
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is Userlane?
Userlane is a no-code digital adoption platform used to measure how employees use applications, identify areas for improvement, and offer real-time guidance directly within any application.
In addition, it allows you to get a real-time view of digital transformation progress in your organization. You can now delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
What are the main use cases for Userlane?
Understanding the core functionalities and use cases of Userlane is crucial for deciding whether or not it’s the right choice for you.
Without further ado, let’s see the primary scenarios where Userlane is useful for your SaaS business!
Userlane for user onboarding
Teams use Userlane to ditch the stress of manual onboarding. The platform allows you to build a customized and interactive onboarding dashboard for each software, promoting an easy software onboarding experience every time.
Here are some ways Userlane helps with onboarding:
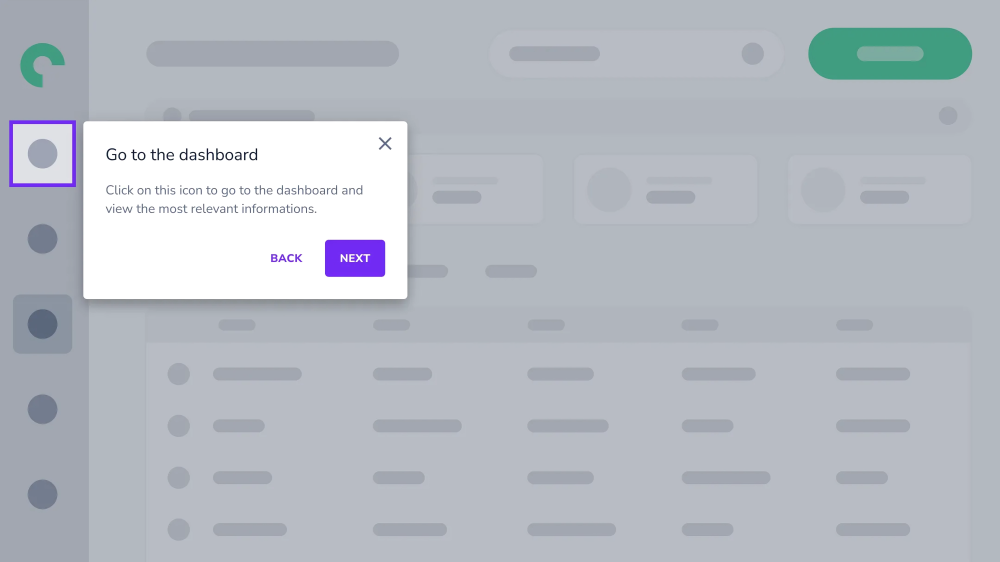
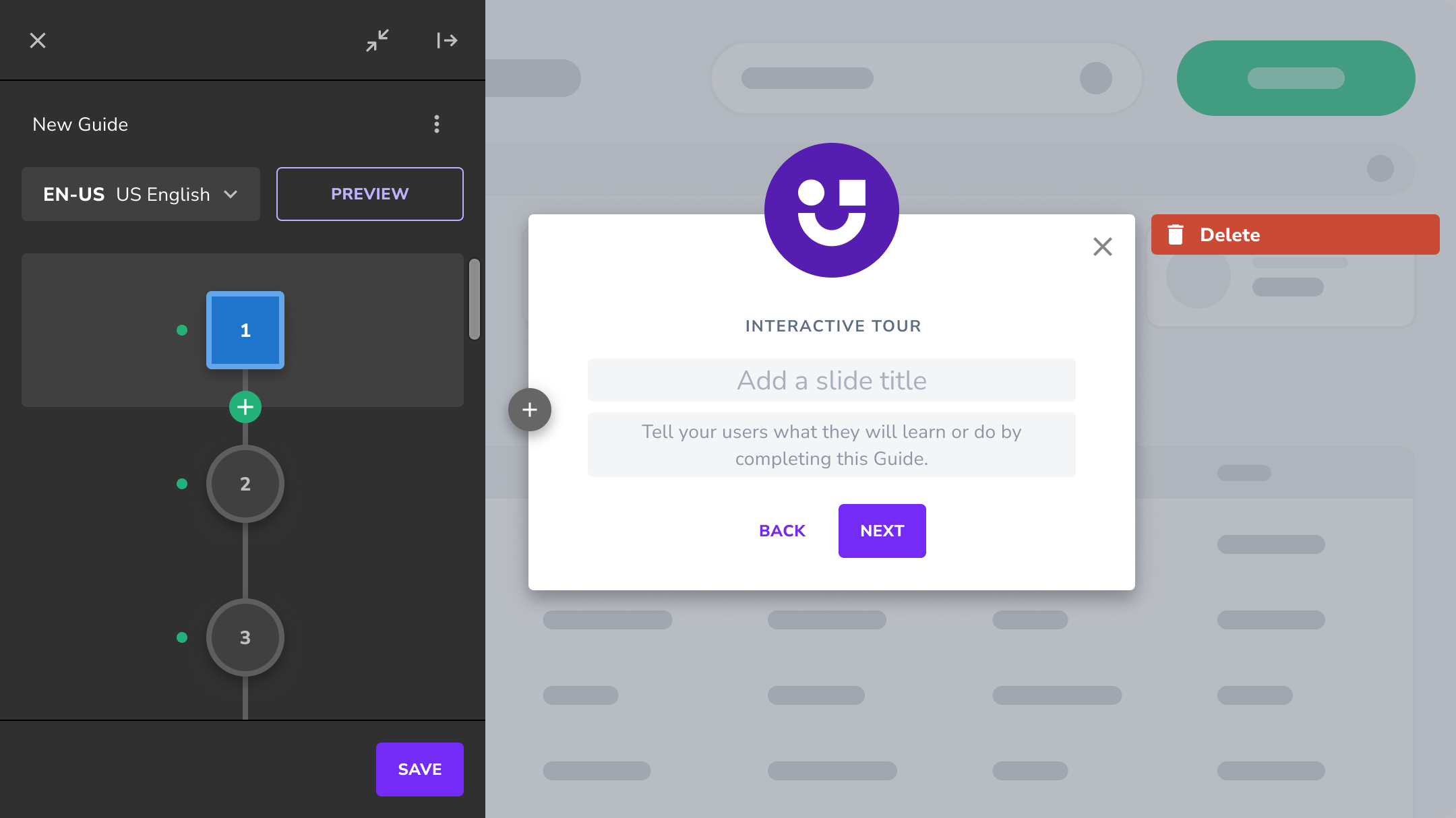
- Digital adoption solution: Userlane has a digital adoption solution that provides on-screen, step-by-step guidance to your users. This way, users can navigate your software with ease. You can also create an interactive in-app guide that walks users through tasks, so there’s no steep learning curve or need for external training materials.
- User-specific communication: User onboarding isn’t one-size-fits-all. Everyone’s needs are different. You can customize and improve their walkthroughs and communication based on the user’s behavior and software. Personalized communication makes it easy to remember how to use the features and get help.
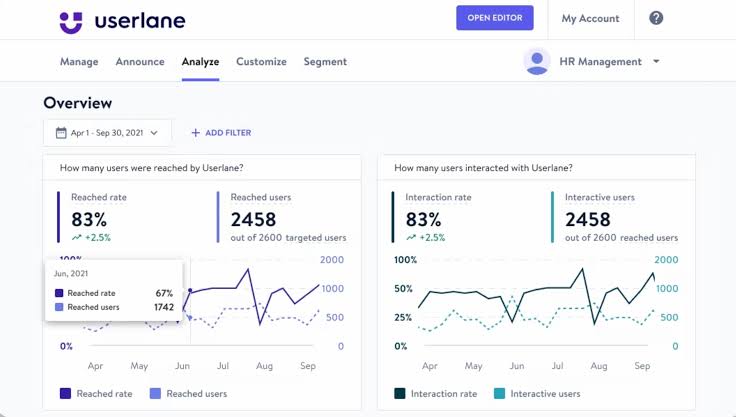
- Comprehensive Analytics: Userlane has two applications for user analytics: HEART and Content analytics. HEART is Userlane’s premiere model to monitor software adoption across enterprise apps. The model shows if an application delivers the expected value. And highlights areas teams can improve and optimize. Content Analytics adds a layer of interactivity for guided learning within the platform. This feature allows teams to create guides, tips, and Pop-Ups and host NPS surveys.
Userlane for product analytics
Teams perform product analytics to track the performance of the software they build.
While Userlane excels at employee onboarding and digital adoption, it doesn’t serve as a product analytics tool.
Userlane users can access surveys to identify and address software-related issues, ultimately improving performance.
For comprehensive product analytics, consider UserGuiding or Userpilot.
Userlane for self-service support
It’s one thing to build a great product; it’s another thing to build a system of quality support for your users. They’re functional and emotional experiences can determine customers’ overall satisfaction.
What does self-service support entail?
It entails building solutions that are easily accessible and discourage customers from immediately seeking one-on-one support from an agent.
Here are the features of Userlane for self-service support:
- Interactive Onboarding Guides: Userlane provides step-by-step on-screen guidance, ensuring users understand how to use software or platforms without needing external help.
- Real-time Support: Instead of searching through FAQs or documentation, users receive immediate help directly within the application, reducing the need for support tickets.
- User Analytics and Feedback: This allows you to understand where users might get stuck or confused, enabling continuous improvement of the user experience and promptly addressing potential support issues.
What are the pros and cons of Userlane?
Pros of Userlane?
Higher productivity, less support effort, and happier users are what Userlane is created for. From a vast spectrum of capabilities to elegantly crafted UI elements that cater to any walkthrough, regardless of its level of customization, Userlane stands out as a robust platform to bolster user engagement and product familiarization.
Let’s dive into the pros of using Userlane:
- Streamlined no-code interface: Userlane boasts a user-friendly dashboard, enabling even those with no coding background to easily design and implement onboarding flows.
- Product adoption analytics: Get a real-time view of digital transformation progress in your organization. Delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
- Dynamic user walkthroughs: Craft compelling and interactive walkthroughs that intuitively guide users through your software, ensuring they grasp every essential feature.
- Versatile in-app communication tools: Whether tooltips, banners, or pop-up modals, Userlane offers many tools to engage users directly within your platform. With Userlane’s customer onboarding solution, you can tailor communications for different user segments, guiding them through the tasks and processes they will most likely need help with.
- Seamless third-party integrations: Integrate Userlane with various analytics tools, CRM platforms, and other essential software to ensure a harmonious workflow and data sharing.
- Granular audience segmentation: Understand your users and their needs better by segmenting them based on behavior, user type, or other customizable metrics. This ensures that your messaging and tours are always relevant and timely.
- Optimized A/B testing capabilities: Refine your onboarding and in-app messaging by A/B testing different approaches, enabling you to continually enhance user experience based on concrete data.
- Thoughtful pacing with walkthrough rate limiting: Ensure users aren’t too quickly bombarded with too much information. With Userlane’s rate limiting, you can pace the introduction of new features or tasks, striking a balance between informing and overwhelming.
Cons of Userlane?
As with any tool, weighing its strengths and weaknesses is essential. Here are the notable drawbacks of adopting Userlane:
- Visual Customization Restrictions: One of Userlane’s apparent setbacks lies in its restricted visual customization capabilities. If you have an eye for aesthetic and unique branding elements might find the platform limiting. The lack of diverse templates and somewhat rigid design elements could impede brands from truly reflecting their identity.
- Analytical Ambiguities: In the age of data-driven decision-making, Userlane’s analytical powers — or the lack thereof — stand out. While it offers basic insights, those looking for a deep dive into granular user behavior, funnel analysis, and more might need to bridge the gap with external integrations.
- Integration Quandaries: Speaking of integrations, Userlane might not be the Swiss Army knife of connectivity that some businesses might be hoping for. While essentials like Zendesk, Google Analytics, Hubspot, and Salesforce are on the list, those yearning for a wider array of integration options might need to strategize around these limitations.
- Cost Considerations: Userlane’s pricing structure could be a roadblock, especially for startups and SMEs keen on budget constraints. The initial investment for Userlane might seem daunting, especially considering the added costs of potential integrations and the learning curve associated with maximizing the platform’s potential.
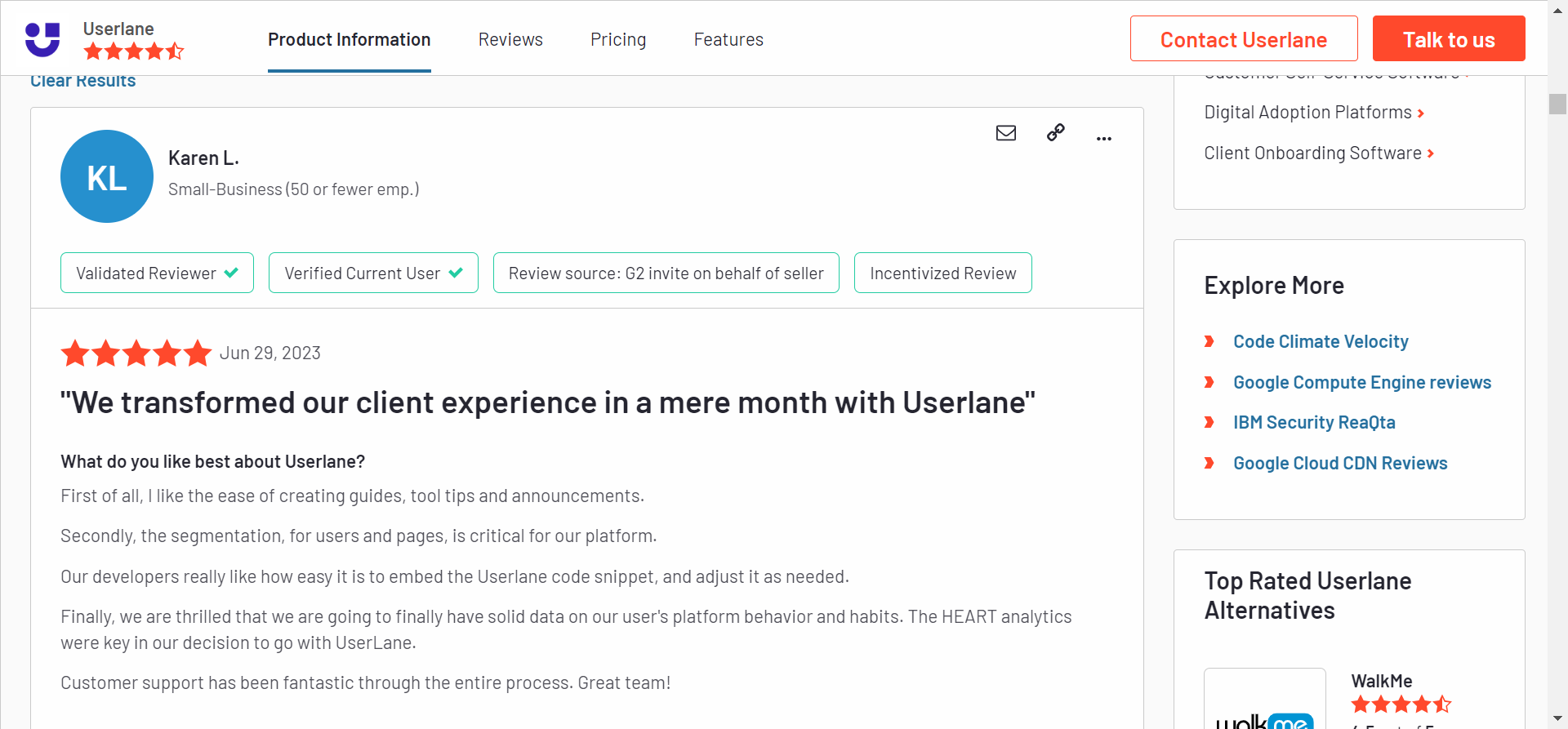
What do users say about Userlane?
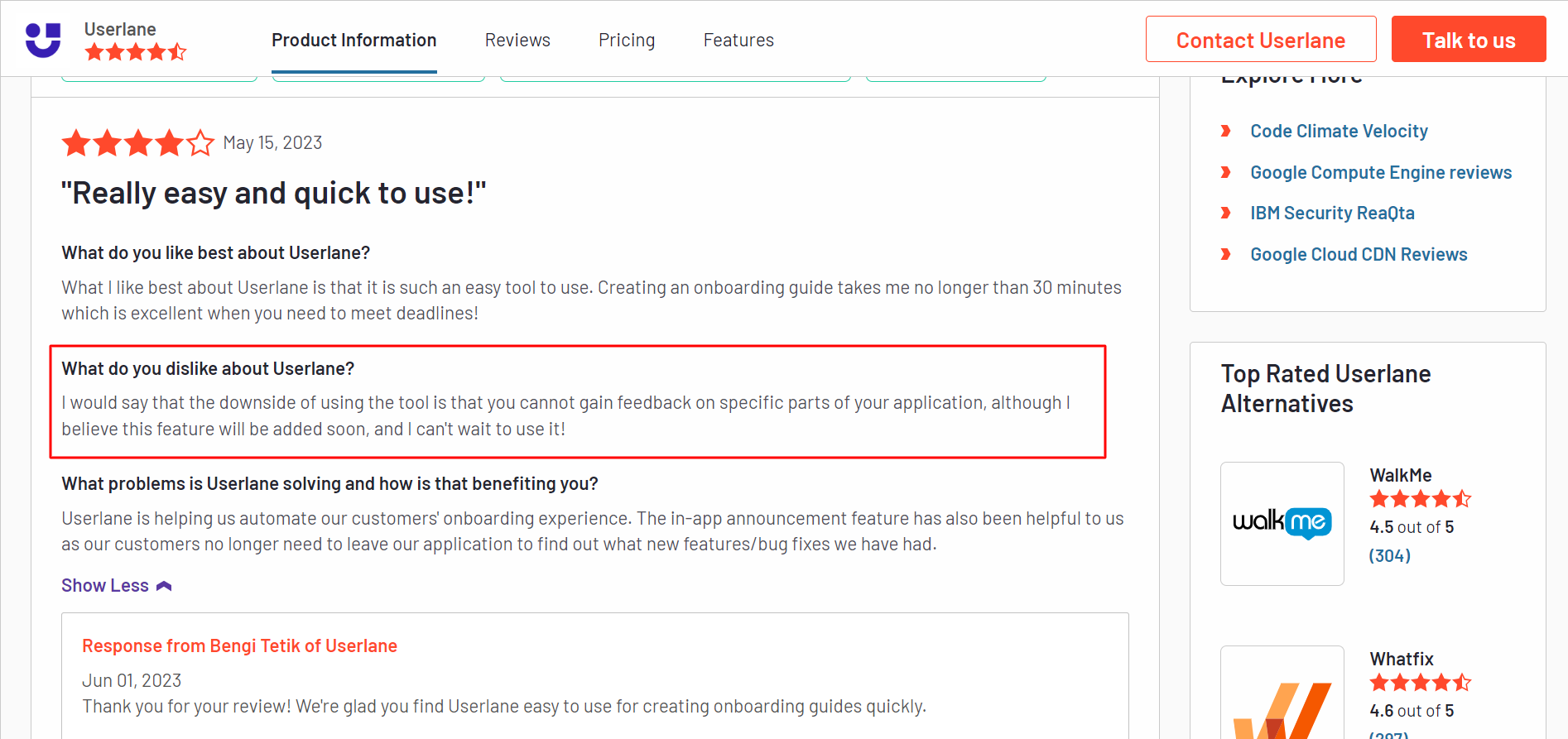
Userlane boasts of some great reviews on G2. Testimonies range from the tool’s effectiveness, helpfulness, and simplicity.
First of all, I like the ease of creating guides, tool tips and announcements.
Secondly, the segmentation, for users and pages, is critical for our platform.
Our developers really like how easy it is to embed the Userlane code snippet, and adjust it as needed.
Finally, we are thrilled that we are going to finally have solid data on our user’s platform behavior and habits. The HEART analytics were key in our decision to go with UserLane.
Customer support has been fantastic through the entire process. Great team!

I would say that the downside of using the tool is that you cannot gain feedback on specific parts of your application, although I believe this feature will be added soon, and I can’t wait to use it!
Does Userlane fit your budget?
Userlane’s pricing plan is structured in a customizable pattern. This means you need to get a custom quote to know the plan that fits your brand’s purpose based on the level of your SaaS and the number of acquired customers.
3 Reasons why you might need a Userlane alternative
While Userlane is undoubtedly powerful, certain scenarios might necessitate exploring alternatives.
- Extensive Third-party Integrations: While Userlane offers some key integrations if your business heavily relies on a diverse range of third-party tools and you need a seamless, in-depth integration for all of them, you might want to explore platforms like Pendo or Mixpanel that offer broader integration ecosystems.
- Budget Constraints: While Userlane offers a plethora of features suitable for established enterprises or growing companies, it might be beyond the reach of early-stage startups with limited funds. If you’re on a strict budget and looking for a more affordable solution, platforms like UserGuiding, Intercom, or Intro.js might be more aligned with your financial constraints.
- Complex Customization Needs: If your platform requires highly specialized or intricate onboarding experiences that go beyond standard walkthroughs and tooltips, you might find Userlane’s customization options a bit restrictive. In such cases, tools like WalkMe or Appcues, known for their deep customization capabilities, might be a better fit.
Better alternatives to Userlane
Considering alternative options to Userlane can often lead to discovering more tailored solutions that better suit your needs. Here are the top Userlane alternatives you can consider:
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics. With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
- Userflow is a user onboarding solution centered around building in-app flows and guides quickly and seamlessly. It helps product teams onboard new users, creates guides/checklists, and surveys customers to gather valuable feedback. Each flow has its own analytics that shows how many views each step of a funnel gets and what percentage of users end up seeing a particular stage. Lastly, the flow builder (Userflow’s main feature) also has versioning capabilities so you can restore your flows to a previous variant.
- UserGuiding is a no-code product adoption tool that lets users create in-app walkthroughs, guides, and checklists. The solution makes it possible for teams to onboard, engage, and retain users without needing coding skills to create these in-app experiences. All in all, UserGuiding is a pretty flexible solution that can improve the onboarding process, boost user engagement, and increase customer retention.
- Usetiful is a no-code digital adoption platform that lets you build a layer of in-app experiences on top of any product. You can use it to delight new users with a seamless onboarding experience and improved self-service support. You can also run in-app surveys and collect customer feedback. It works particularly well for single-page applications. Usetiful offers a WYSIWYG editor that lets you create product tours, onboarding checklists, in-app announcements, and more. You can even build an in-app resource center. These features come in handy for marketing, product, and sales teams alike. Moreover, Usetiful works on third-party products, making it suitable for employee onboarding as well.
Let’s see the features and functionalities of these tools for different use cases!
Userlane vs Userpilot
There are many ways how Userpilot is different (and in a lot of ways better!) from Userlane. Let’s explore the features of Userpilot, how it’s better than Userlane, and how it may fall short too.
Userpilot for user onboarding
User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize.
Here are some Userpilot features you can use when onboarding new users:
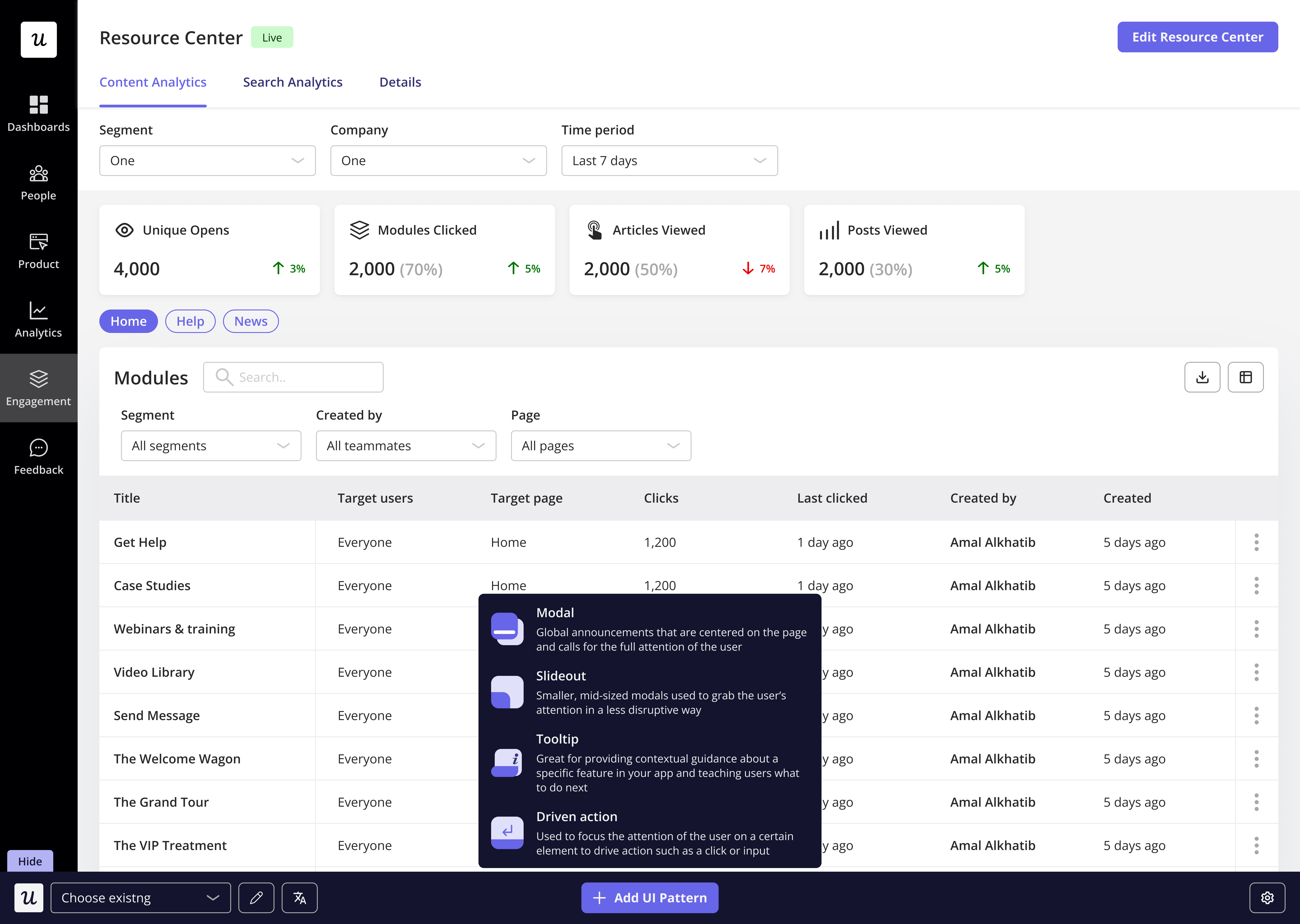
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.
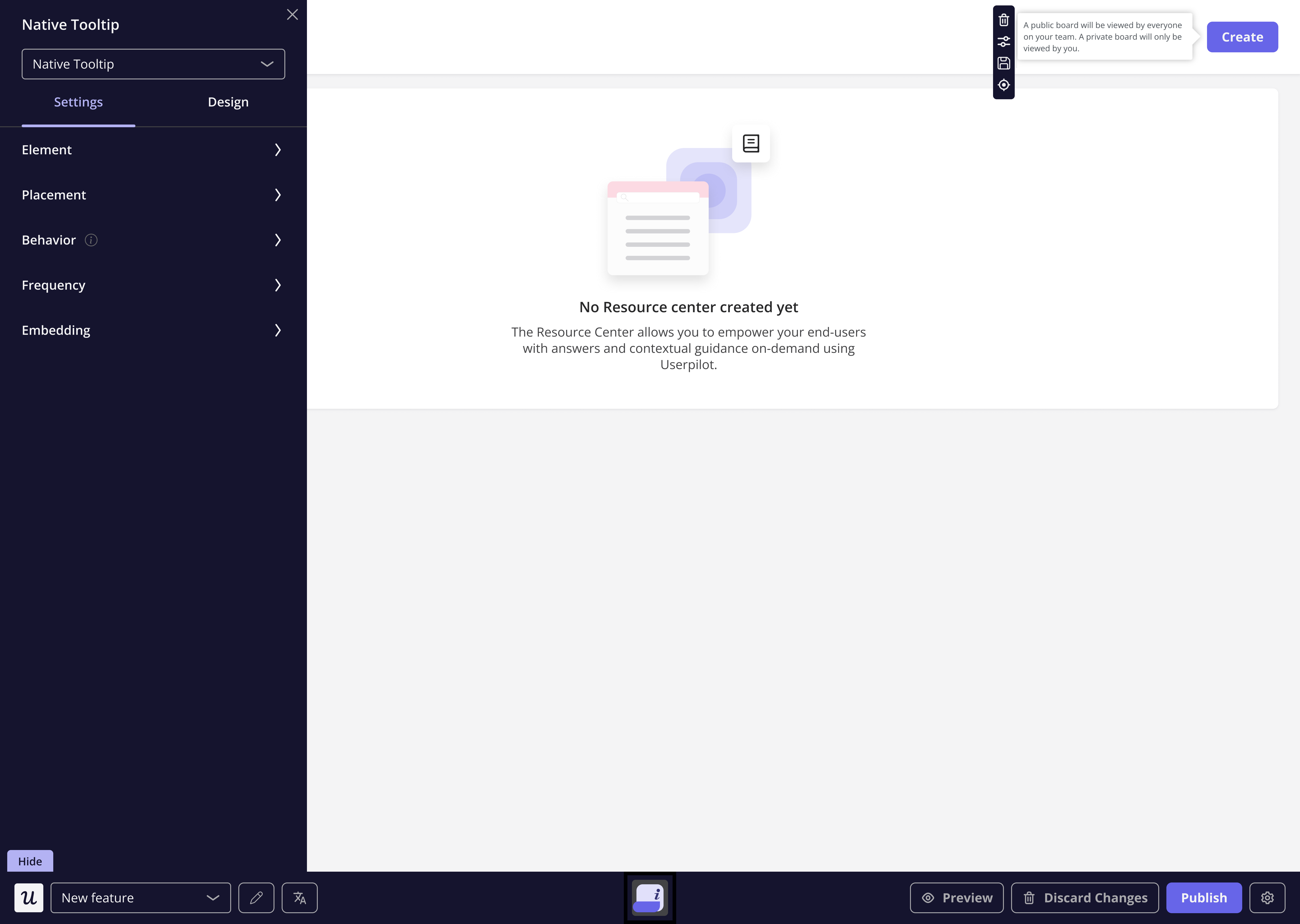
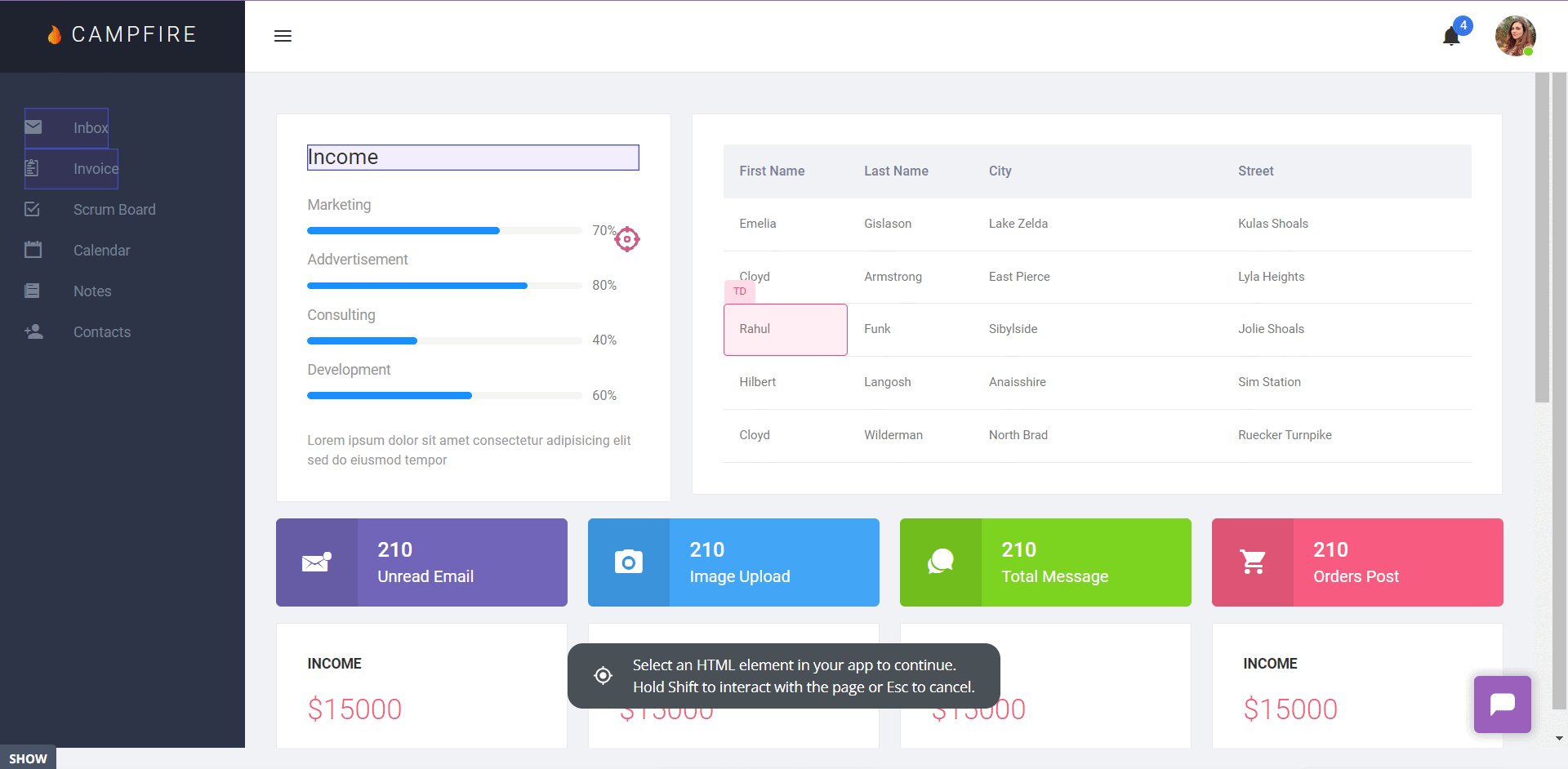
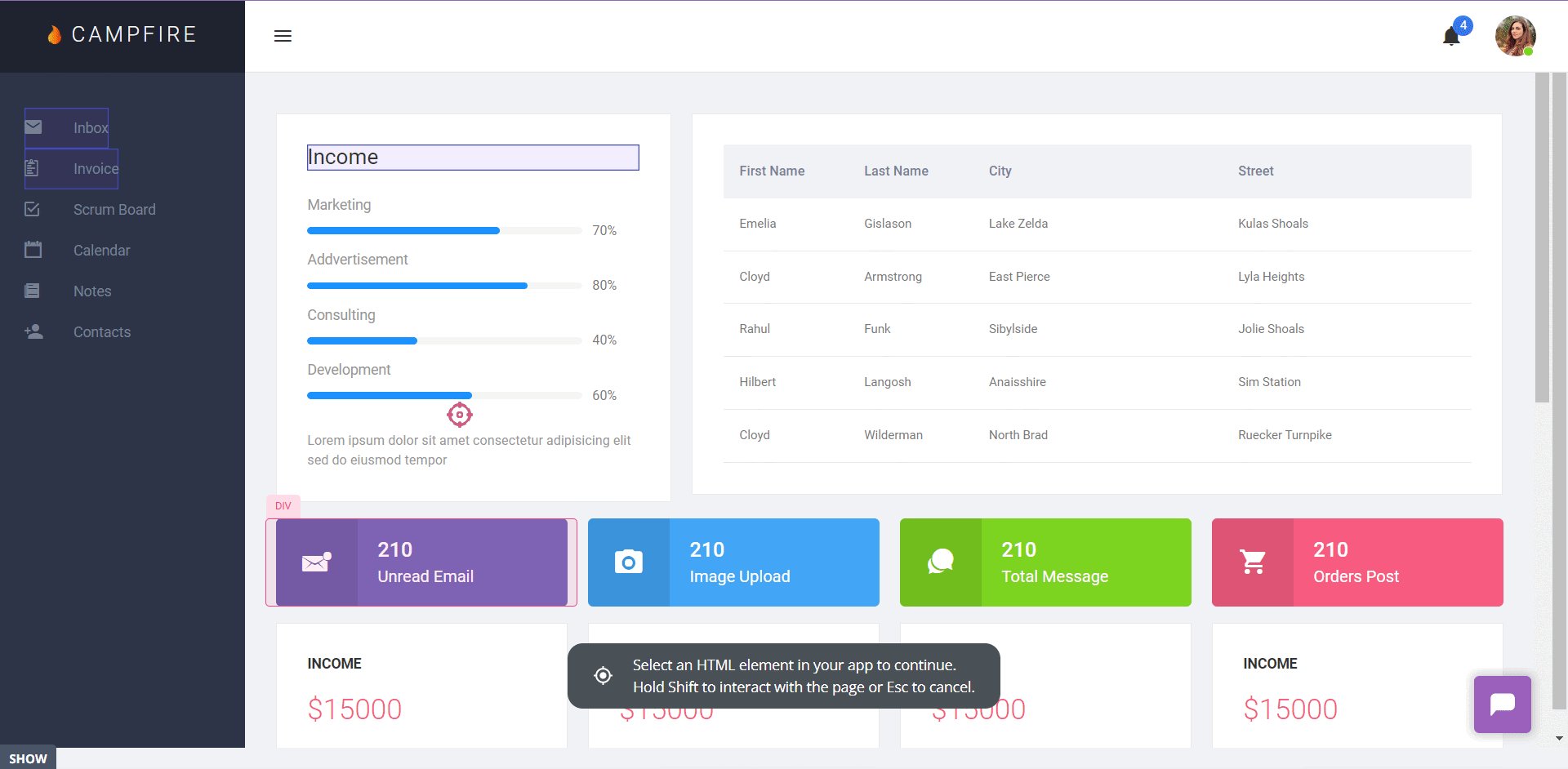
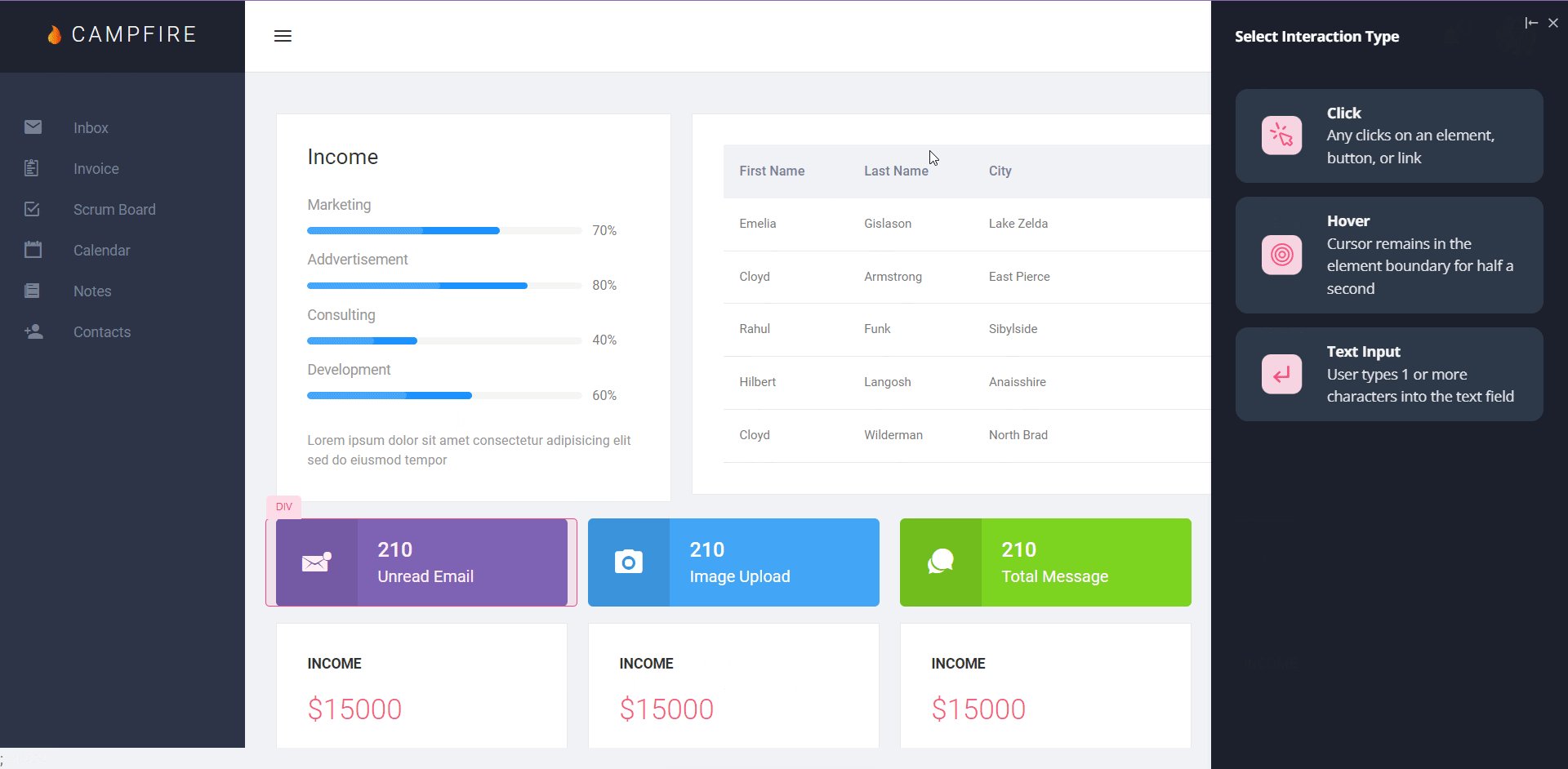
No-code flow builder in Userpilot. - Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.
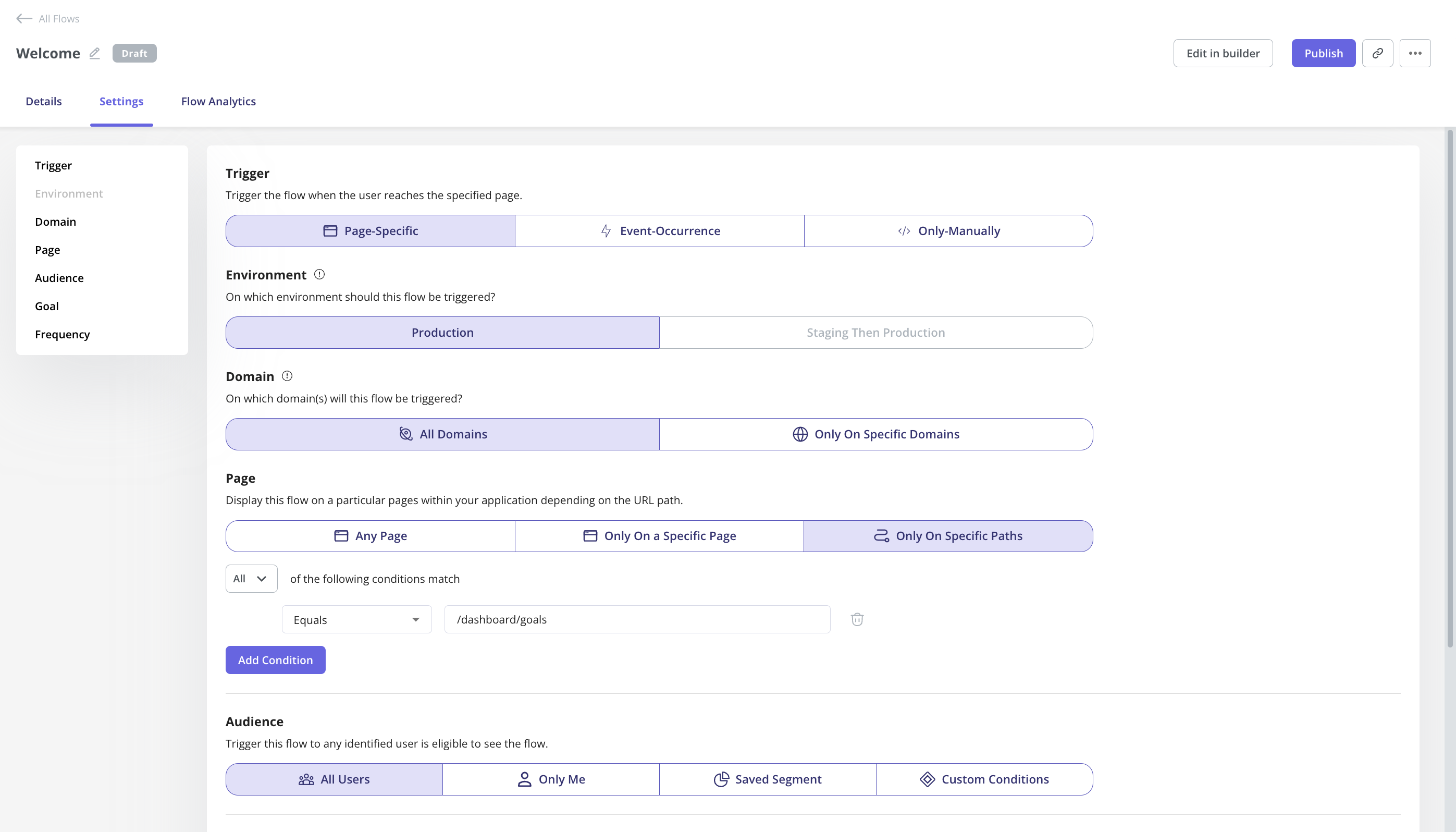
Build native tooltips with Userpilot - Advanced flow settings: With advanced condition settings, you can decide when, where, and who you’ll be triggering your onboarding flows. This helps you create contextual and personalized onboarding experiences that drive engagement and adoption.
- Onboarding engagement analytics: You can easily assess the impact of your onboarding flows, guidance, etc. by analyzing the engagement rate of tooltips, interactive walkthroughs, checklists, etc. In addition, you can also build reports (funnels, paths, etc.) or dashboards to track your core onboarding metrics i.e. activation, stickiness, drop-offs, etc.
Userpilot for product analytics
Product analytics lets you collect and analyze data about how users interact with your product so you can extract actionable insights. Userpilot lets you look at granular product analytics, such as which features have the highest adoption rates, and big-picture insights like trend reports. Here are Userpilot’s top product analytics features:
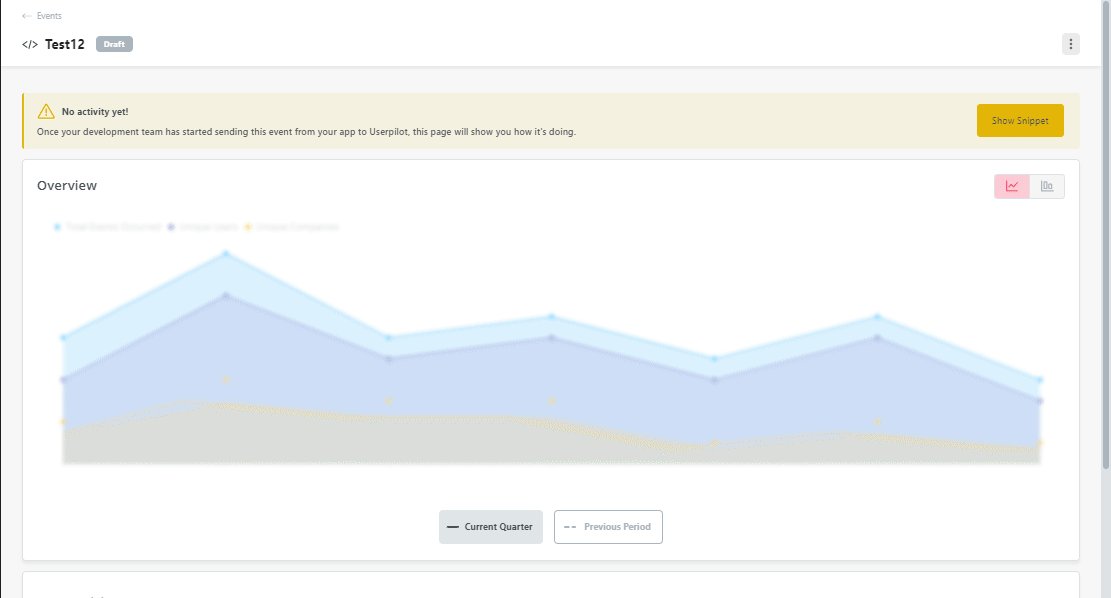
- Feature tagging: Userpilot’s click-to-track feature tagger lets you view how many times a feature has been used and by how many users to measure its adoption. Users on the Starter plan can add up to 10 feature tags while those on the Growth or Enterprise tier can create unlimited tags.
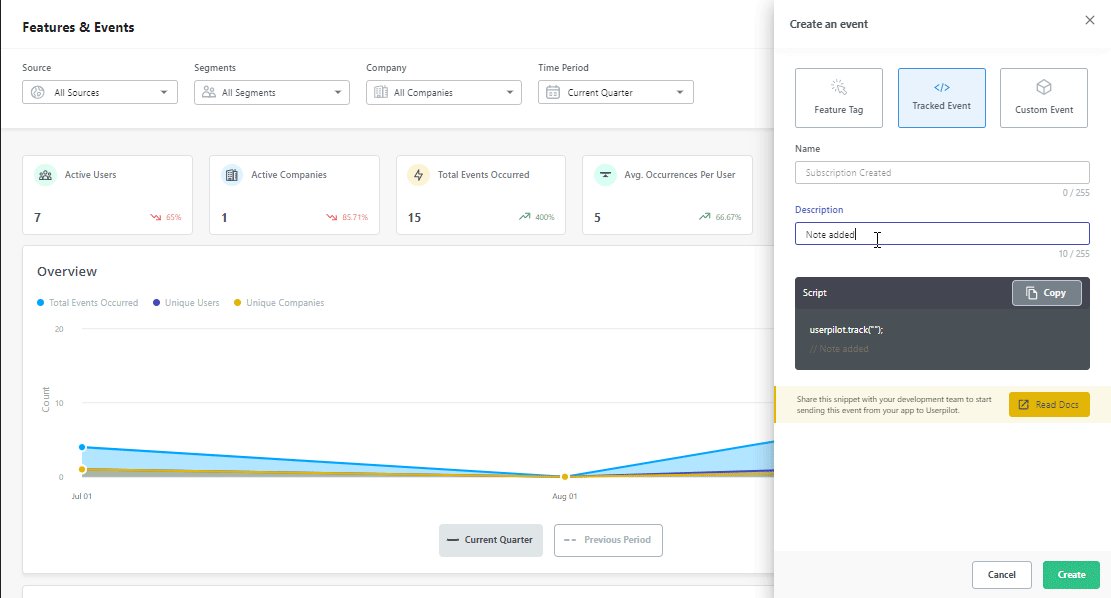
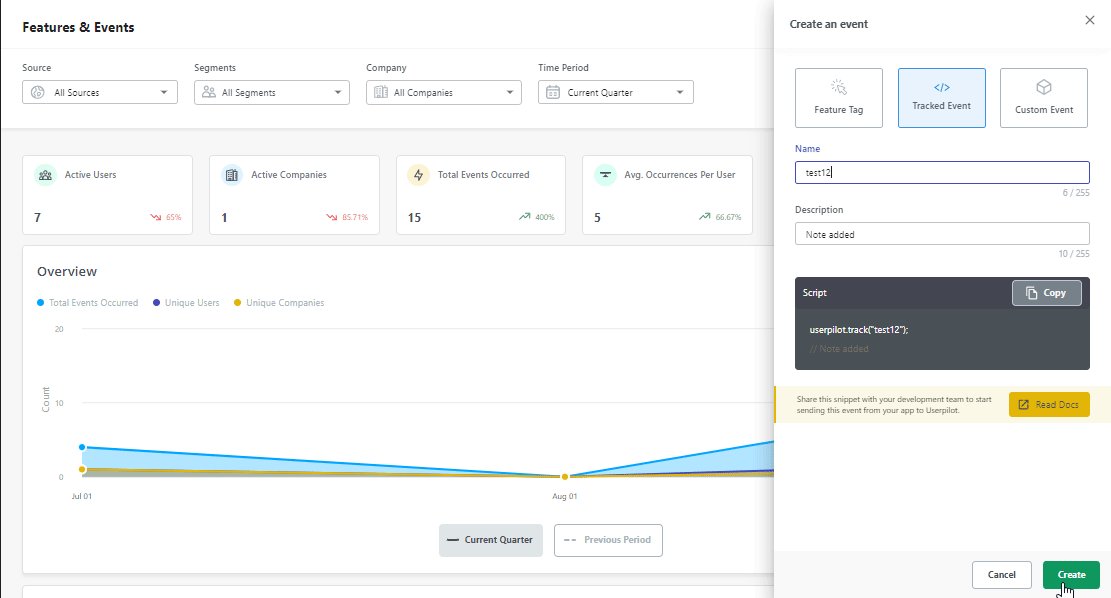
No-code feature tags in Userpilot. - Event-tracking: Alongside no-code feature tags for feature engagement tracking, you can also track other events unique to your product using event-tracking. You can also create a group of events to track a specific process i.e. onboarding, subscription, etc.
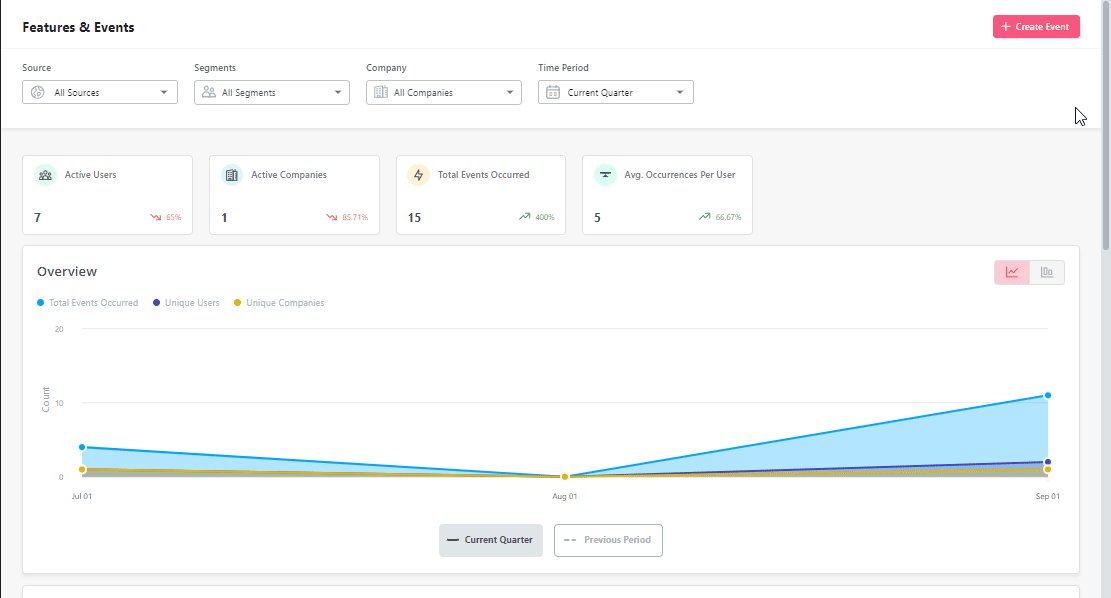
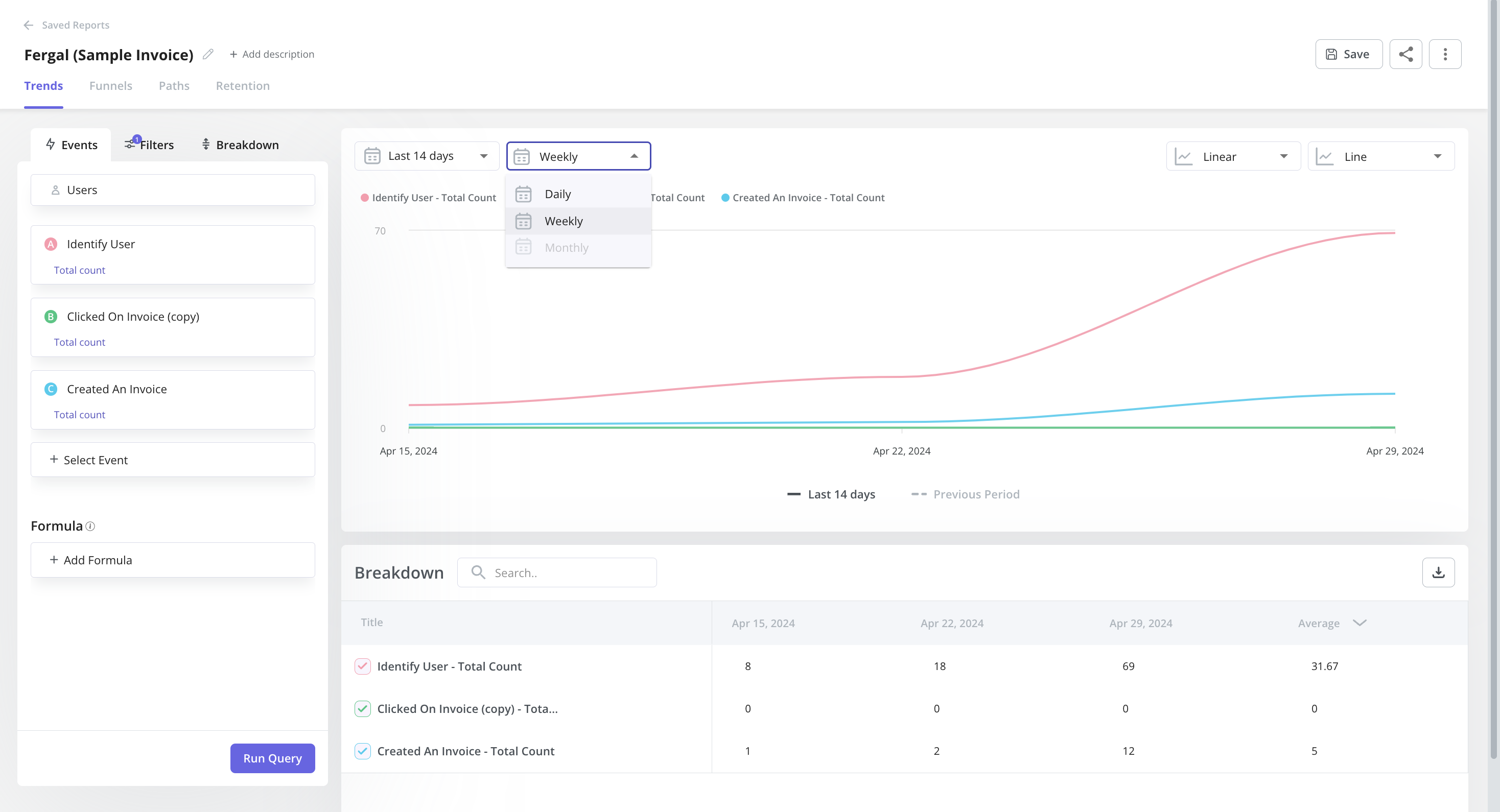
Create tracked events to monitor server-side data. - Trends and funnels: Userpilot’s trends and funnels report lets you extract actionable insights from big data. You’ll be able to see which stage of an onboarding/conversion funnel most users drop out on and create trend reports with detailed breakdowns by user or period.
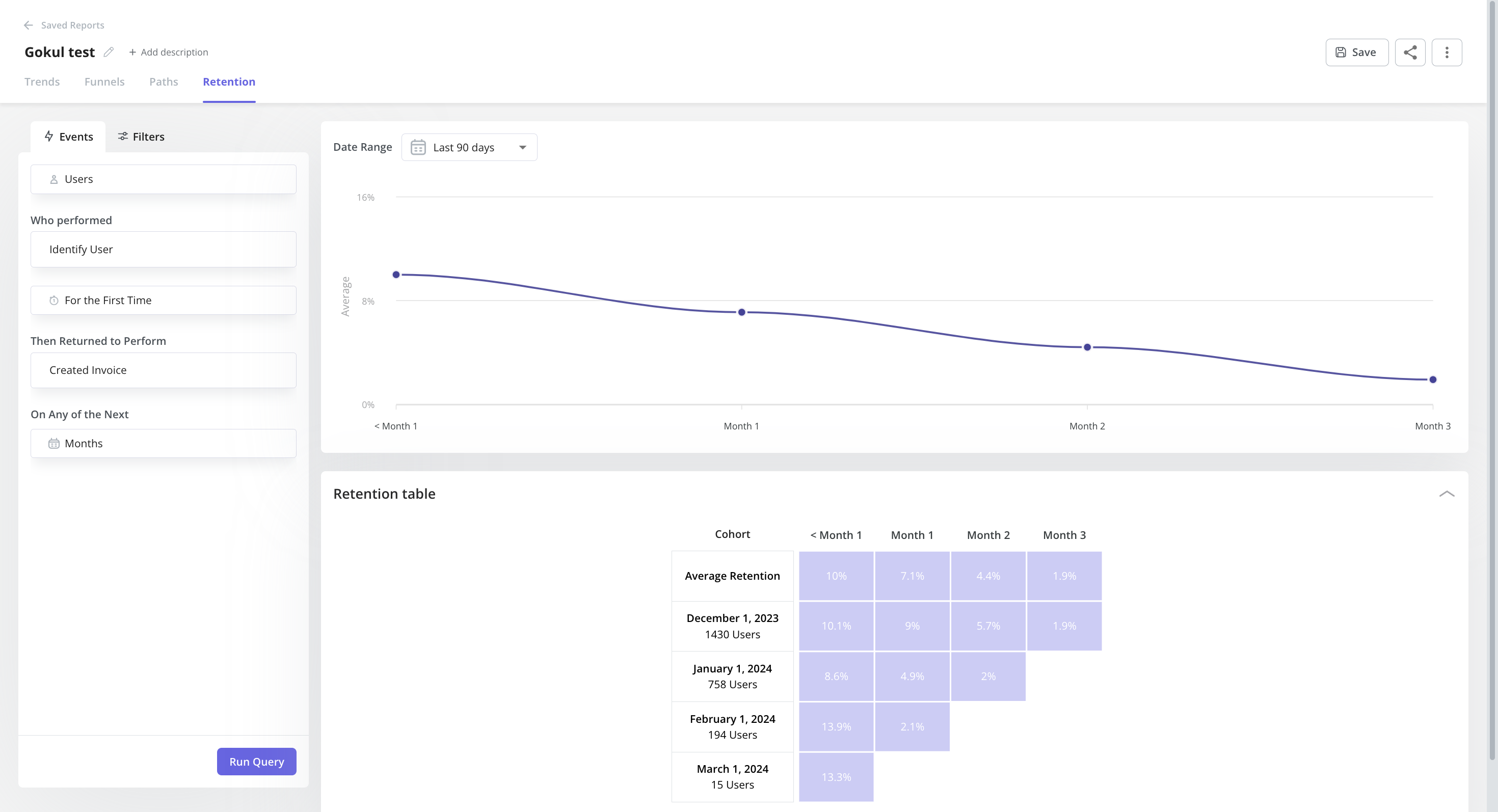
Example of a trend report in Userpilot. - Retention tables: This lets you gauge product performance – how effective it is at retaining users using cohort tables and retention curves.
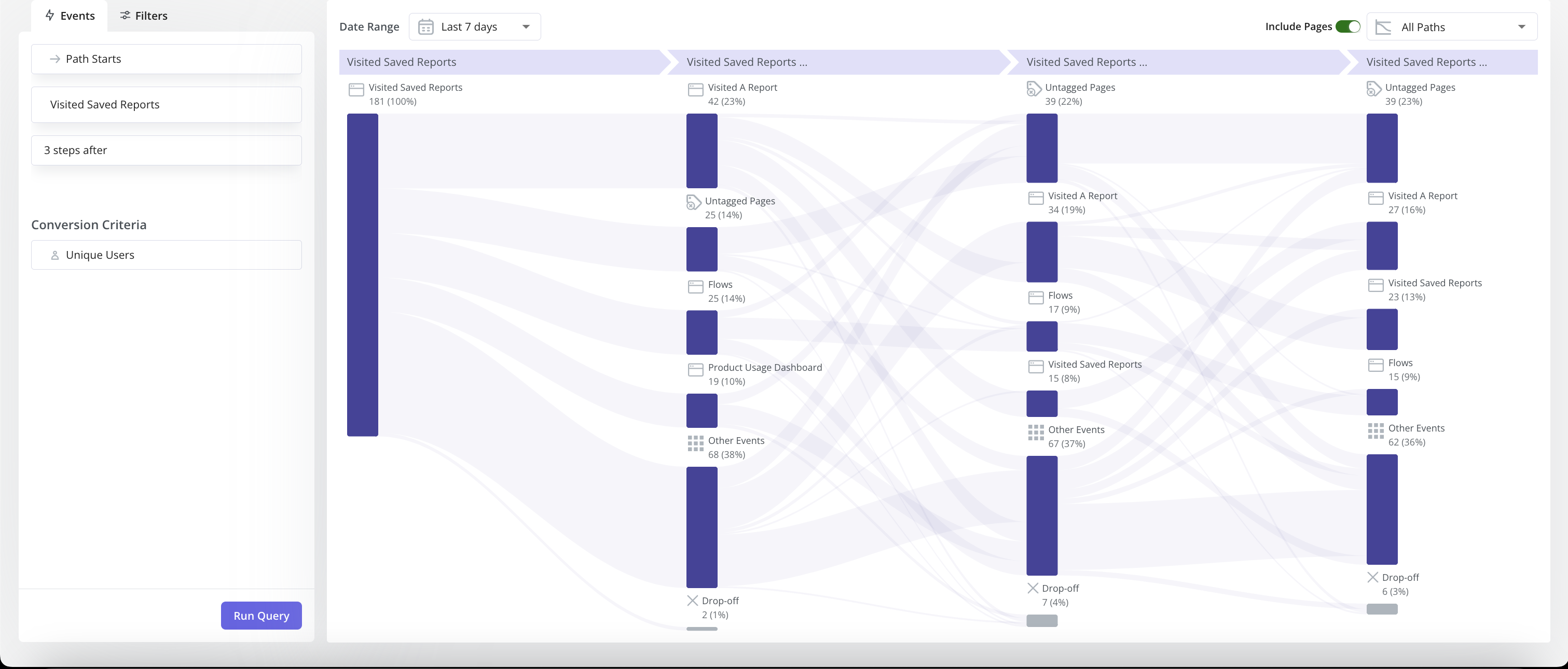
- Paths: You can generate and access path reports directly within the reporting builder in Userpilot, alongside funnels, trends, and retention reports. With Paths, you can have an overview of how users navigate your product features – offering invaluable insights into their interactions with your products.
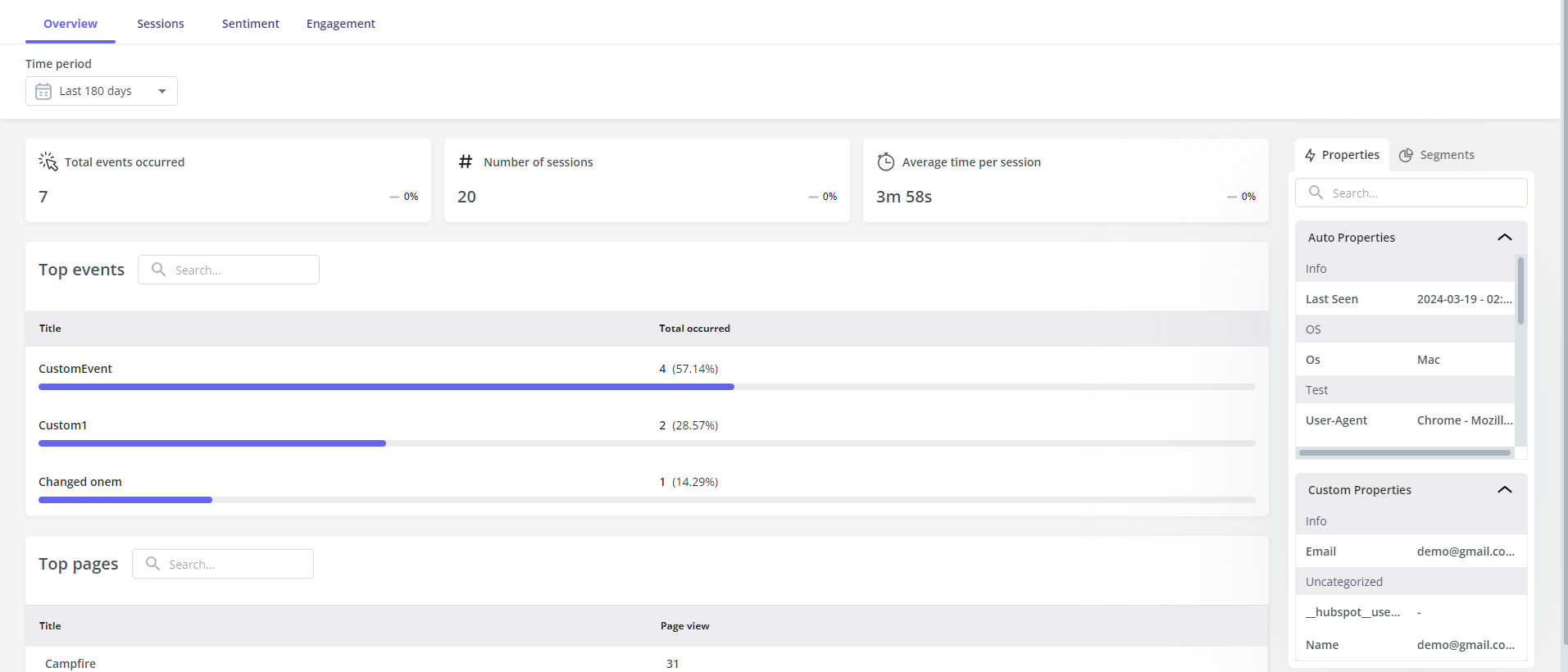
- User & Company profiles: Here you can view data related to a certain user/company to gain insights into their behavior and improve the overall user tracking experience. This helps you understand how they engage with your product or platform, better identification of areas of improvement, and tailor their offerings more effectively.
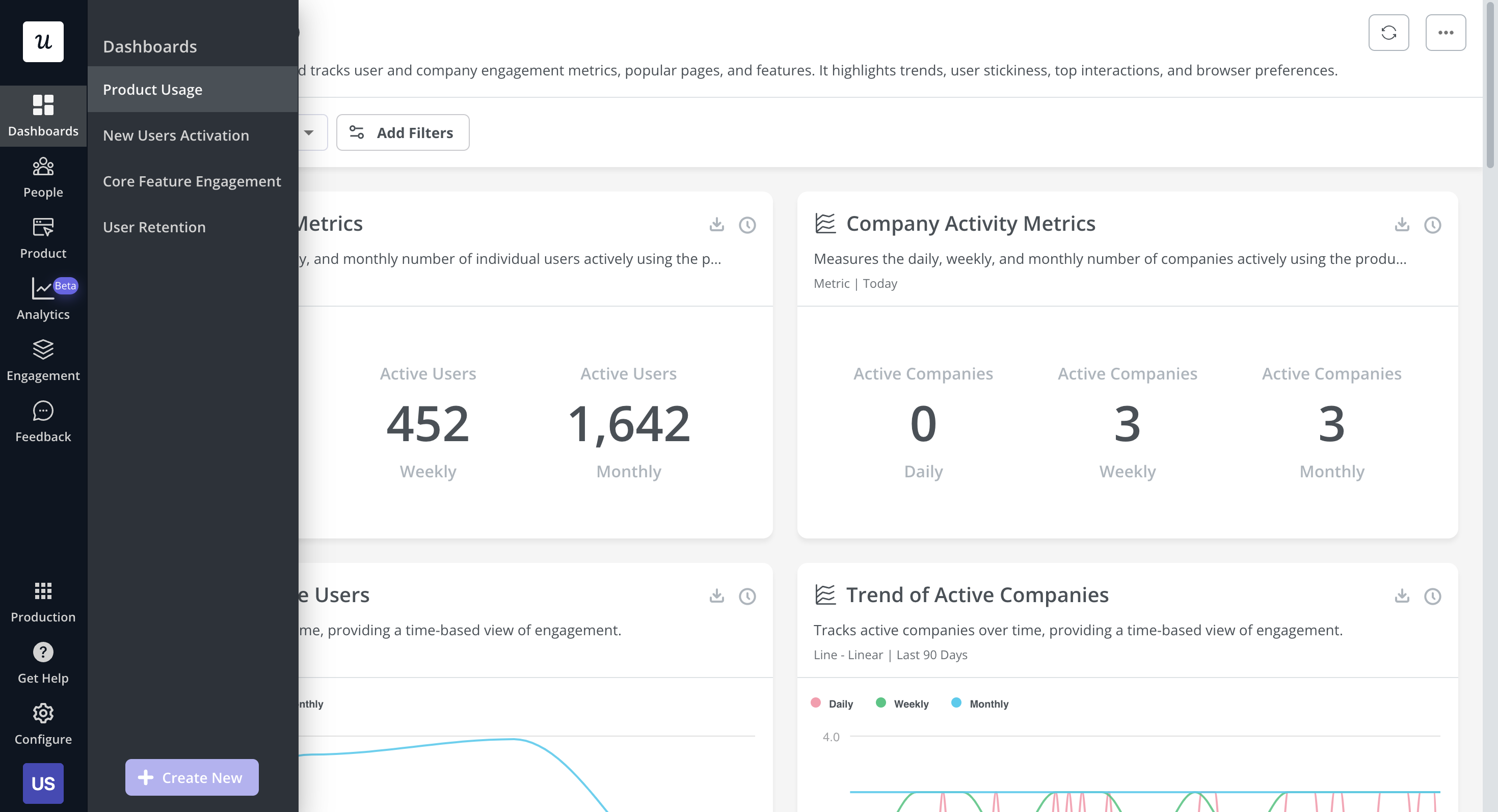
User profile with top event data that provides insights into what feature they regularly engage with. - Analytics dashboards (Product Usage, New Users Activation, Core Feature Engagement, User Retention, etc.): These dashboards enable you to keep track of your key product performance and user behavior metrics at a glance, without any technical setup required.
- Analytics integrations: Userpilot integrates with some of the most popular analytics tools like Amplitude, Mixpanel, Segment, Google Analytics, and more. This makes it possible to sync product analytics both ways between the tools in your tech stack (two-way integration is only available for Hubspot at the time of writing, more to come).
Userpilot for self-service support
Here’s how you can use Userpilot to create a self-service customer experience:
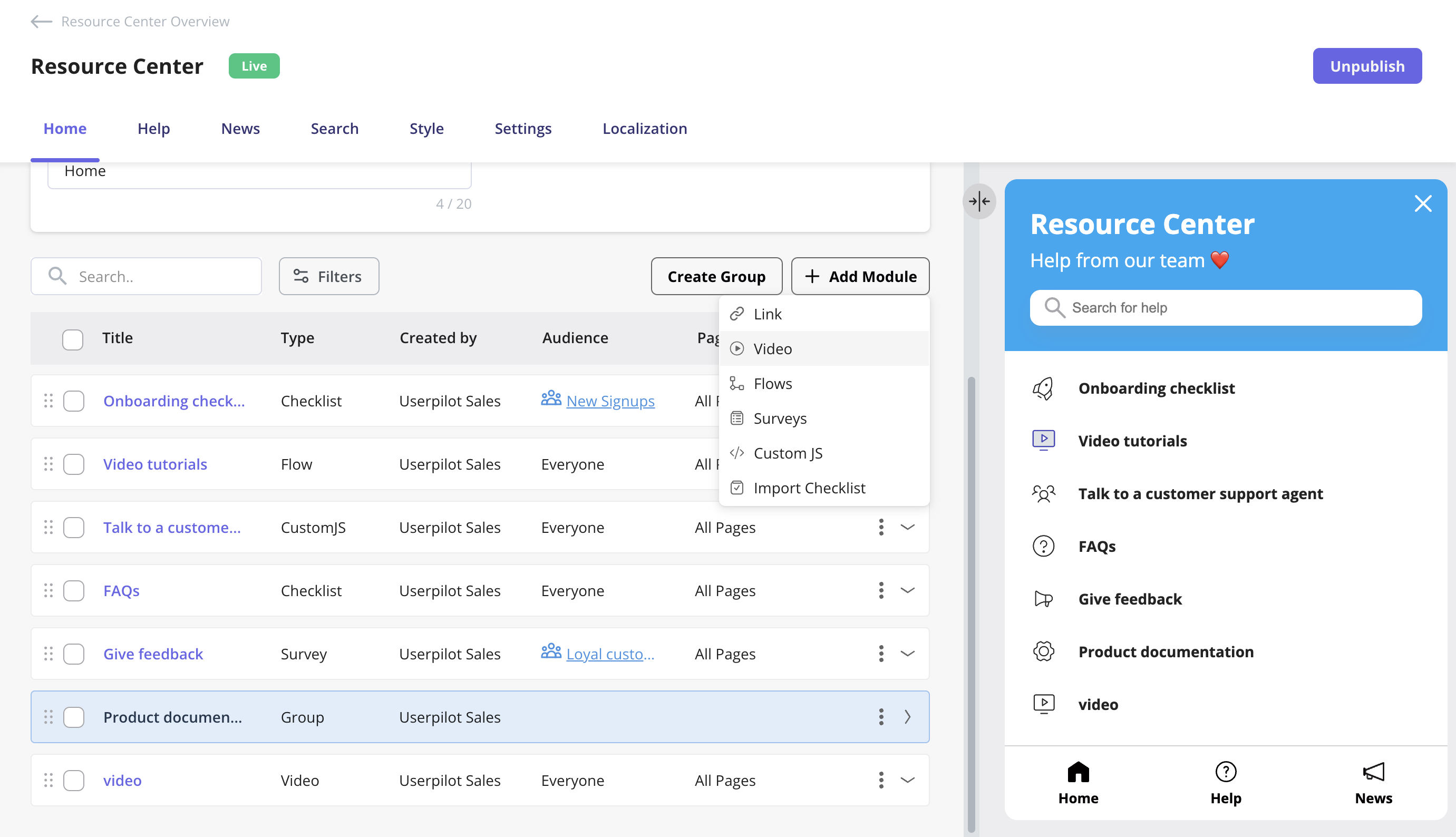
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.
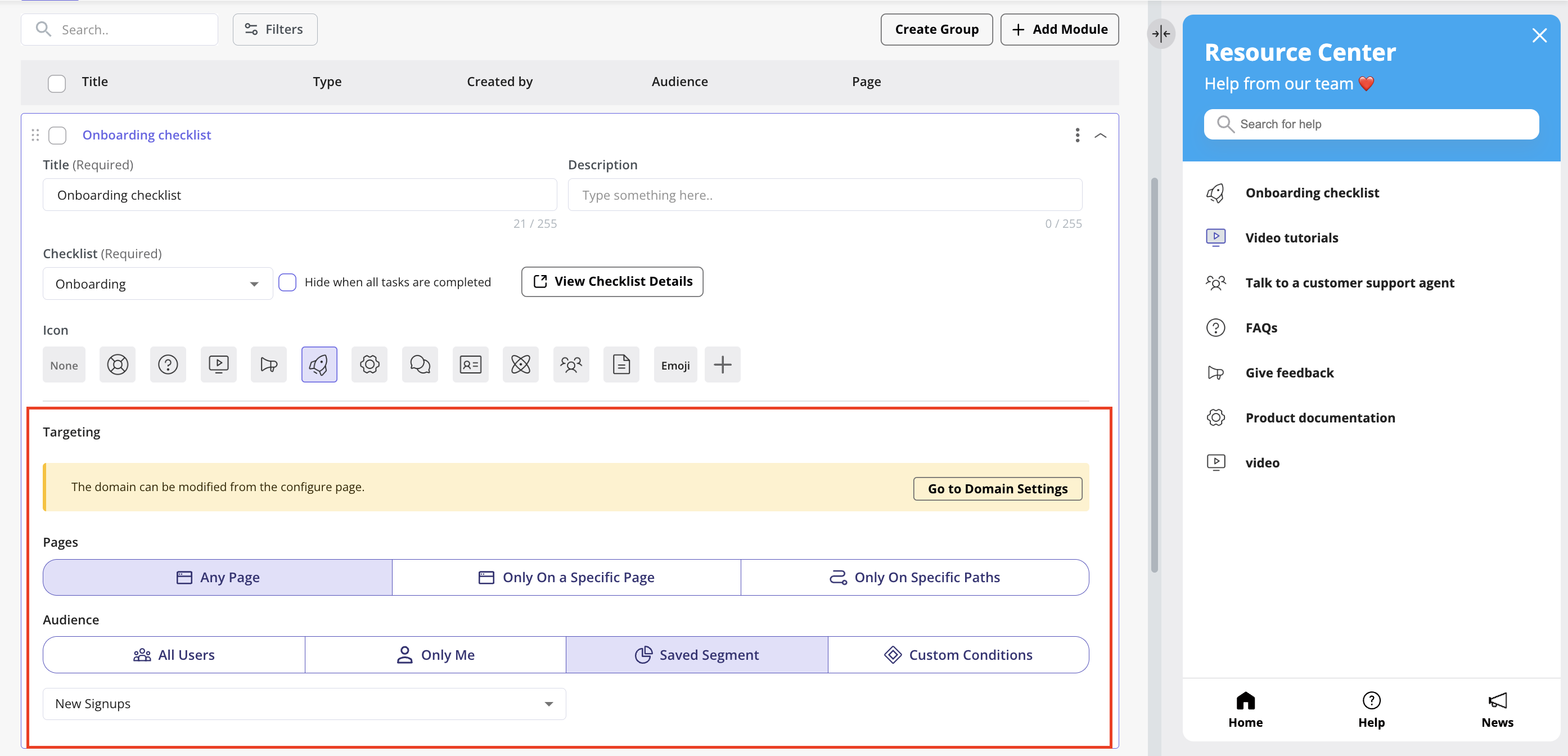
Add different types of content to your resource center. - Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.
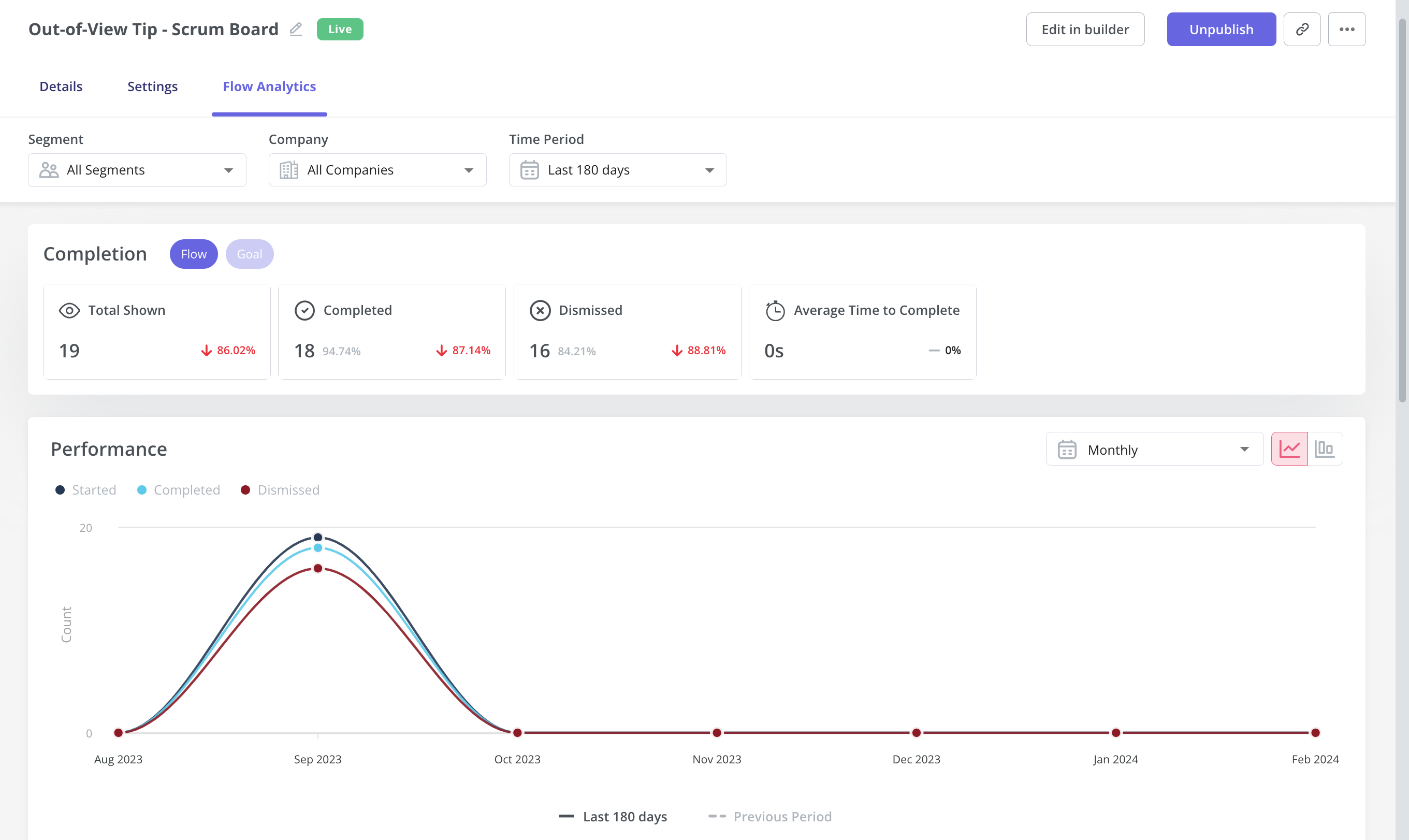
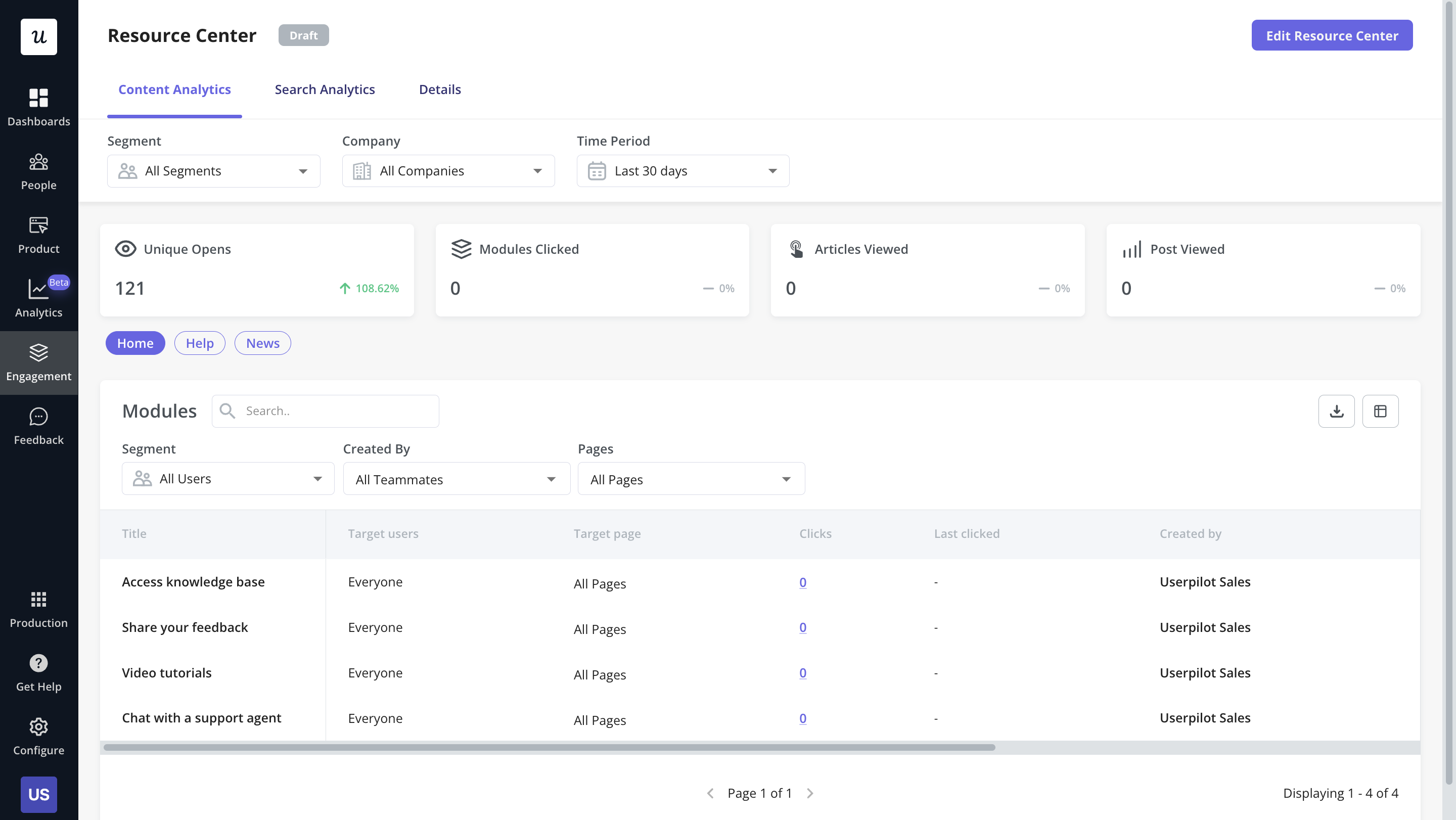
Help module visibility condition settings. - Resource center analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, the overall click rate across your user base, and popular search terms. This will make it easier to gauge resource center performance and identify if anything is missing from your resource center.
Resource center content analytics in Userpilot.
Pricing of Userpilot
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Userlane vs Userflow
There are many ways how Userflow is different (and in a lot of ways better!) from Userlane. Let’s explore the features of Userflow, how it’s better than Userlane, and how it may fall short too.
Userflow for user onboarding
Userflow positions itself as a user onboarding tool, so most of its features are targeted towards that use case. Here are the Userflow features and functionalities that you can use to onboard new users to your product:
- Flows: In-app flows are the primary user onboarding feature that Userflow offers. You’ll be able to add steps like speech bubbles, tooltips, modals, or hidden steps used as triggers. You can also select whether a step is mandatory for flow completion and change the size or theme if needed.
- Targeting: You can create personalized and contextual onboarding flows with Userflow due to its auto-start settings. You can add trigger conditions like what page users are on, which segment they’re in, when they signed up, which elements they’ve clicked, and which flows they’ve seen.
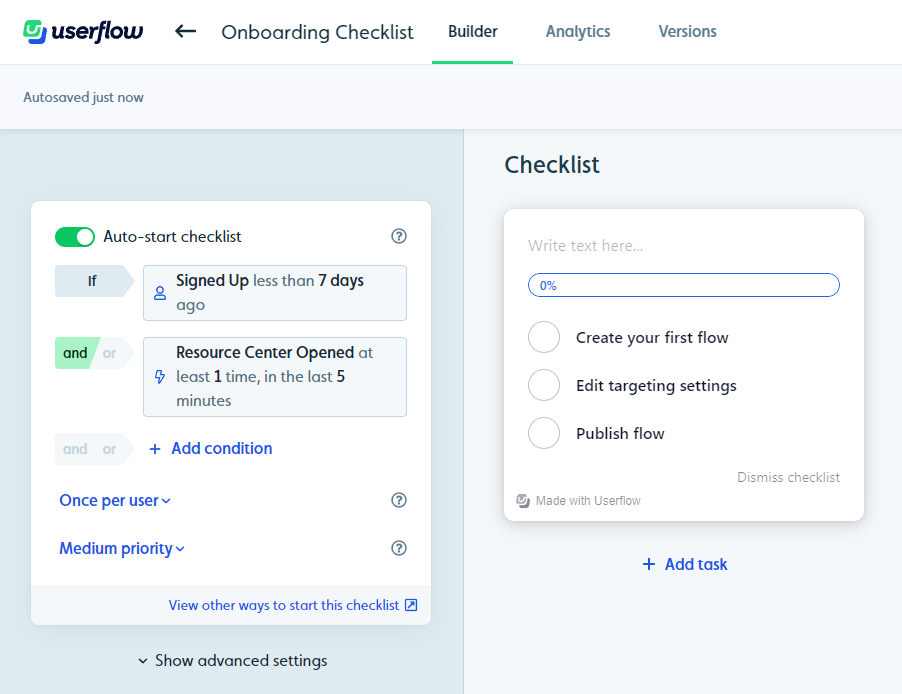
- Checklists: Userflows lets you create checklists with an unlimited number of tasks, trigger them if certain targeting conditions are met, configure whether tasks need to be completed in a specific order, and prevent users from dismissing the checklist if needed.
Userflow for product analytics
Product analytics are essential for optimizing user acquisition, activation, and retention. Unfortunately, Userflow doesn’t have any native product analytics capabilities as it only provides data for how users interact with your flows, checklists, launchers, resource centers, and NPS surveys.
One workaround would be to integrate your Userflow account with analytics tools like Amplitude, Mixpanel, or Heap. However, this may not be very cost-effective as you’d need to pay extra to subscribe to these third-party analytics tools.
Note: Advanced integrations (the ability to build custom integrations between Userflow and a third-party app) are locked behind the Pro plan which starts at $680/month and is almost 3x more expensive than Userflow’s entry-level Startup plan.
Userflow for self-service support
Self-service support decreases ticket volume and increases satisfaction levels. Userflow can aid self-service support through flows that teach users about a specific feature, checklists that guide them to their next step, and resource centers with documentation.
Here are the Userflow features you can use to build a self-service customer experience:
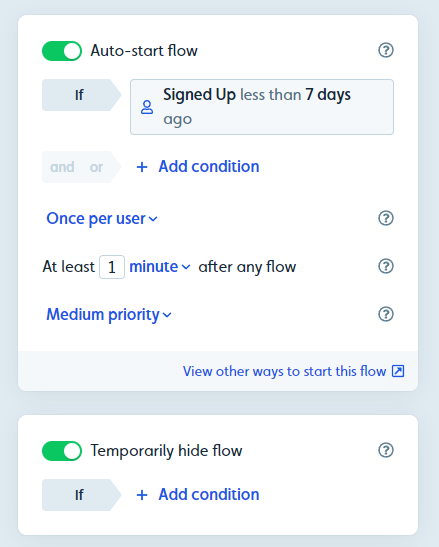
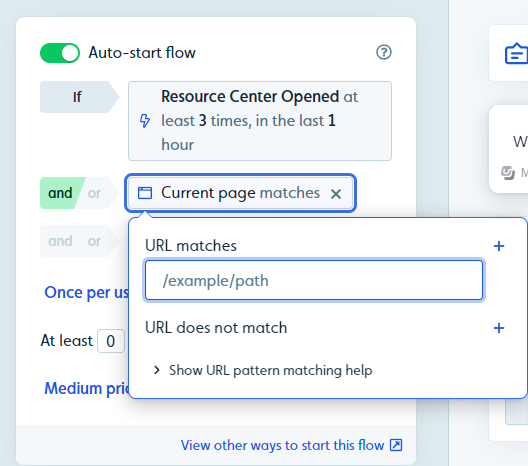
- In-app guides: Userflow lets you create in-app flows with tooltips, modals, and speech bubbles that guide users. You can even trigger flows whenever certain conditions are met, such as a user opening the resource center in the past hour while on a specific page.
- Onboarding checklists: New users are the segment most likely to need support. Userflow lets you create onboarding checklists with unlimited tasks. You’ll also be able to use the completion of checklists as a condition to trigger in-app flows or show/hide certain resource center blocks.
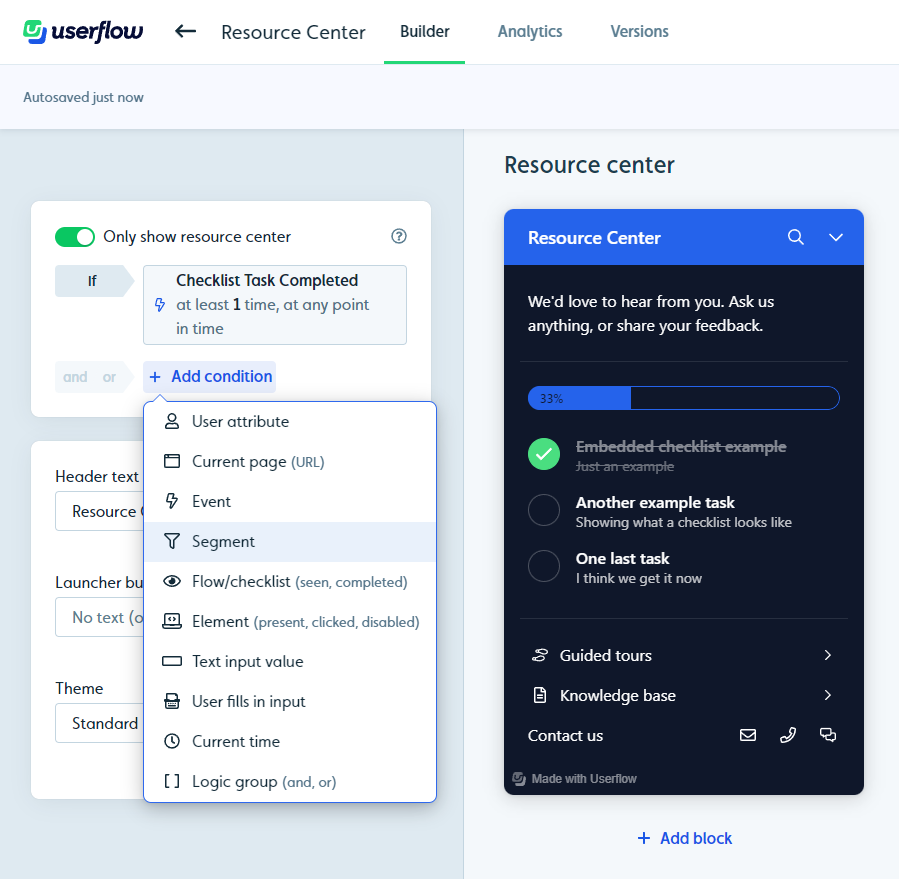
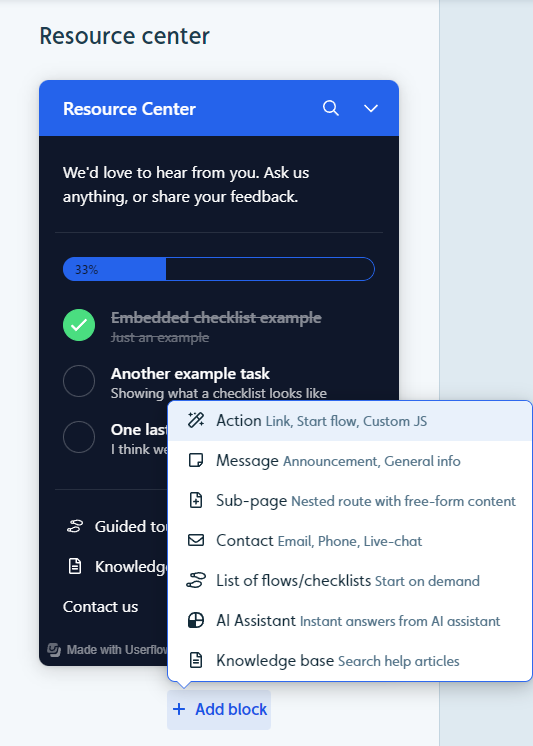
- Resource centers: Userflow in-app resource centers can include blocks like checklists, help articles, free-form content, checklists, announcements, and flow triggers. You can also style the resource center with custom themes or hide/show blocks when specific conditions are met.
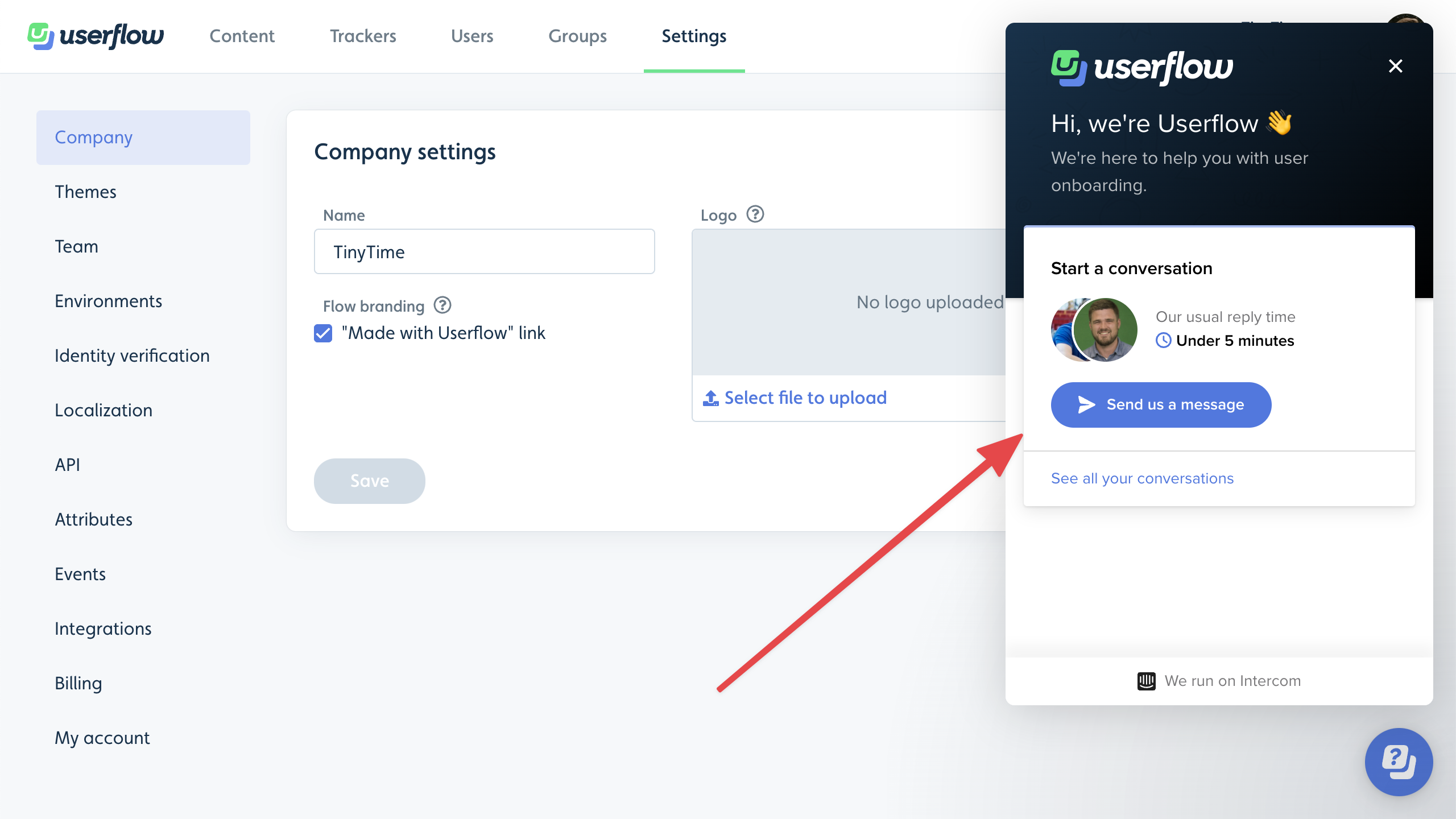
- Live chats: You can leverage Userflow integrations like Crisp, Zendesk, Freshchat, Help Scout, HubSpot, or Intercom to give customers an option to connect to an actual human if self-service resources don’t solve their problem.
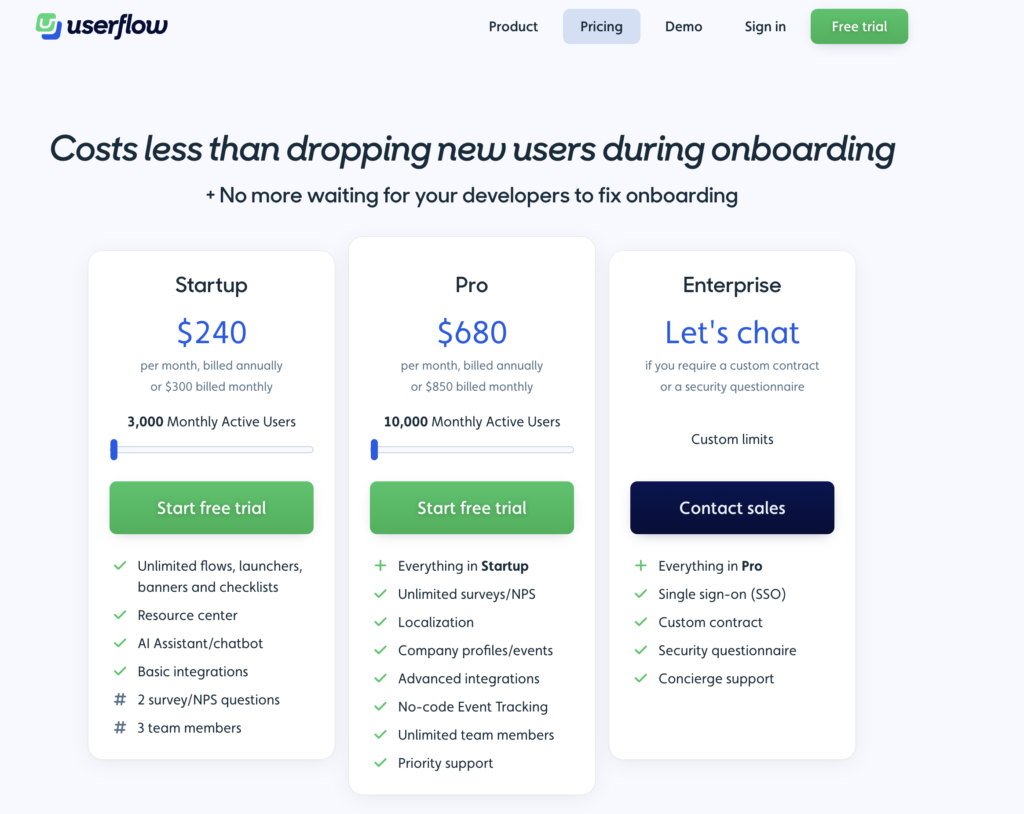
Pricing of Userflow
Userflow has three paid plans — Startup, Pro, and Enterprise — that start at $240 and increase in price as your MAUs grow. For example, the Startup plan costs over $1,000/month once you reach 50,000 MAUs which could make it difficult for products with thousands of freemium users to scale.
Here’s a closer look at each of Userflow’s plans:
- Startup: Userflow’s entry-level Startup plan starts at $240/month for 3,000 MAUs. Due to the survey and team size limitations of the Starter plan, you’ll likely need to upgrade to Pro at some point or purchase additional seats for $20/month each.
- Pro: Userflow’s Pro plan costs almost three times as much at $680/month for 10,000 MAUs. It contains essential features like localization, advanced integrations, event tracking, and unlimited surveys so you’ll probably need to upgrade to this tier eventually to continue growing.
- Enterprise: Userflow’s Enterprise tier is priced on a quote basis and can accommodate a custom number of MAUs. It comes with benefits like concierge support, security questionnaires, custom contracts, and single sign-on (SSO) features.
Userlane vs UserGuiding
There are many ways in which UserGuiding is different (and in a lot of ways better!) from Userlane. Let’s explore the features of UserGuiding, how it’s better than Userlane, and how it may fall short too.
UserGuiding for user onboarding
As a no-code onboarding tool, UserGuiding has numerous features that will help you create onboarding flows for your new customers and guide them throughout their journey.
Here’s what you’ll get when you start using UserGuiding:
- Create interactive product walkthroughs without disturbing your developers as it’s completely code-free.
- Build onboarding checklists and drive customers to the activation point by eliminating the guesswork on what the next step should be.
- Create interactive elements, such as product tours, tooltips, and pop-ups, to help keep users engaged and increase the likelihood that they’ll complete the onboarding process.
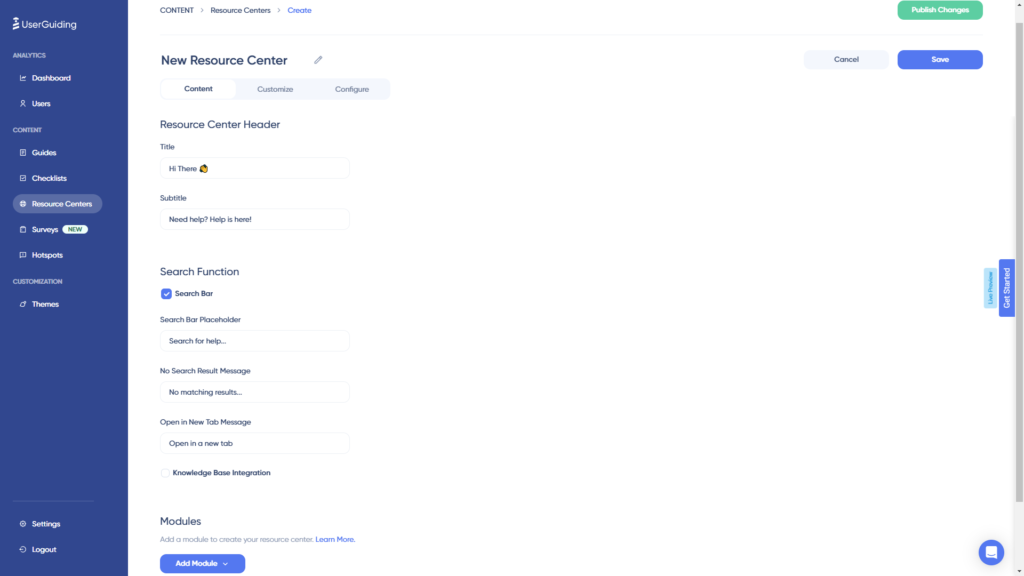
- Create a resource center to add different educational resources for your users.
Though UserGuiding is a great tool for startups that don’t have much money to invest in an onboarding tool, it has very strict limitations for the Basic plan.
You can only create a maximum of 20 guides and hotspots, 2 onboarding checklists, and 1 resource center. If you want to create unlimited guides with unlimited UI patterns, you should go for the Professional plan which can cost from $299 to $399.
The one drawback when using UserGuiding for onboarding is the fact that its analytics dashboard only encompasses the elements that you’ve created within the platform. In contrast, Userpilot is able to track all elements, events, and behaviors throughout the entire user journey.
UserGuiding for product analytics
Product analytics are a cornerstone of any growth strategy as they offer insights into how existing customers have used the product. They can also highlight similarities between users within certain cohorts (such as power users or churned customers).
Unfortunately, UserGuiding has no native product analytics capabilities. The only data it’s able to collect are interactions with UserGuiding materials such as guides, checklists, hotspots, or resource centers.
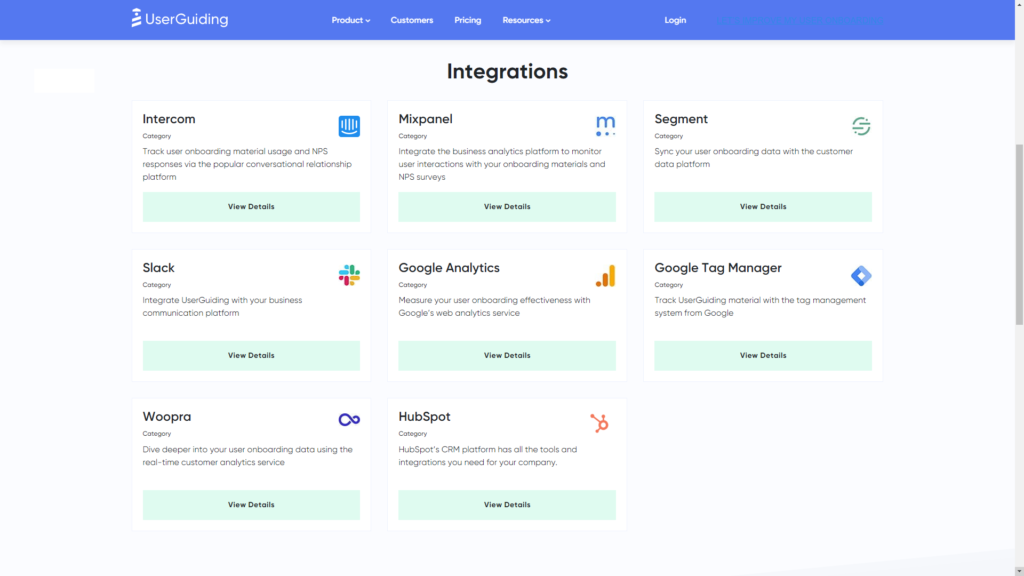
It does have integrations with analytics platforms like Amplitude, Mixpanel, Segment, and Woopra. However, the depth and flexibility vary from integration to integration — not to mention the fact that you’ll need to pay extra for a standalone analytics product before you can integrate it.
UserGuiding for self-service support
As an onboarding solution, UserGuiding is targeted toward the initial tours, walkthroughs and flows that new users go through. However, it does have certain customer education features that could be utilized in the context of self-service support:
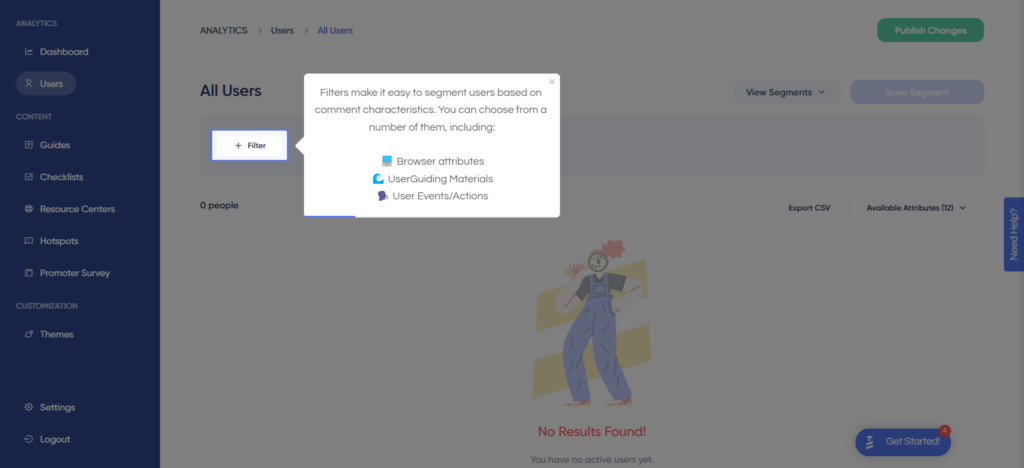
- Resource Center: The most suitable UserGuiding feature for self-service support is the resource center. Resource centers created with UserGuiding are also equipped with a search function to help users find the resources that they need.
- Localization: Self-service support can be tricky if your product has a multilingual user base, but UserGuiding does have localization features that can help with that. It’s worth noting that the localization is NOT automated, so you’ll need to manually download, translate, and upload CSVs.
- Analytics: UserGuiding’s analytics dashboard shows you how many interactions your resource center has had in the past seven days, which can be useful when trying to measure engagement with self-service resources.
Pricing of UserGuiding
UserGuiding has three plans to choose from, targeted towards a range of business sizes from startup to enterprise.
Here are UserGuiding’s specific pricing details:
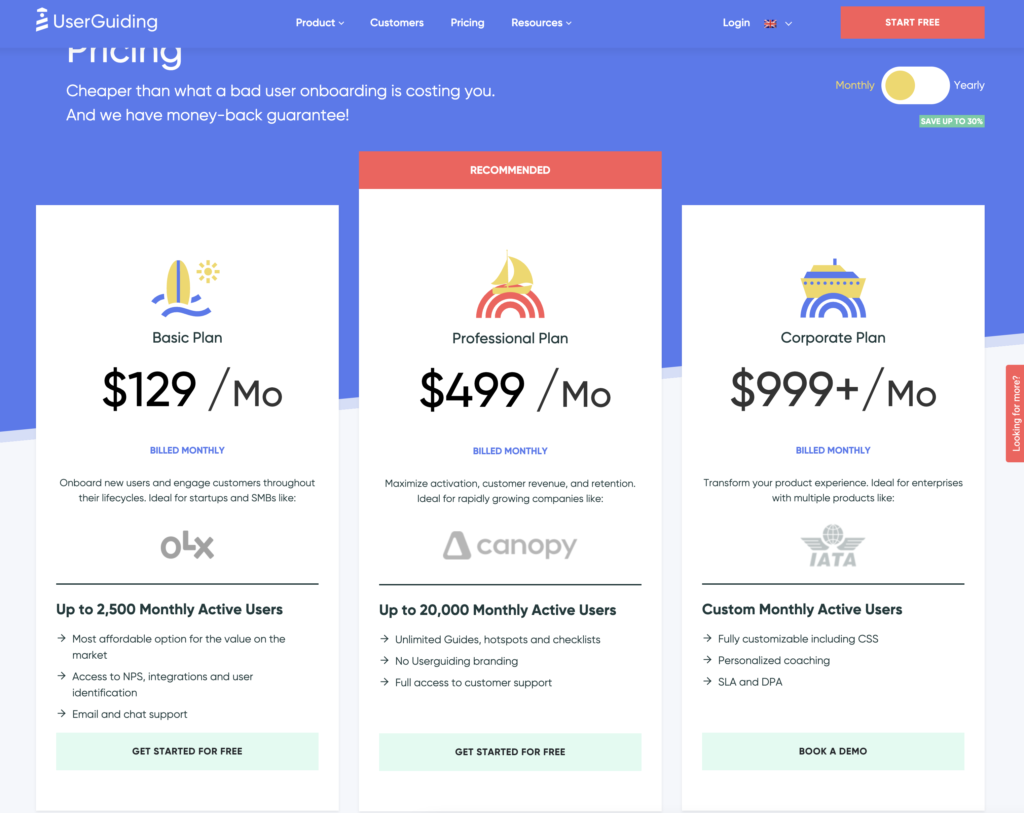
- Basic: Costing $129/month, the Basic plan is targeted towards startups and SMBs. The Basic plan is quite limited as it caps your account at one active survey, two active checklists, and no more than 2,500 MAUs. Features include:
- Access to user identification features.
- Integrations with Google Analytics, HubSpot, Intercom, and more.
- Email and chat support.
- Customizable theme (only one).
- Professional: The Professional plan costs almost 4x as much as the Basic tier at $499/month. That said, it significantly increases capacity to 20,000 MAUs and improves the quality of customer support you’ll receive. Features include:
- Removal of UserGuiding branding.
- Language localization.
- Full customer support access.
- Five team member seats.
- Five customizable themes.
- Unlimited guides and checklists.
- Corporate: Subscriptions on the Corporate plan start at $999/month. Of course, this higher price does come with its fair share of enterprise perks. Features include:
- Service Level Agreement (SLA) + Data Processing Agreement (DPA).
- Up to 10 active surveys.
- Custom MAU capacity based on your needs.
- Unlimited team member seats.
- Unlimited customizable themes.
All monthly plans are marked down by 30% when customers choose to bill annually.
Userlane vs Usetiful
There are many ways Usetiful is different (and in a lot of ways better!) from Userlane. Let’s explore the features of Usetiful, how it’s better than Userlane, and how it may fall short too.
Usetiful for user onboarding
An intuitive and frictionless user onboarding experience can go a long way to impress new users and win their loyalty. It can also help improve feature adoption and drive product growth.
Usetiful offers several features to help you level up your user onboarding process. These include:
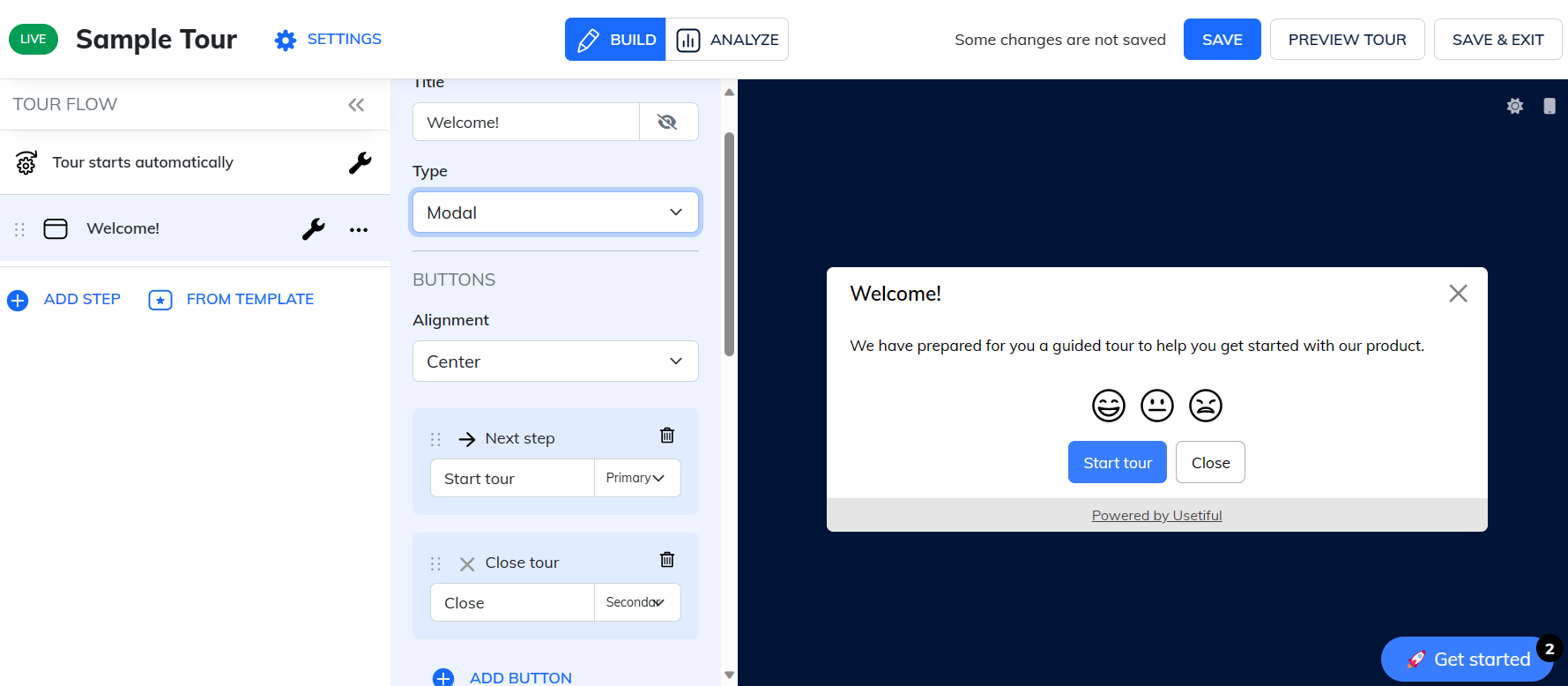
- The Tours feature lets you design interactive product tours and walkthroughs to provide step-by-step guidance. It comes in handy for providing new users with an overview of your product. You can also use it to walk them through key features.
- You can build Tours using different UI elements, such as modals, sliders, and pointers. It’s also possible to add surveys to strategic points in a tour to collect feedback.
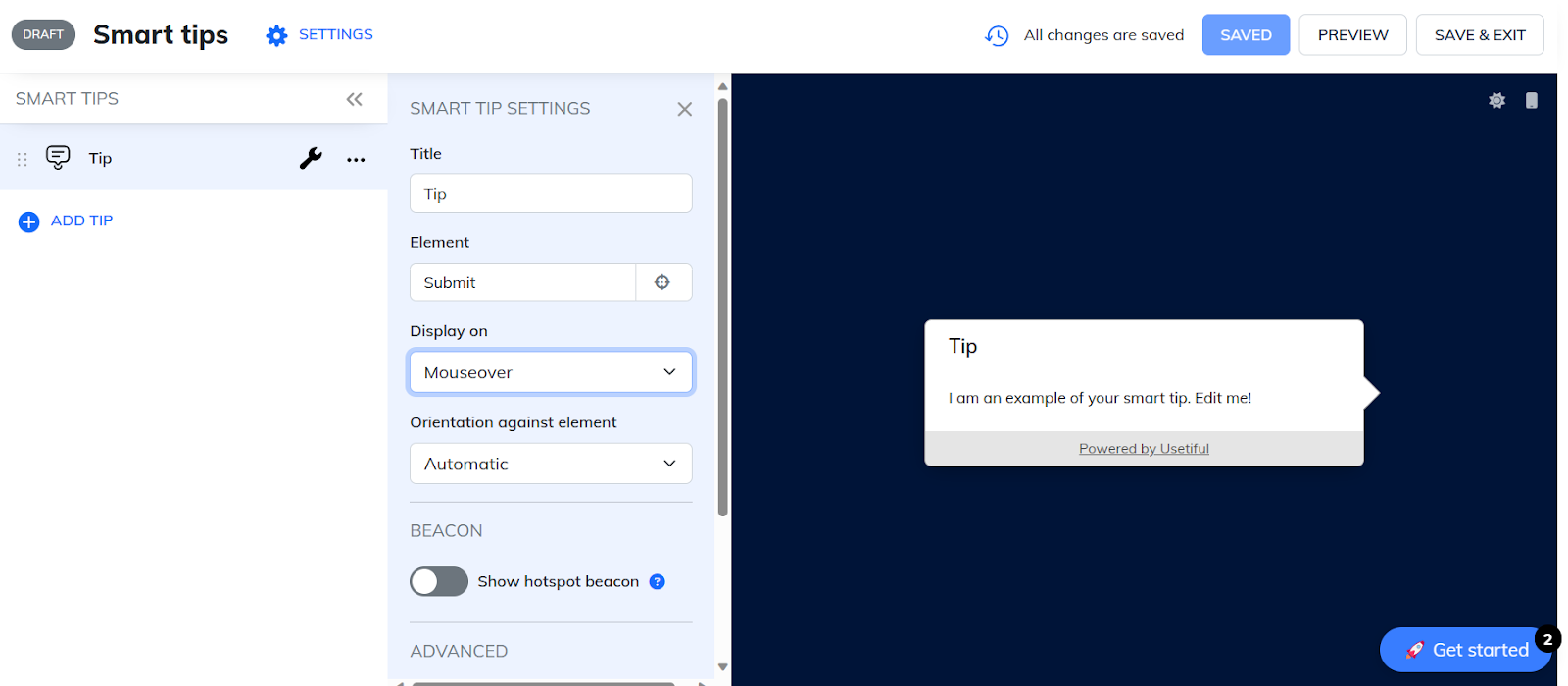
- The Smart Tips feature lets you create tooltips to provide users with always-available contextual guidance. You can use Smart Tips to help users navigate different on-page elements. Also, you can create a series of tips to minimize friction in the user experience.
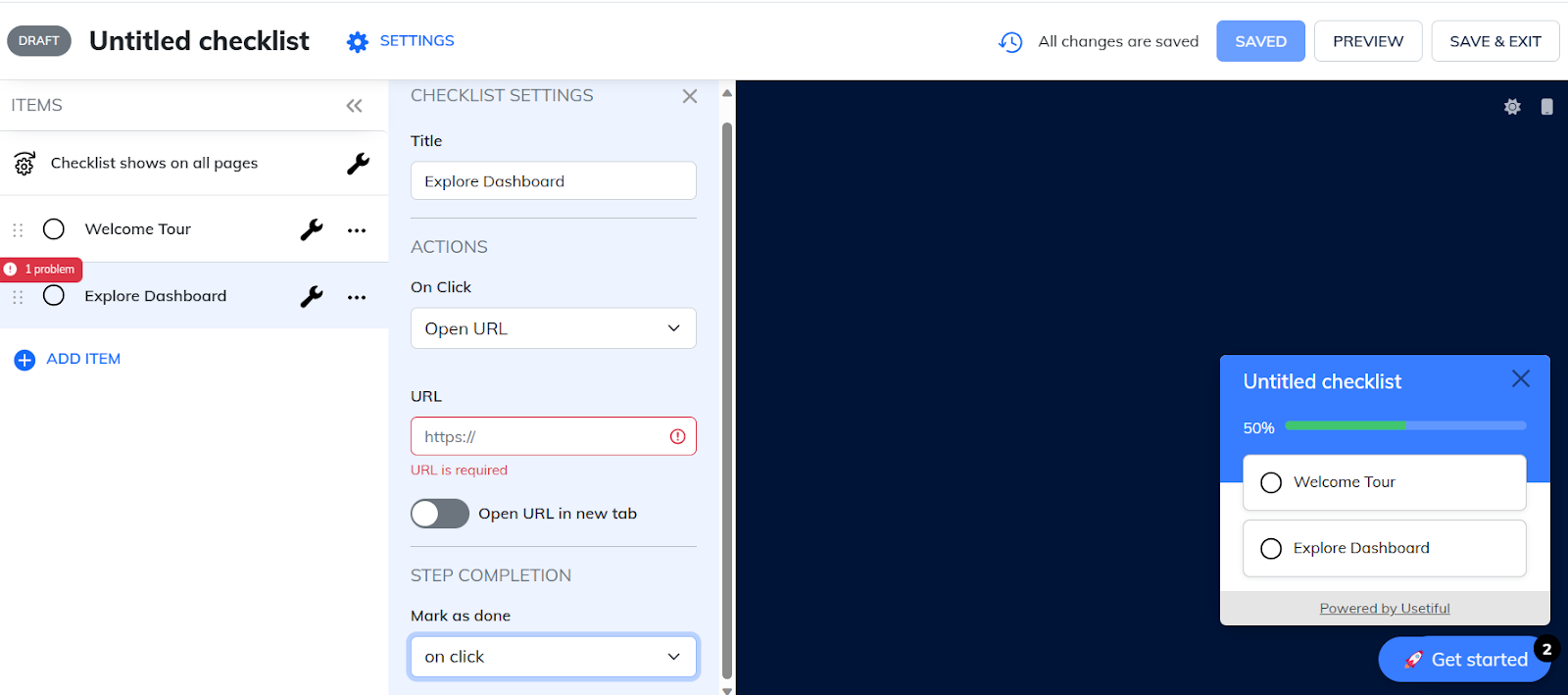
- The Checklists feature lets you create helpful onboarding checklists. You can use it to guide new users through the setup process after signing up for your product. You can include various Tours or redirect users to specific pages. As a user completes each step, they can monitor their progress, and complete the onboarding journey.
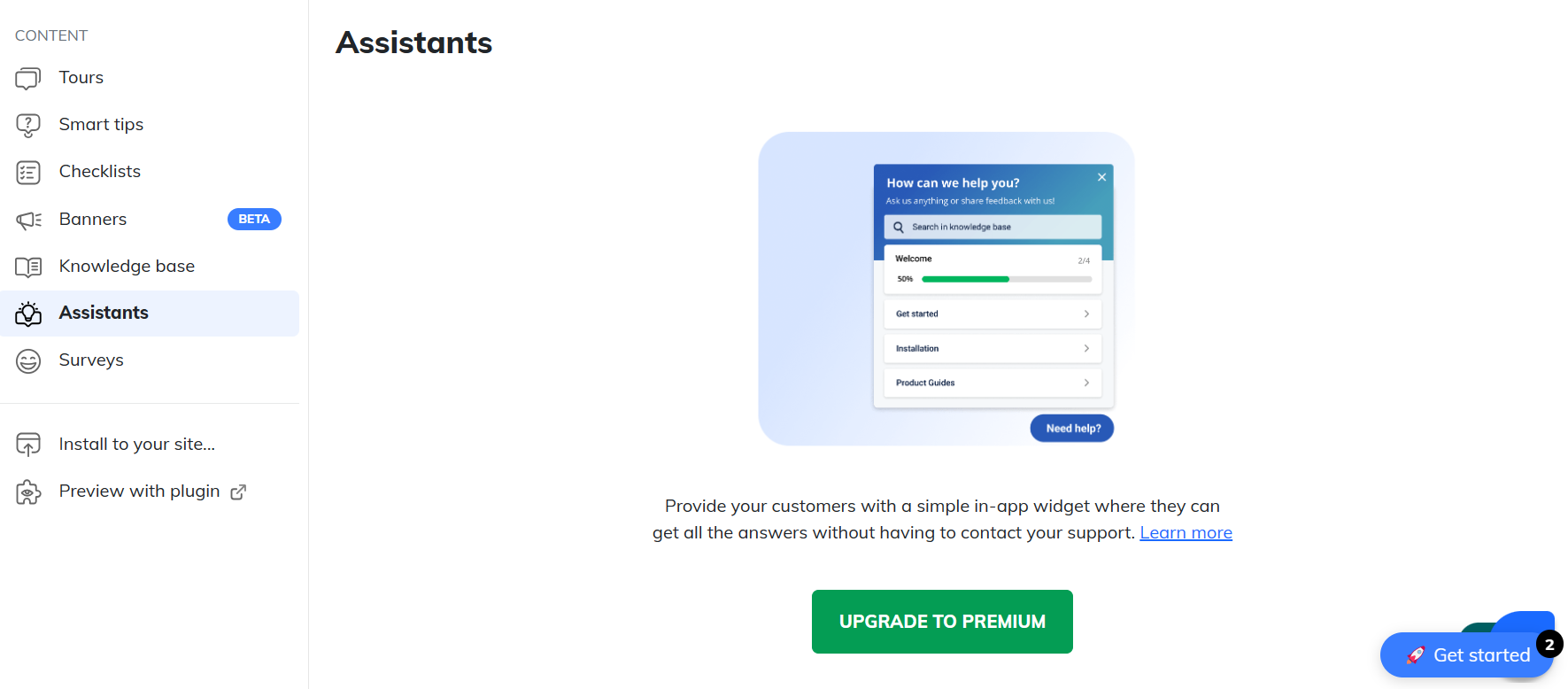
- The Banners feature comes in handy for creating in-app notifications. You also have the option to create knowledge base articles and add them to the Knowledge Base Portal. Alternatively, you can set up the Assistants widget to create an in-app help center. It can eliminate points of friction in the user journey.
Usetiful for product analytics
Whether you’re looking to improve feature usage or maximize user retention, you must leverage product analytics. It helps you visualize and understand how different users engage with on-page elements and features.
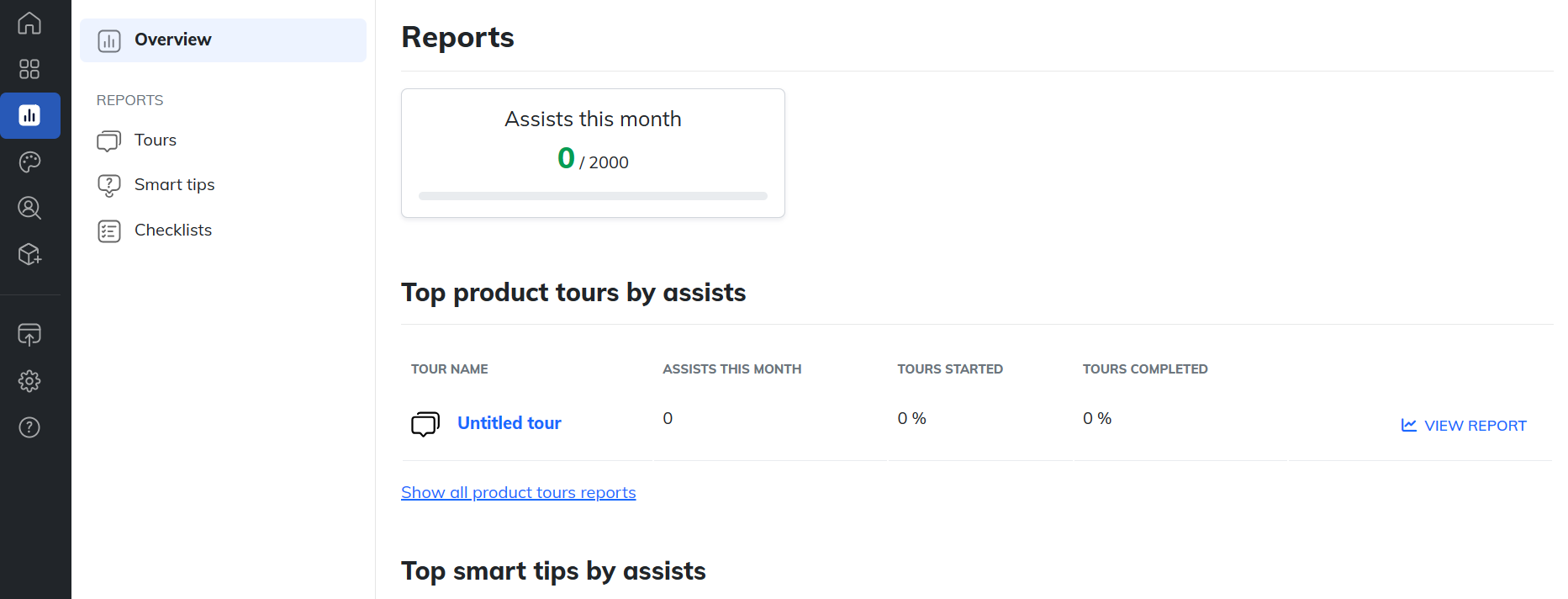
When it comes to product analytics, Usetiful offers limited capabilities. The Reports feature lets you track the overall performance of in-app experiences created with Usetiful.
However, you don’t get advanced options, such as funnel tracking and user path analysis. Nor do you have the option to set up and track custom events. That makes it difficult to identify happy paths and features that drive stickiness. If you want a detailed look at how users move through your product and use different features, consider a tool like Userpilot.
Usetiful for self-service support
If you want to delight users with a frictionless user experience, offering self-service support is crucial. It gives them the confidence to explore your product and troubleshoot issues on their own. That, in turn, helps reduce the burden on your customer support executives.
Here’s how you can integrate self-service support into your product with Usetiful:
- You can use the Knowledge Base feature to create and publish articles that address common user queries. You also have the option of adding these articles to the Knowledge Base portal to make them readily accessible. It’s an easy way to build an in-app resource center.
- Next, you can set up an in-app help center using the Assistants widget. It lets users search for relevant knowledge base articles, product guides, and other resources. You can even recommend specific resources based on a user’s in-app activity. Additionally, users get the option to contact customer support directly from the widget. Keep in mind that this feature is only available in the Premium and Enterprise plans.
- You can also use the Smart Tips feature to add contextual, always-available tooltips to various on-page elements. It helps users understand what actions they’re supposed to take and troubleshoot common errors. It can be instrumental in minimizing friction.
- Additionally, the Checklists feature comes in handy for walking new users through your product. You can guide users to relevant product tours or ask them to check out specific knowledge base resources. It helps eliminate friction from the onboarding journey.
Pricing of Usetiful
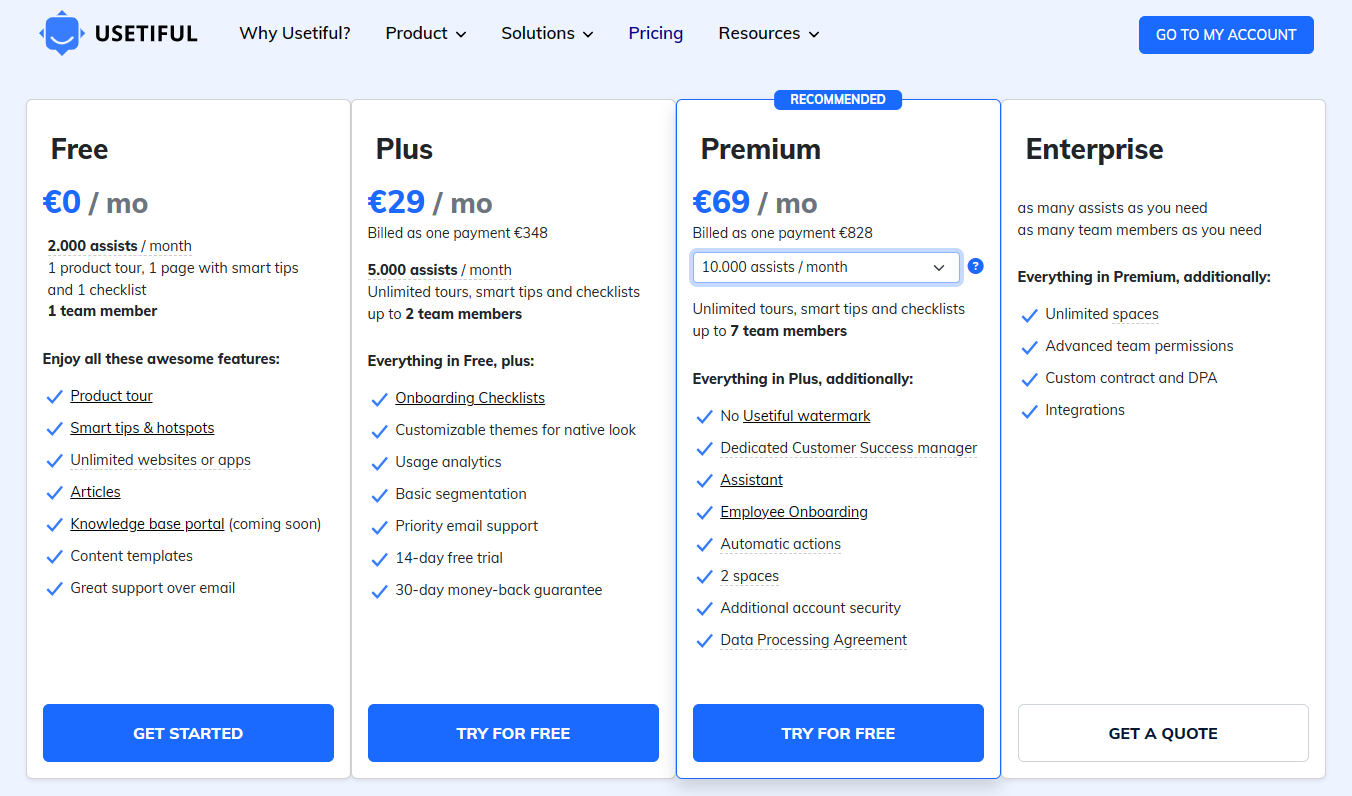
Usetiful’s pricing is transparent and easy to understand, with four different plans. These include:
- Free: You can create one product tour, one checklist, and multiple smart tips across one page.
- Plus: You can build unlimited product tours, checklists, and smart tips and customize their look and feel. You also get access to basic segmentation features and user analytics. Pricing starts at €29 per month and allows up to 2 team members.
- Premium: You can create in-app experiences without the Usetiful watermark and use the Assistants widget for self-service support. You also get access to advanced segmentation features and employee onboarding tools. Pricing starts at €69 per month and allows up to 7 team members.
- Enterprise: You can use Usetiful on multiple products and environments and get access to more extensive integrations. Pricing is available on request and depends on your specific requirements.
All paid plans come with a 14-day free trial and a 30-day money-back guarantee. But you’ll need to enter your credit card details to start the free trial. Additionally, all plans support as many websites or apps as you want.
With plans starting at €29 per month, Usetiful is among the most affordable digital adoption platforms. That makes it a good fit for startups and small businesses with limited budgets.
Conclusion
As you can see, there are many different competitors and alternatives to Userlane. We’ve discussed a few above – but which one is the best?
The answer is “it depends” – but we strongly believe that if you’re a mid-market SaaS company looking for a great user onboarding and product analytics tool, Userpilot is the best option for you.
Hopefully, you found this post helpful. And if you need any help with how Userpilot is different, schedule a demo to get started!