Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Spekit vs Usetiful vs Userpilot: Comparison summary
- Compared to the other solutions on the market, Spekit is a digital adoption platform that focuses on employee onboarding rather than user onboarding. Their technology is excellent for using targeted feature adoption flows to quickly familiarize new employees with internal capabilities.
- Usetiful is a cloud-based digital adoption platform focused on both employee and user onboarding that offers advanced onboarding features such as interactive guided tours, checklists, and smart hints that encourage users to engage with the product and drive them toward adoption.
- However, since it’s a fairly new tool you’ll encounter bugs and performance issues, and the lack of integrations might be a no-go for you.
- Userpilot is a comprehensive digital adoption platform (DAP). It enables product teams to track product usage and user behavior to guide product development and optimize the user experience. In addition, it allows them to gather user feedback with various survey templates and design personalized onboarding experiences to drive product adoption. All of this is possible without coding. Book a demo to learn more.
What is Spekit?
Compared to the other solutions on the market, Spekit is a digital adoption platform that focuses on employee onboarding rather than user onboarding. Their technology is excellent for using targeted feature adoption flows to quickly familiarize new employees with internal capabilities.
Spekit prides itself on the robustness of its internal database system.
Employees and managers can easily add, update, and search for information, so everyone is aware of internal best practices. This database can also assist new employees to get up to speed quickly, as they can use the database rather than bugging other employees when they have questions.
What is Spekit best for?
Typically, SaaS Product Managers consider Spekit for the following reasons: they want to improve their user onboarding, they need product adoption, and would also be able to measure their user feedback. How does Spekit perform when it comes to these top-three use cases? Let’s examine it all, and then compare to the other tools we’re discussing in this post.
Spekit for user onboarding
Spekit is not truly a user onboarding tool. It’s built to streamline employee onboarding by guiding new employees through 3rd party tools and processes using no-code, step-by-step walkthroughs.
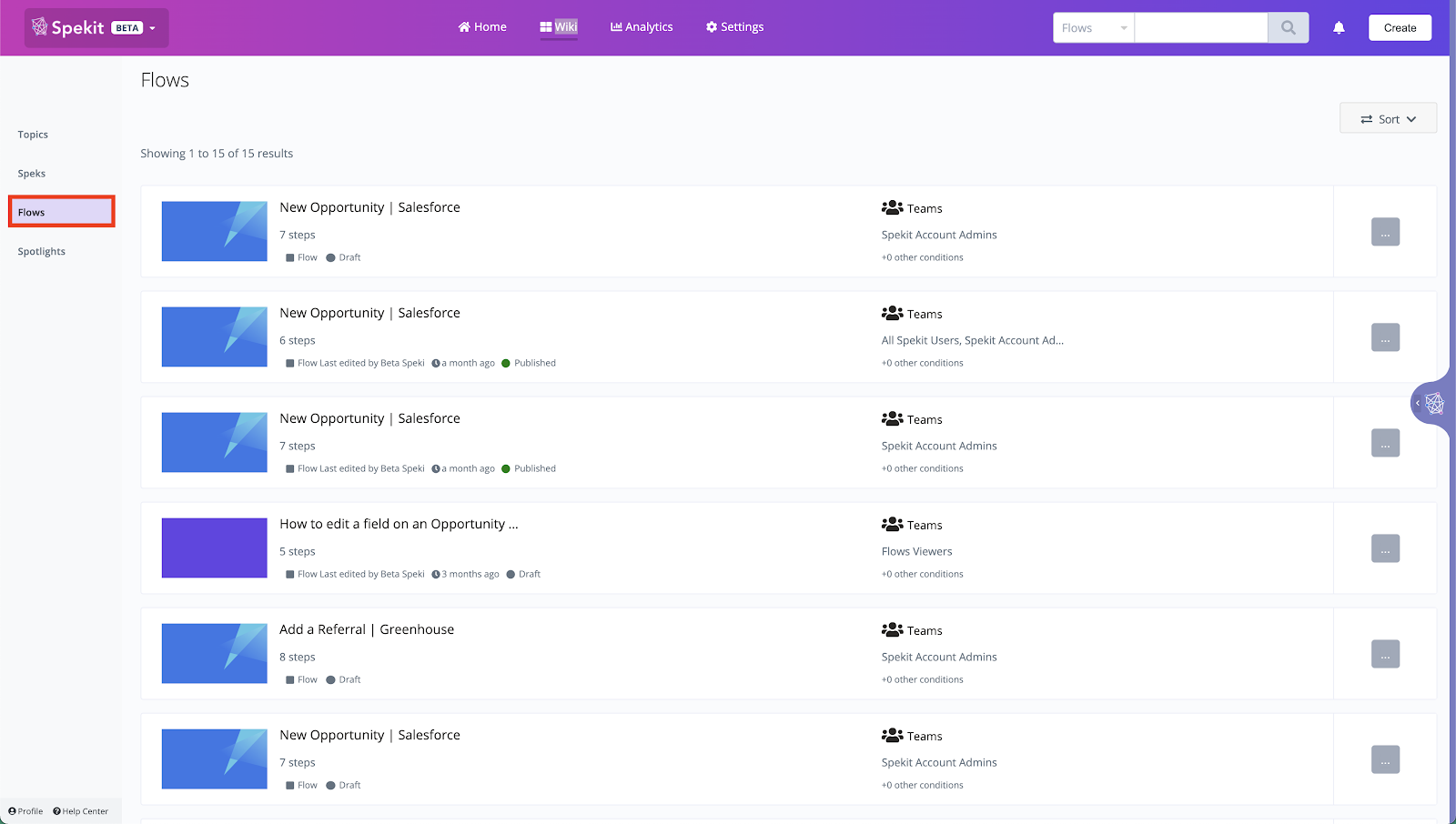
Here’s how Spekit helps with employee onboarding:
- Spekit’s step-by-step walkthroughs help you build flows for guidance. You can create individual onboarding journeys for different teams. However, the variety of UI patterns is limited to tooltips and modals.
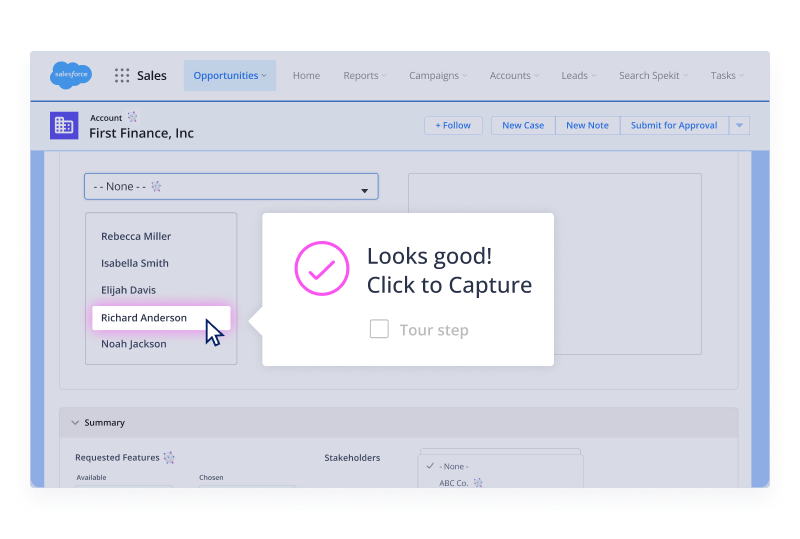
- Spekit allows you to record your flows and edit them, or save them as a draft. You can confirm the positioning of steps looks good, make necessary edits to the texts, and delete steps that are not necessary.
- With spotlights, you can push changes, new resources, or updates to your team the moment they need it – directly within their workflows.
- You can use a single flow to guide employees across multiple tools.
All in all, Spekit has good functionality for employee onboarding but is lacking in collecting user sentiment throughout the onboarding process, as it doesn’t support surveys.
Spekit for product adoption
Spekit sits on top of any web-based application like Salesforce and provides instant access to curated content, such as training videos, guides, and other materials. So if you want to drive product adoption by collecting useful data in one place, Spekit is perfect for that.
Here’s what you can expect from Spekit’s digital adoption capabilities:
- Spekit allows you to drive retention and assess your users with knowledge checks.
- You can embed your training beside fields, objects, and picklists for easier adoption.
- In-app alerts allow you to communicate updates and drive behavior.
- You can sync Spekit to your tool to automatically create a data dictionary that updates in real time.
As in the case of contextual onboarding, it lacks personalization, segmentation, and more advanced features.
Due to this, you might find it limited when it comes to targeting in-app experiences unless you also pay for other product adoption tools.
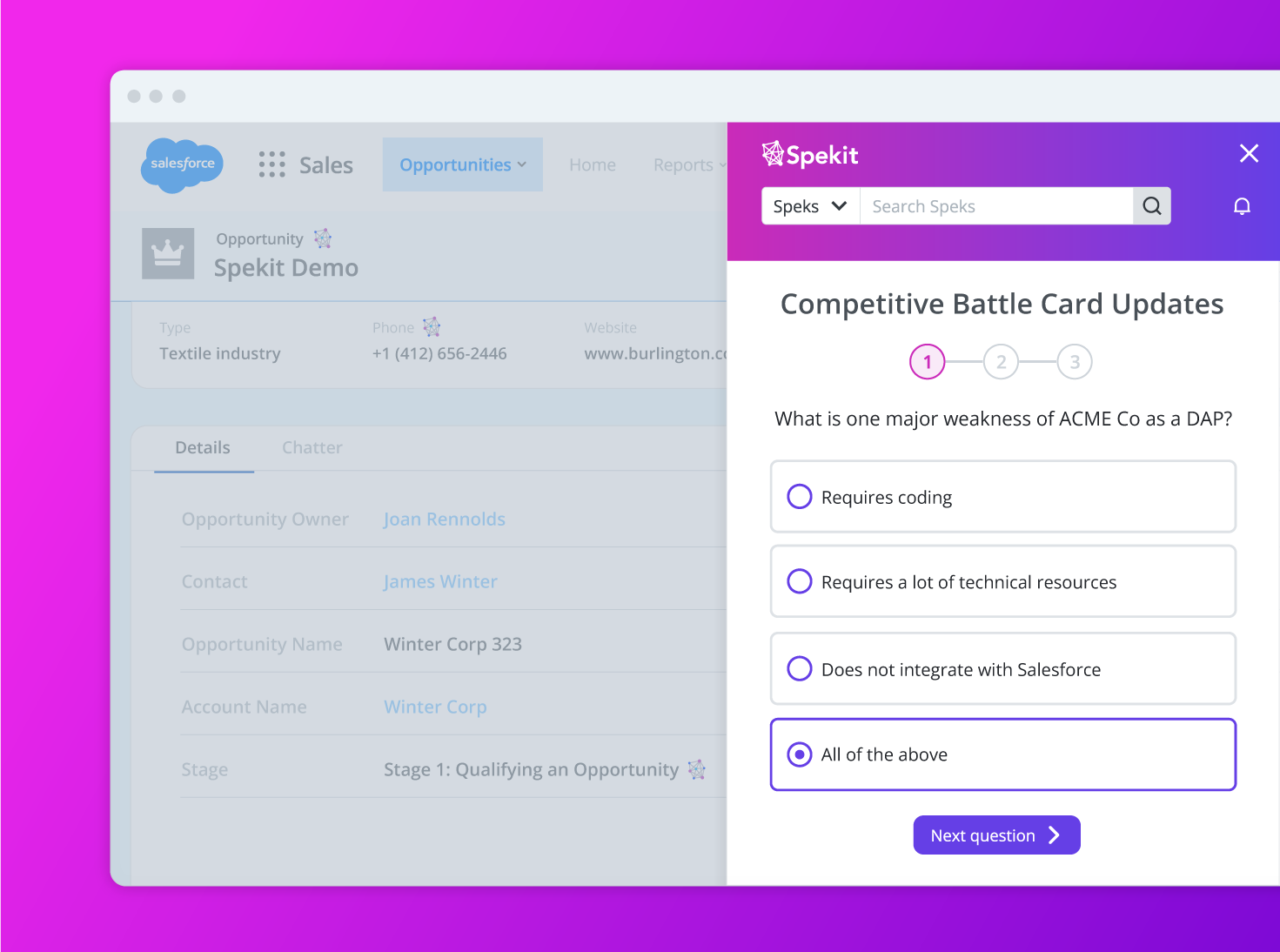
Spekit for user feedback
Here’s what you can do using Spekit’s Knowledge checks:
- Build short surveys designed to quiz your employee’s knowledge about the platform they are using.
- Trigger those surveys in-app to specific user segments.
- Determine who passes based on your selected answers and required completion.
Not exactly user feedback, but the surveys you can build with Spekit are interactive and accessible in-app, which increases engagement with them. If you want to collect true user feedback in various stages of the journey you should look at a different tool.
There is a better tool for your SaaS than Spekit!

What is Usetiful?
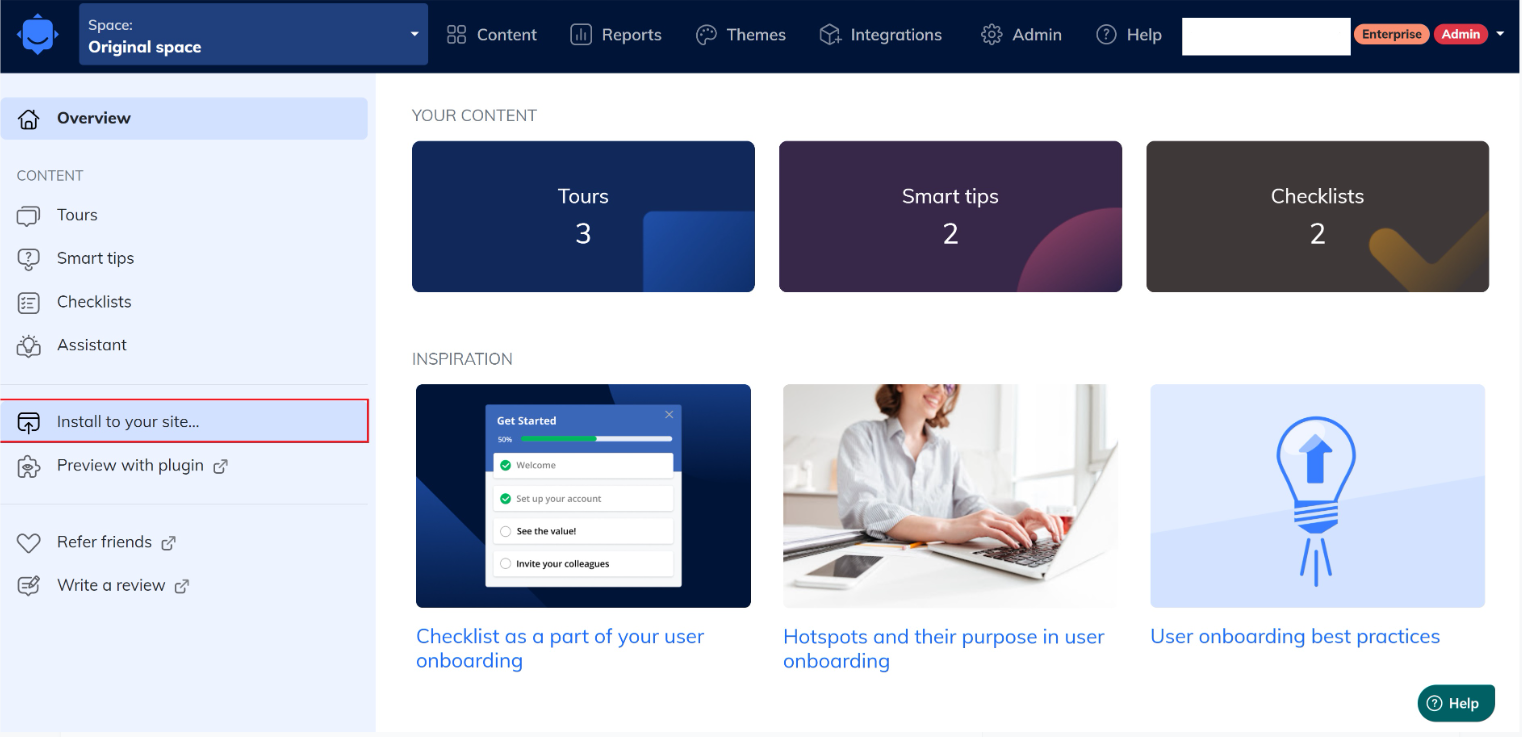
Usetiful is a cloud-based digital adoption platform focused on both employee and user onboarding.
The tool offers advanced onboarding features such as interactive guided tours, checklists, and smart hints that encourage users to engage with the product and drive them toward adoption.
Usertiful is especially praised by its customers for having a simplistic, user-friendly design and a helpful customer support team.
What is Usetiful best for?
Similar to Spekit, Usetiful is typically considered for user onboarding, product adoption, and user feedback. Let’s examine Usetiful for these use cases before we compare it to Userpilot.
Usetiful for user onboarding
Here’s how Usetiful can help with user onboarding:
- Create onboarding checklists that drive users toward key actions and accelerate activation.
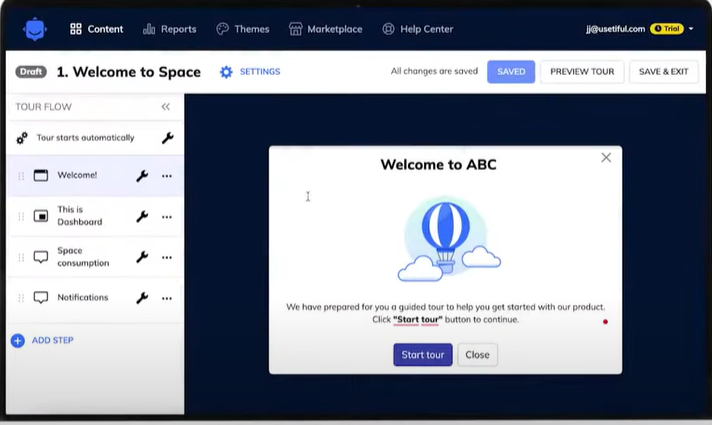
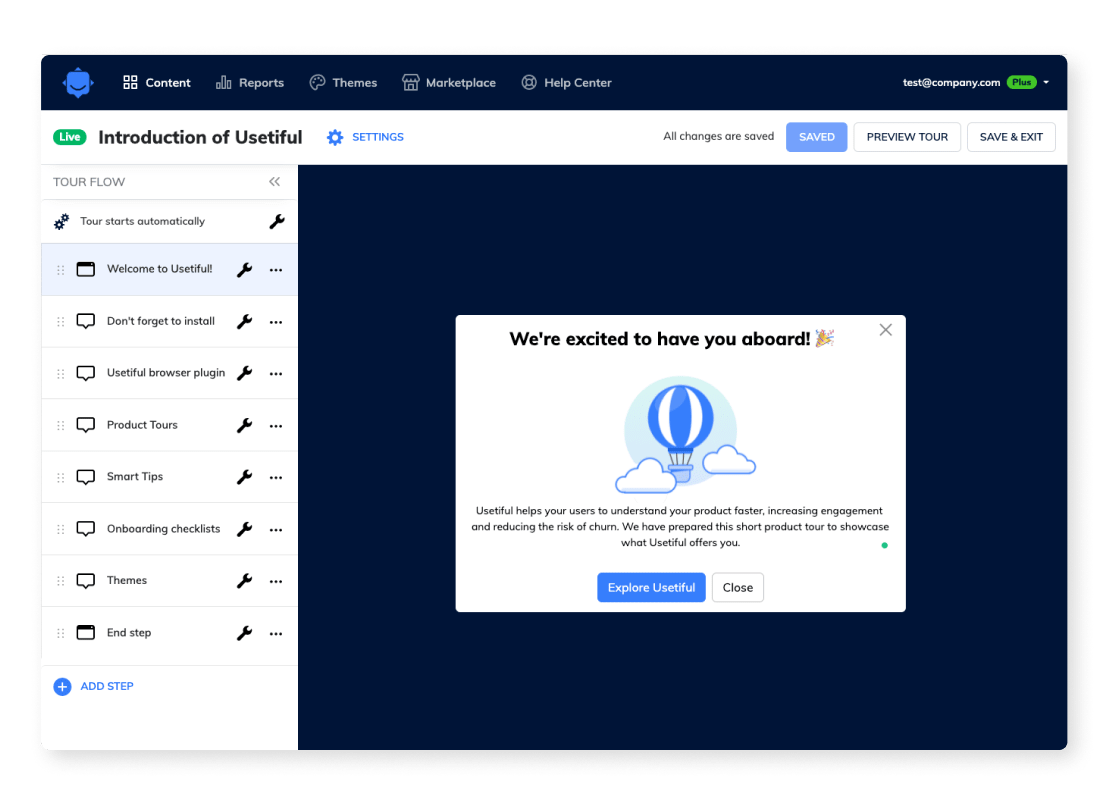
- Design interactive product tours that embrace the learn-by-doing approach and teach how to use a feature step-by-step. You can incorporate different UI elements into walkthroughs such as tip balloons, pointers, modals, and slideouts. Either customize the available templates or use the WYSIWYG (what-you-see-is-what-you-get) visual design studio editor for creating original designs from scratch.
- Segment customers based on attributes like role, language, status, etc, and target them with tailored onboarding experiences that deliver the promised value fast.
- Provide in-app guidance using Smart Tips. Those are similar to tooltips in their anatomy but unlike tooltips, which mainly highlight relevant features and engage users with them, Smart Tips are more geared towards reducing friction and preventing user errors. For instance, you can add Smart Tips to forms and provide additional instructions on how to successfully fill them out.
Usetiful for product adoption
Usetiful describes itself as a tool aiming to bridge the gap between users and digital systems, so it’s no surprise that it comes with powerful product adoption features. Here’s how Usetiful functionalities can help you drive adoption:
- Create onboarding checklists that list the most important steps users must take in order to experience value. You can even gamify the checklists and add progress bars to motivate users to complete them.
- Design interactive guides that teach customers how to use a feature step-by-step. You can either use a friendly Chrome extension or a visual editor inside Usetiful to build those tours effortlessly.
- Reduce adoption friction with in-app messages called Smart Tips. Those are advanced tooltips that prevent user errors and smoothen the adoption experience by providing additional information and guidance wherever the user needs it.
If you are a small startup looking to build simple in-app flows and experiences, Usetiful is a great fit.
However, if your product is complex and you want to create more sophisticated and customized flows, this might not be for you.
Usetiful for user feedback
Usetiful doesn’t support native in-app surveys, but its integration with Survio makes in-product feedback collection possible. You have to register and create a survey in Survio, then copy the code and past it into Usetiful’s flow builder. Then you can:
- Trigger survey flows to specific user segments.
- Collect feedback on product tours and continuously improve them.
Based on the above, when it comes to user feedback, Usetiful isn’t a great tool, as it lacks the ability to create surveys directly within the app and segment users based on survey responses to deliver tailored experiences.
Try a better tool for your SaaS than Usetiful!

What is Userpilot?
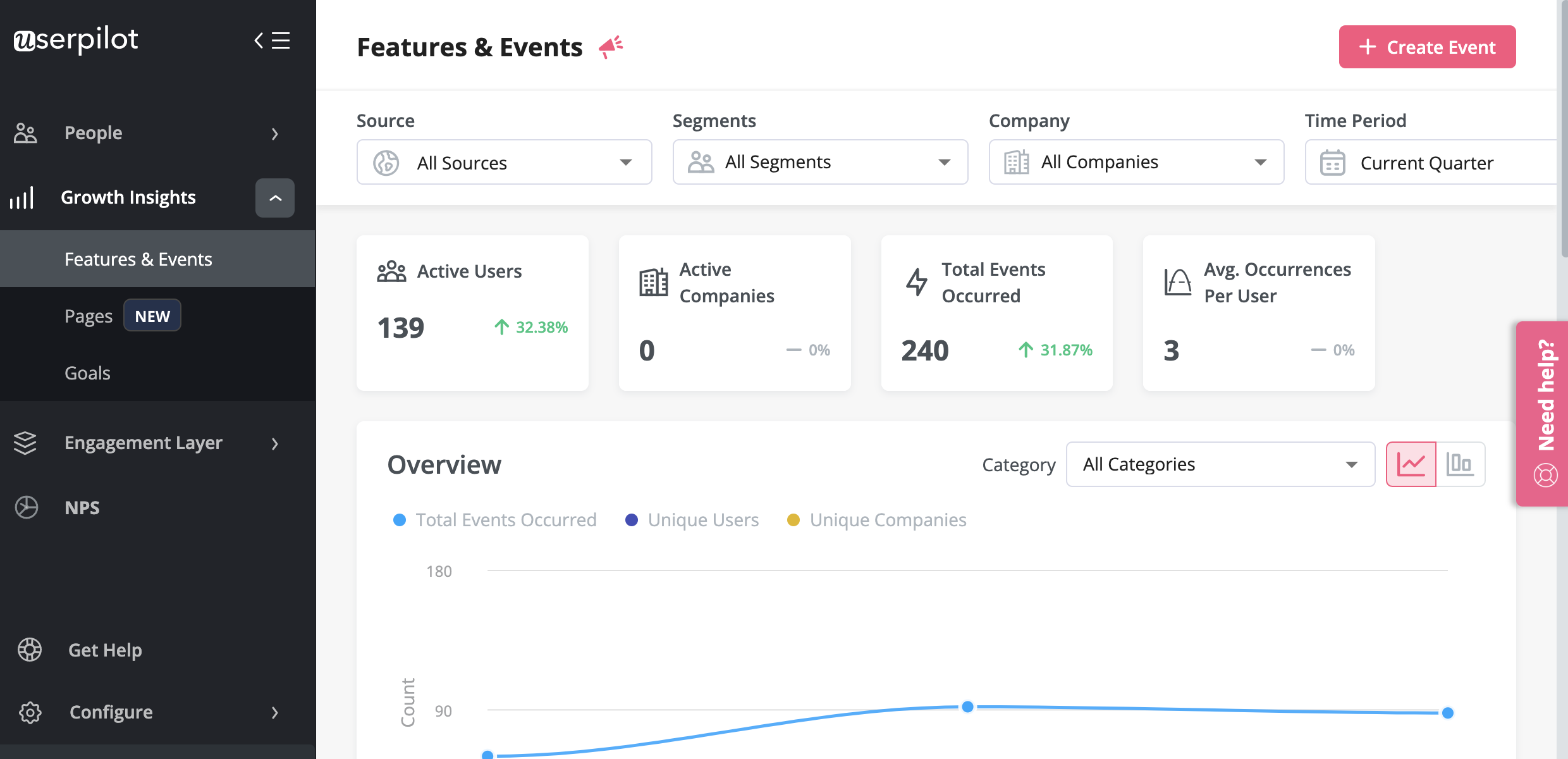
Userpilot is a comprehensive digital adoption platform (DAP). It enables product teams to track product usage and user behavior to guide product development and optimize the user experience.
In addition, it allows them to gather user feedback and design personalized onboarding experiences to drive product adoption. All of this is possible without coding.
What is Userpilot best for?
Userpilot is used for similar use cases as Usetiful and Spekit. Let’s see how Userpilot compares to the tools we discussed before it comes to user onboarding, product adoption, and user feedback.
Userpilot for user onboarding
Userpilot was built specifically for SaaS product teams that want to improve their user onboarding experience and boost user activation.
You can build a huge variety of user onboarding experiences and in-app guidance flows without needing to code.
Here’s what you’ll get when you start using Userpilot:
- Forget about coding in-app experiences: Userpilot is a no-code solution and only requires your dev to install a line of javascript inside your app and for you to download a Chrome extension that opens up the visual builder.
- Build in-app flows using the largest range of UI patterns (modals, slideouts, tooltips, hotspots, banners) and in-app onboarding experiences (checklists, micro surveys, NPS surveys, in-app resource center).
- Get access to a built-in NPS tool for collecting and analyzing user sentiment so you can improve your onboarding process based on real data.
- Create and track combinations of in-app events like clicks, hovers, and form fills, and then analyze all these interactions under your own custom events, which can be built without code or API calls.
- Use advanced product analytics and in-app flows analytics to identify where users need help and create granular user segments to trigger in-app experiences contextually (segment based on user identification data, in-app engagement, custom events, clicks, hovers, form fills, user feedback responses, NPS scores and more).
- Enhance the onboarding experience with in-app help by launching a Resource Center directly inside your app. Add in-app guides, and video tutorials, and give users access to search the knowledge base or reach out to support. Self-service has never been easier.
The best user onboarding is contextual and it happens right where the users need it, inside your app. There isn’t a better user onboarding tool out there that offers more value for the money than Userpilot.
Schedule a demo with our team and get ready to build the best onboarding experiences your users have seen.
Userpilot for product adoption
Product adoption describes the process of getting users to the point where they are experiencing value from your product.
Userpilot is a powerful product adoption platform that enables you to quickly build personalized and contextual in-app experiences targeted to different user experiences – all without writing a line of code.
It’s a great option for enterprise users too since it’s SOC 2 Type II certified and offers robust features for large-scale usage.
Here are some of Userpilot’s product adoption features that you may find helpful:
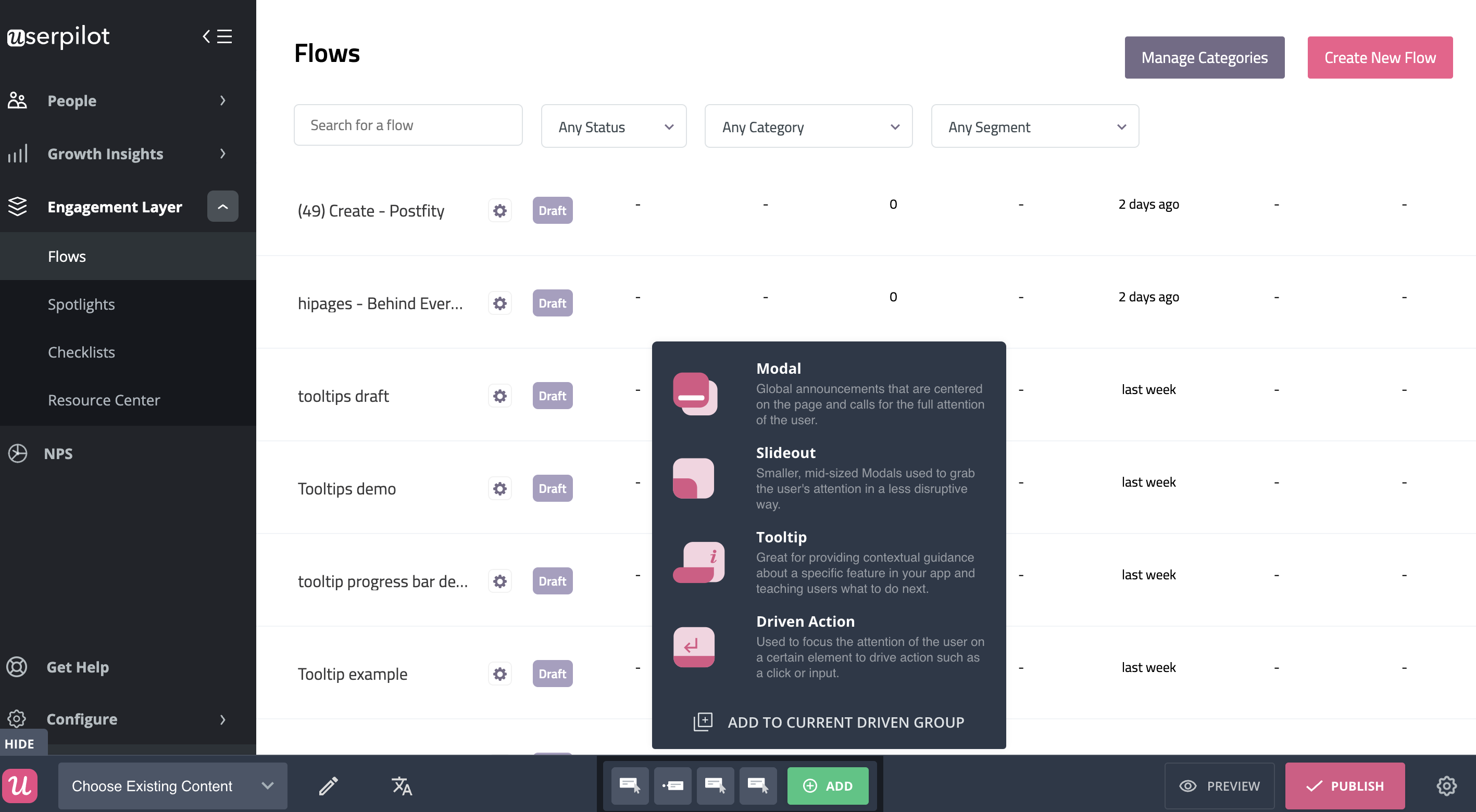
- A broad range of UI patterns to build fully customizable, contextual, and interactive in-app flows: modals, slideouts, tooltips, hotspots, driven actions, banners, and more. And – most importantly – you are not limited by plan when it comes to how many UI patterns or designs you can build.
- Advanced in-app checklists with built-in gamification elements like progress bars or ”automatically marked complete” tasks: checklists also come with analytics so you can track who is interacting with them and how.
- Fully interactive walkthroughs walk users through engaging and adopting specific features of your app.
- The self-service in-app resource center lets users search your knowledge base directly inside the app, access chat, and support but also launch guides and tutorials when they get stuck.
- User feedback tools allow you to collect insights to improve the product and the user experience, thus leading to a higher product adoption rate. You can also collect NPS data and tag responses to uncover patterns into what makes users stick, or build micro surveys for more granular data. Then you can use all the feedback collected to build user segments based on the answers and personalize the path to higher product adoption for each segment.
Want to see Userpilot in action? Get a demo and improve product adoption with contextual and personalized in-app flows that actually help users.
Userpilot for user feedback
There are two types of feedback you should be focusing on collecting to better understand the health of your product and users.
First, you have user sentiment which looks at user satisfaction and effort scores or loyalty (using NPS surveys). Then you may also want to collect feedback on the functionality of the product or specific features.
You can do all these with Userpilot. In short, you can:
- Collect and track (NPS) in-app with a built-in NPS widget that allows you to fully customize the survey look and feel, and set the trigger frequency and specific targeting.
- Analyze NPS scores, tag responses, and use the data to create specific user segments.
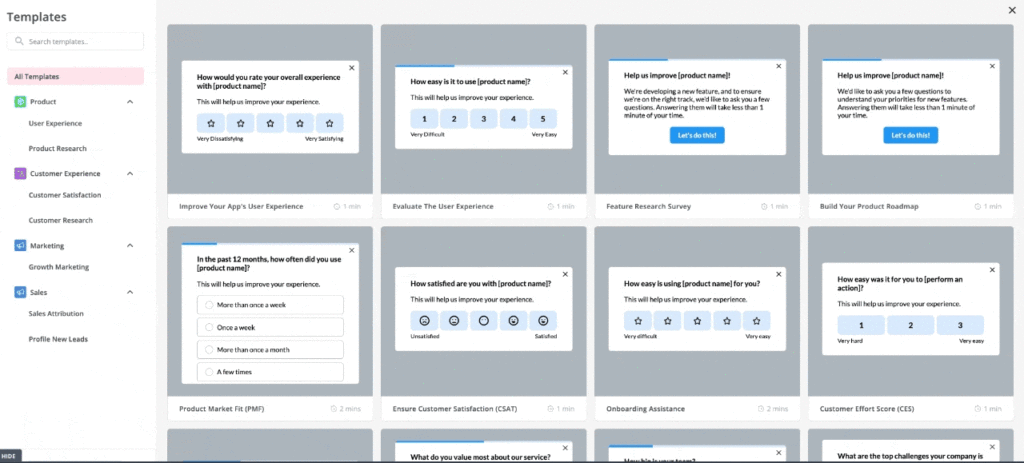
- Build and trigger in-app micro surveys like the classic PMF survey, or similar ones and mix multi-choice and open-ended types of questions to collect specific insights.
- Be in charge of who gets which survey type and when with advanced segmentation capabilities, and of course, you can use the answers to segment your audience.
The advantage of using Userpilot for collecting feedback over other survey tools is that you can better control who sees the surveys but also you can instantly use the data collected to segment your user base and trigger the right experience for them.
For instance, if your users give you a low NPS score because they think you’re missing a critical feature (that you actually have already), you can push an interactive walkthrough guiding them to find and explore this feature.
Tired of bad Digital Adoption tools? Try Userpilot for your SaaS for free!

So Which tool should you choose – Spekit, Usetiful or Userpilot?
As you can see, both Spekit, Usetiful and Userpilot cater to most of the use cases Product Managers typically look for for their SaaS companies.
There are some differences between the tools when it comes to how those use cases are executed in each, of course. So if you’re still on the fence – there are two more factors that can make a difference for you – the tools’ pricing, and its reviews.
Let’s have a look at both below!
Spekit pricing
Spekit has recently updated its pricing policy. The price will vary depending on your organization and specific use cases.
Previously, Spekit charges 20 $ per person monthly so it’s more suitable for small to midsize businesses. It also doesn’t provide a free trial or a freemium version of its features.
Some features such as seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that come with an extra fee.
Usetiful pricing
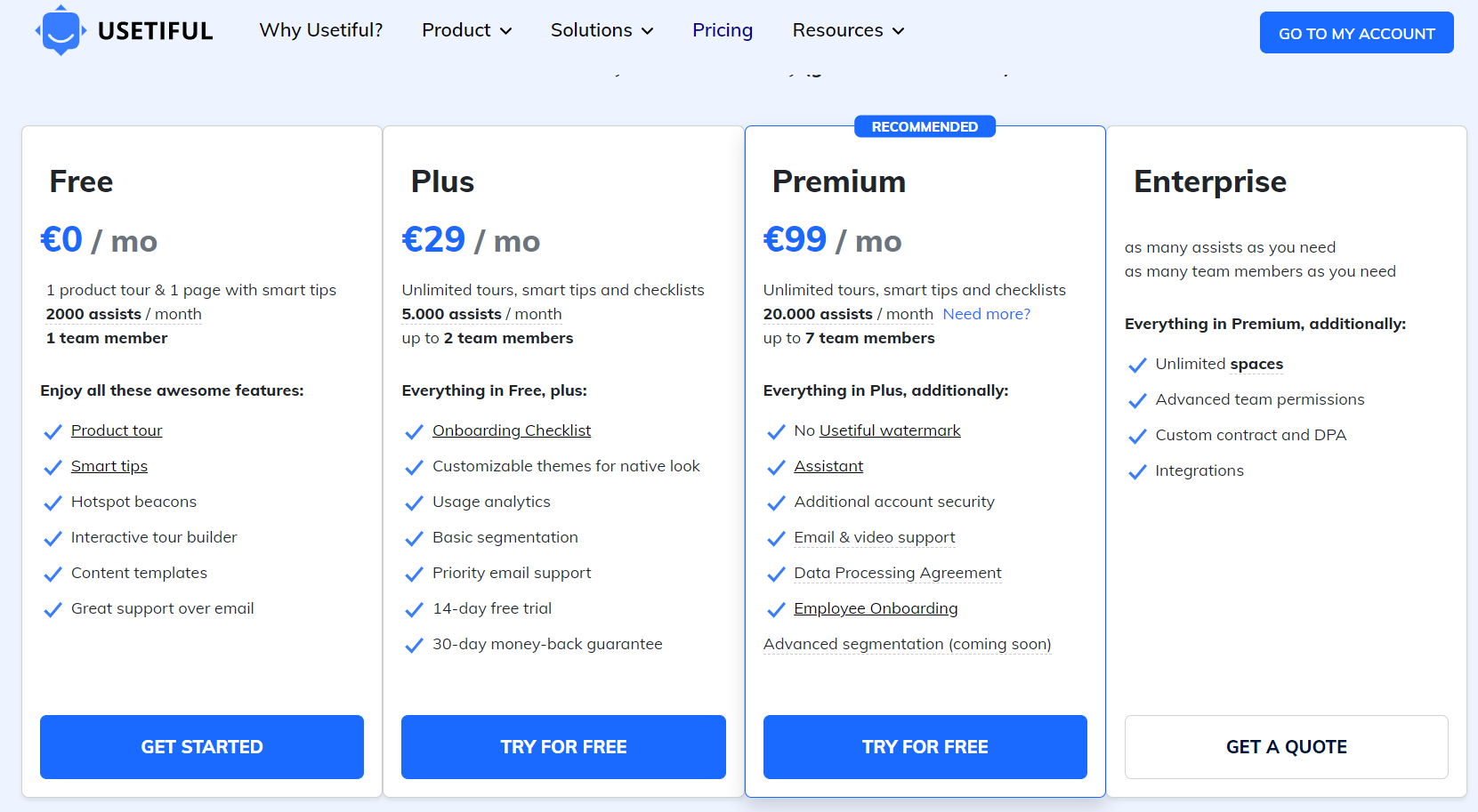
Usertiful offers straightforward pricing plans. There are four tiers, each charging a set amount for access to certain features.
- Free: allows you to create one product tour and multiple smart tips across 1 URL.
- Plus – €29/month: includes unlimited product tours, smart tips and checklists, access to usage analytics, and basic segmentation features.
- Premium – €99/month: create designs without Usetiful watermark, build more sophisticated segments, and access tools for employee onboarding.
- Enterprise: everything in Premium plus run Usetiful on multiple products and environments.
Userpilot pricing
Compared to other tools in the market, Userpilot offers greater value for money as it provides all the necessary tools like engagement, analytics, feedback, and session replays inside one platform. Here’s the detailed Userpilot pricing breakdown:
- The Starter plan is priced at $299 per month (billed annually). It’s designed for small teams or startups with up to 2,000 monthly active users. It includes in-app engagement tools such as walkthroughs, checklists, and banners, along with limited segmentation (up to 10 segments), basic analytics, NPS surveys, and email/live chat support.
- The Growth plan is customized for growing teams needing more advanced product analytics and feedback mechanisms. It includes all Starter features and adds unlimited segmentation and tagging, retroactive event tracking, advanced analytics like funnels and retention, as well as various in-app surveys including PMF, CES, and CSAT. It also enables localized content, content throttling, and access to a self-service Resource Center. Add-ons include session replays and mobile support. This tier comes with a dedicated Customer Success Manager, phone support, and domain customization.
- The Enterprise plan is customized for large organizations with more complex needs. It includes everything in the Growth plan plus additional features such as premium integrations, custom roles and permissions, bulk data management, SAML 2.0 SSO, and activity logs. It also offers priority support with service-level agreements, security audits, and custom billing options. Pricing for this plan is provided upon request.

What do users say about Spekit vs Usetiful vs Userpilot?
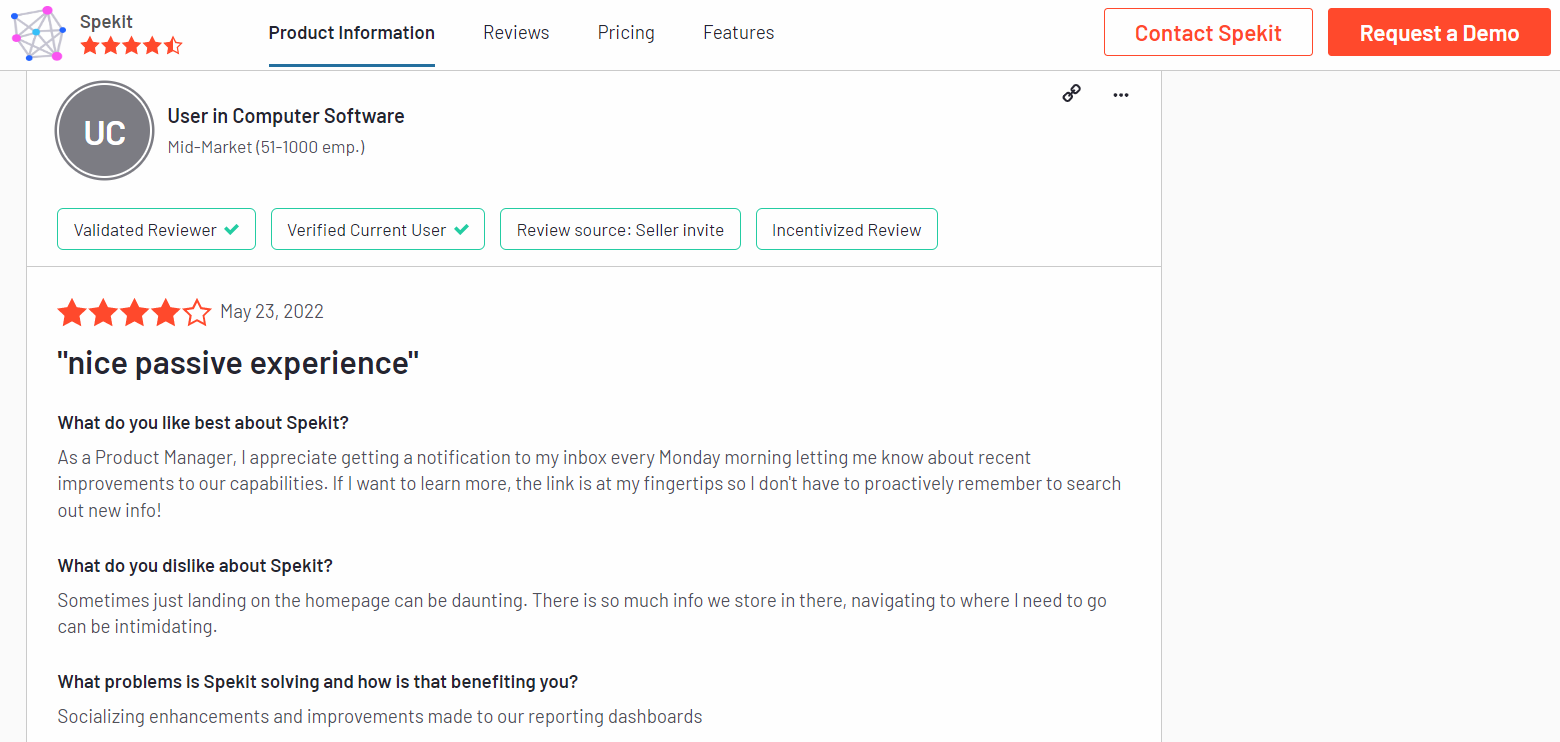
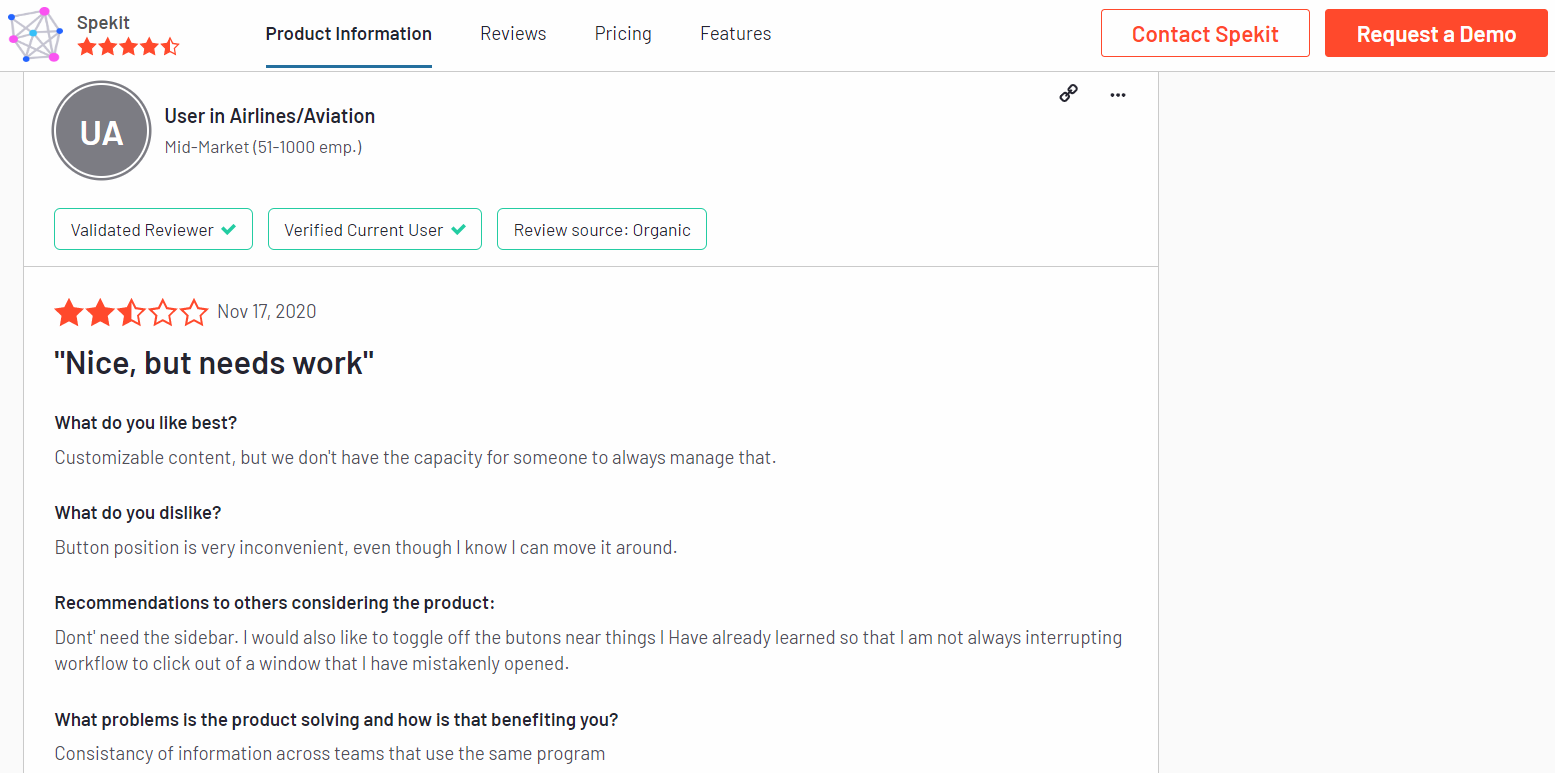
Spekit reviews
Usetiful reviews
Userpilot reviews
The final countdown: Pros & Cons of Spekit, Usetiful and Userpilot
Spekit pros
Spekit is a useful tool for your employee onboarding needs. Here are the main advantages to consider if you’re still deciding:
- It’s easy to use and easy to install in any web-based application.
- You can create versatile knowledge bases with different formats for different teams.
- Your new employees have answers to their questions in one place. So instead of interrupting other employees’ work, they can easily find what they are looking for with Spekit.
- You can collect a data dictionary that will be available to your users across different apps.
Spekit cons
The main downside that comes with Spekit is the absence of feedback collection and more advanced analytics. Here are the main cons of the tool:
- There are some limitations to user onboarding flows as Spekit only offers tooltips and modals as part of their flows UI patterns.
- There are many bugs and performance issues when using the tool. The UI is also fairly tricky to navigate as the tool is on the right-hand side.
- As the tool is missing some advanced analytics, it’s hard to find friction points and solve any issues with user experience.
Usetiful pros
Usetiful is an effective tool for streamlining your onboarding and adoption processes. If you are still weighing your options, here are some benefits to consider:
- The software works with your own and third-party tools alike, meaning it can be used for both customer and employee onboarding.
- Usetiful comes with an easy-to-use Chrome Extension builder that sits on top of your app and enables even non-technical team members to design functional onboarding flows within minutes.
- With Usetiful, you can leverage segmentation to deliver personalized onboarding experiences for your customers.
- Free plan and affordable pricing make it an excellent choice for small businesses and startups.
Usetiful cons
Usetiful, like any other app, has its own downsides and flaws. Here are the main cons of Usetiful:
- Since it’s a relatively new tool, you’ll encounter some bugs and performance issues when using it.
- Customization options are limited with colors and fonts. This can be frustrating for established companies that want to have complete control over the look and feel of onboarding UX patterns.
- Web apps only – Usetiful doesn’t work on mobile devices/applications.
- You can’t launch a self-service resource center where users can access multiple types of guides and tutorials
- Usetiful has almost no built-in integrations with other tools, although it does have webhooks.
Userpilot pros
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals, slideouts, banners, tooltips, hotspots, and checklists are all at your disposal
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Userpilot cons
There are, however, some downsides to Userpilot as well:
- Browser/web app only – Userpilot won’t run on mobile devices/applications.
- Doesn’t support employee onboarding- The tool is better suited for customer onboarding than for employee onboarding as you can’t build in-app guides on third-party tools.
- Missing integrations – doesn’t have built-in integrations with some tools, but it has webhooks, and Hubspot and Zapier are coming soon.
- Not appropriate for small startups on a shoestring budget (<$100)- Userpilot is a powerful, mid-market to enterprise-level tool. So $299 a month might be too expensive for really small startups.
Try the best tool for user onboarding for FREE!

Conclusion
In this post, we’ve discussed how Spekit, Usetiful and Userpilot compare when it comes to user onboarding, product adoption, and user feedback. We’ve discussed their features for each use case, pricing, and reviews, as well as the pros and cons.
Obviously, we’re a little biased, but we think that Userpilot offers the best value for money, and is unrivaled especially when it comes to user onboarding. Get a Userpilot demo to see it in action.