Onboarding Tooltips til SaaS: Sådan bruger du dette UI-mønster bedst muligt til at guide brugerne til at tage dit produkt til sig

Der er en enkel måde at øge den produktbaserede vækst på: giv brugerne et fantastisk første indtryk af dit produkt ved at bruge værktøjstips til onboarding.
I denne artikel vil vi undersøge nogle af de bedste metoder og principper for, hvordan du kan bruge dette praktiske brugergrænseflademønster til at øge produktadgangen gennem gode brugeroplevelser.
Det starter med at forstå, hvordan nye brugere lærer om dit produkt. Derefter er det forholdsvis nemt at skabe en onboarding-proces, der opfylder deres behov og fremmer deres accept.
Er du klar til at komme i gang?
Lad os dykke ned i det!
TL;DR
- Et onboarding tooltip er en type målrettet popup, der gør det muligt for eksisterende og nye brugere at forstå nye funktioner på en kontekstuel måde – de bruges ofte til at skabe interaktive produktrundvisninger.
- Det primære formål med et onboarding tooltip er at hjælpe brugeren med at forstå, hvad de skal gøre næste gang ved at guide dem til næste trin i en opgave eller aktivitet, hvilket øger produktadoptionen.
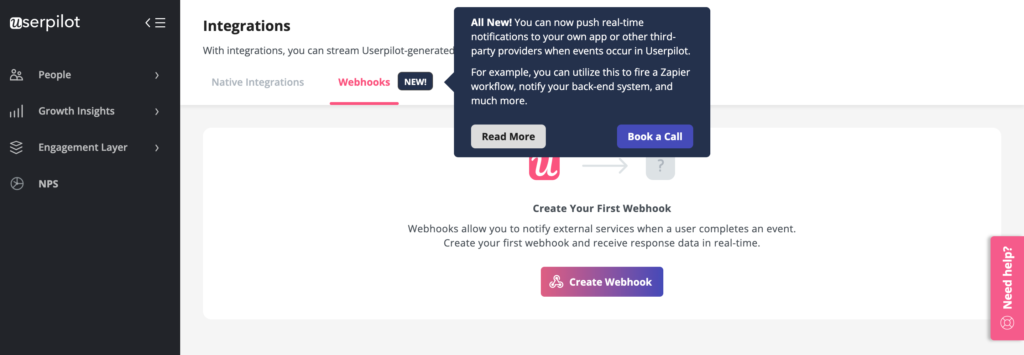
- Du kan bruge tooltips i en række scenarier, f.eks. ved at lancere produktrundvisninger, annoncere vigtige funktioner, der er nyligt udgivet eller opdateret, køre interaktive vejledninger, udløse kontekstuel hjælp i appen for at muliggøre selvbetjening eller mersalg af en ny funktion.
- Når du skal oprette værktøjstip, har du tre muligheder: Du kan bygge dem selv, bruge noget open source eller bruge et af de mange tilgængelige værktøjer.
- Brugen af et værktøj som Userpilot har flere klare fordele i forhold til at bygge eller genbruge kode: primært øget fleksibilitet, indsigt fra data og kortere tid til værditilvækst.
- Når du ønsker at bruge kontekstuelle tooltips som en del af en onboarding-proces, bør du overveje en række grundlæggende principper: byg på grundlag af en god brugergrænseflade, hold tooltips korte og præcise, brug dem kun, hvor det giver mening, undgå rod, og vis brugernes fremskridt.
- Vil du tilføje interaktive elementer som værktøjstip, modaler, tjeklister og meget mere til din onboarding af nye brugere? Få en Userpilot-demo, og kom i gang.
Hvad er værktøjstips til onboarding?
Et onboarding tooltip er en type målrettet popup, der gør det muligt for brugerne at forstå nye funktioner på en kontekstuel måde, mens de deltager i et onboardingflow. Et godt designet tooltip giver brugerne mulighed for at opdage de funktioner i produktet, som giver den nye bruger mest værdi.

Selvfølgelig skal du ikke kun tænke på onboarding af nye kunder – det handler ikke kun om produktrundvisninger eller brugeraktivering.
Brugernes onboarding er en iterativ proces, der går på tværs af alle faser af brugerrejsen, og brugen af kontekstuelle tooltips til at motivere brugerne til at handle er en del af en digital og interaktiv designbrugeroplevelse.
Hvad er formålet med et værktøjstip?
Enkeltstående tooltips er smarte små interaktive elementer, der er designet til at tiltrække opmærksomhed og hjælpe brugerne med at forstå, hvordan de skal interagere med dit SaaS-produkt.
Et værktøjstip er et af de mange værktøjer, du har til rådighed.
Brugernes indføring er hovedformålet med et værktøjstip, og det fungerer ved at henlede brugerens opmærksomhed på det næste, de skal gøre. De fungerer som en lille vejledning, der tilbyder kontekstuel hjælp, når brugeren bevæger sig gennem rejsen og interagerer med en ny app.
Gør brugerne opmærksomme på de elementer i brugergrænsefladen, der er relevante for dem på tværs af brugerens onboarding-rejse
Brugernes indføring er hovedformålet med et værktøjstip, og det fungerer ved at henlede brugerens opmærksomhed på det næste, de skal gøre. De fungerer som en lille vejledning, der tilbyder kontekstuel hjælp, når brugeren bevæger sig gennem rejsen og interagerer med en ny app.
Vejledning af brugerne trin for trin i brugen af specifikke funktioner
Ved at forbinde flere tooltips i et onboardingflow får du stort set en interaktiv gennemgang, der guider en ny bruger i, hvordan han eller hun skal bruge dit produkt.

Opbyg tooltips med Userpilot! Få en demo nu for at se hvordan.
Tilføjelse af statusbjælker til en række tooltips vil også øge engagementet, da brugeren kan forstå, hvor stor en indsats der kræves af ham/hende. Desuden har vi alle en tendens til at afslutte en opgave, når vi kan se, at vi er tættere på målstregen.
Sådan bruger du tooltips i hele processen for brugerindlæring
Tooltips kan være et værdifuldt værktøj i enhver dygtig produktmanagers schweizerkniv, fordi de er så alsidige – du kan bruge dem i en række forskellige scenarier (ikke kun som en del af en produktgennemgang for at introducere brugerne til produktet).
Nogle af anvendelsesområderne omfatter:
- Opbygning af en interaktiv produkttur
- Annoncering af vigtige funktioner, der er nyligt udgivet eller opdateret
- Kørsel af interaktive guider (ja, det er ikke det samme som produktvisninger!)
- Udløsning af kontekstuel hjælp i appen for at muliggøre selvbetjening
- Upselling af nye funktioner
Lad os nu se på nogle eksempler på værktøjstip for hver enkelt brugssituation.
Tooltips til produktrundvisning
Produktturnéer er et godt eksempel på en god onboarding-oplevelse – der findes ikke nogen bedre måde at introducere brugerne til dit SaaS-produkt på.
En produkttour er i bund og grund en række tooltips, der er designet til at introducere en helt ny bruger til de vigtigste funktioner og fordele ved dit produkt. Der er mange værktøjer at overveje, når du skal lave produktrundvisninger.
Et vigtigt princip for effektive produktrundvisninger skal fremhæves: produktgennemgange bør aldrig være for detaljerede – hele pointen er at lede brugerne hen til dine vigtigste funktioner.
Lad os undersøge eksemplet med produktrundvisningen fra Slack nedenfor som et eksempel på indledende onboarding.

Et praktisk værktøjstip, der viser, hvilke handlinger der skal udføres.
Slack bruger to enkle værktøjstips, der viser nye brugere, hvordan de skal sende beskeder og holde styr på samtaler (hvilket reducerer indlæringskurven) i løbet af et onboardingflow.

Dette er et godt eksempel på en produktrundvisning for en gennemsnitlig bruger, da den kun fokuserer på at fremhæve, hvordan man kommer i gang, og ikke tager brugerne gennem en hel rundvisning i produktet, som måske eller måske ikke er relevant for dem.
Tooltips til meddelelse af funktioner
En meddelelse om nye funktioner er en måde at informere både gamle og nye brugere om ændringer af vigtige funktioner og funktionaliteter i dit SaaS.
Det kan være enkle, enkle lanceringsmeddelelser som dette tooltip fra Calendly.

Eller lad dig inspirere af dette eksempel fra Slack: opret interaktive tooltips (en fantastisk måde at kommunikere en udgivelse på og øge vedtagelsen af en funktion).

Interaktive værktøjstip til gennemgangen
Det er ikke alle produktrundvisninger, der behøver at have den samme tilgang – interaktive gennemgange kan være en fantastisk måde at forbedre brugernes onboarding på og føre brugerne gennem en række nøglehandlinger(tilmeldingsflow er meget almindelige).
Hvorfor? Fordi de fleste brugere lærer ved at gøre det, ikke ved at få at vide, hvad de skal gøre. En interaktiv oplevelse er en fantastisk måde at lære en bruger at blive fortrolig med selv det mest komplekse produkt på.
Interaktive gennemgange hjælper brugerne med at foretage meningsfulde handlinger og opnå “gevinster” – hvilket betyder, at du forbedrer chancerne for, at de vil bruge dit produkt igen, betydeligt.
Husk, at det altid er værd at have en mulighed for at springe over for erfarne brugere.
Så hvad er forskellen på en hurtig rundvisning af produktet og brugen af tooltips i en gennemgang i din brugerintroduktion? Det handler om én ting: brugerens handling.
Her er et eksempel på en gennemgang, der guider brugerne til at tilpasse deres chat widget fra Kommunicate.

Kontekstuel hjælp i appen med værktøjstip
Værktøjstips til indskoling er indstillet til at udløse på specifikke sider og er designet til at påpege specifikke funktioner, når en bruger navigerer gennem dit produkt. Jo bedre dine tooltips er, jo større er sandsynligheden for, at du udløser et “aha-øjeblik“.
Brugt i den rigtige sammenhæng kan de forbedre en minimalistisk brugergrænseflade og føre til effektiv onboarding på tværs af hele brugerrejsen.
Eksemplet fra Loom nedenfor viser, hvordan de kan passe problemfrit ind i din brugergrænseflade og kun vises, når brugeren holder musen hen over et bestemt element – smarte brugergrænseflademønstre.

Her er et andet godt eksempel fra Asana (et projektstyringsværktøj), der viser et værktøjstip, der vises, når en bruger åbner en opgave og begynder at skrive en kommentar.
Dette fremhæver en vigtig funktion, som brugeren måske har brug for, på det rigtige tidspunkt.

Upselling af nye funktioner
Som regel bør du ikke forsøge at lave mersalg på tilfældige tidspunkter. Det virker kun, når du deler det rigtige budskab på det rigtige tidspunkt.
Eksemplet nedenfor fra Intercom er helt rigtigt: det viser brugerne en “gråtonet” inaktiv funktion, som kan opgraderes med et enkelt klik.

Hvordan opretter du værktøjstip?
Det er indlysende, at tooltips – med fokus på det rigtige brugsscenarie – kan have stor betydning for brugernes onboarding-proces, fremme accept og bidrage til en eksplosiv vækst.
Men hvordan skaber du tooltips på tværs af brugerens rejse, kontekstuelt?
Når det gælder om at inkludere tooltips i brugeroplevelsen, har du tre hovedmuligheder: du kan bygge dem selv, bruge noget open source eller bruge et af de mange tilgængelige værktøjer til vedtagelse.
Den kodefri metode: Userpilot
Den hurtigste måde at lancere og oprette tooltips til dine brugere på er at bruge et pålideligt værktøj uden kode som Userpilot.
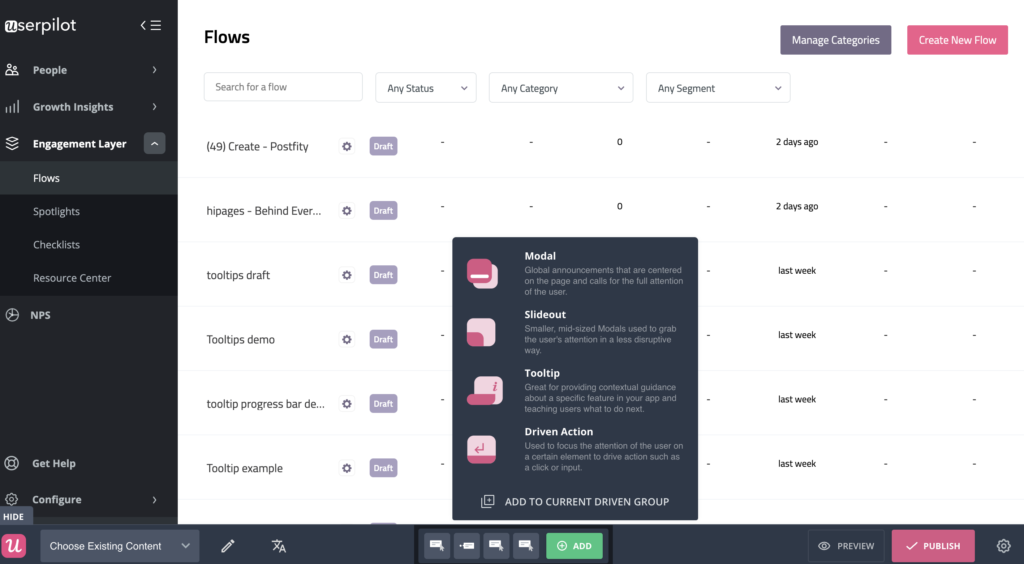
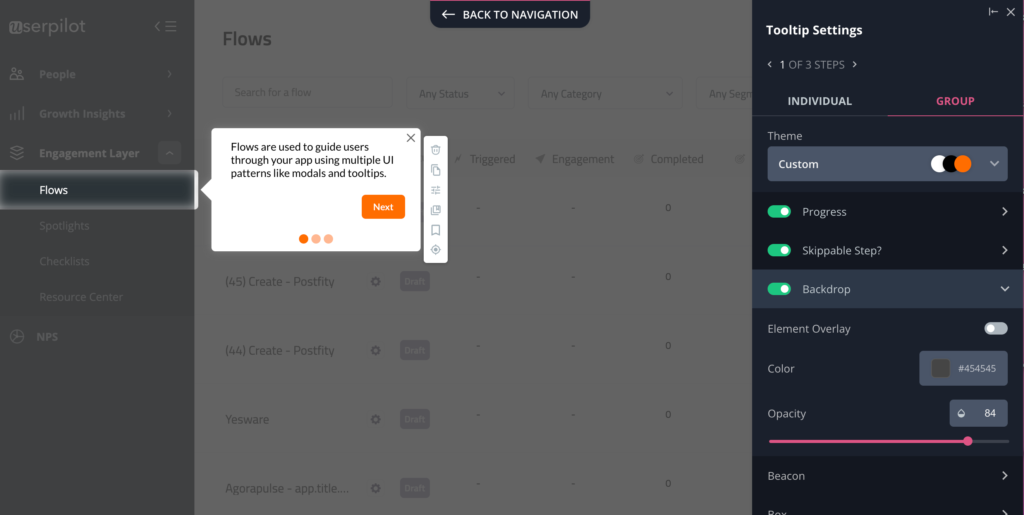
Du starter med at oprette et flow, som er en af Userpilots vigtigste funktioner.

Derfra kan du bruge forudbyggede skabeloner til værktøjstip – disse kan tilpasses fuldstændigt, men kan spare dig værdifuld tid, hvis du hurtigt vil give dine brugere værdi. Du skal bare vælge Tooltip, så kan du vælge en skabelon eller starte med en brugerdefineret skabelon.
Det er nemt at redigere indhold, ændre farver eller tilføje sektioner, når du har valgt værktøjstip som mønster.

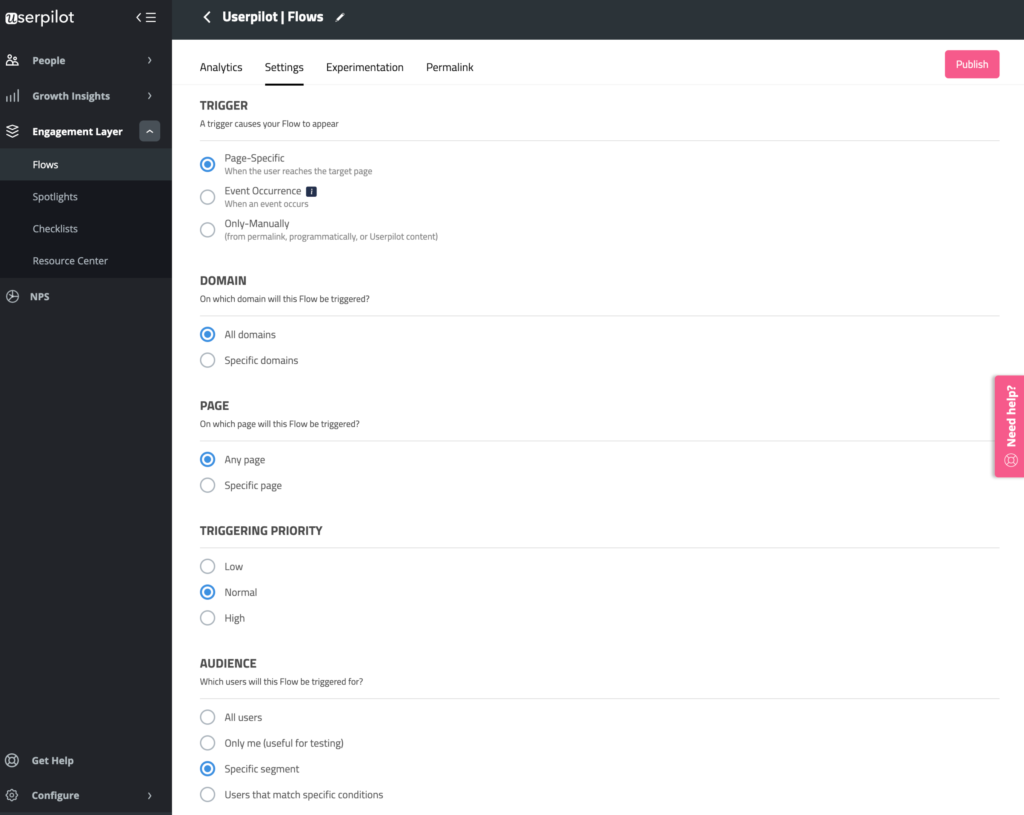
Det sidste skridt er at indstille “udløsere” og definere din målgruppe – og så er du klar til at gå i gang.
Værdifulde data om ydeevne og avancerede analyser hjælper dig med at forstå, hvordan tooltips virker på dine brugere.
Hvis du forbinder et mål, kan du også spore fremskridt i forhold til dette mål (f.eks. hvis et værktøjstip hjælper dine brugere til at få et “aha-øjeblik” og bruge en ny funktion).

Du kan endda foretage A/B-test for at eksperimentere med, hvordan forskellige produktturer lander, og segmentere brugerne derefter.

Vil du se Userpilot i aktion? Få en demo, og begynd at lave værktøjstip uden kode.
Den åbne kildekode: Bootstrap og Jquery
En anden måde at bruge tooltips på i dine produktvisninger er at udnytte open source-kode – du kan prøve Bootstrap og Jquery.
Det kræver stadig en del teknisk viden at implementere dem – og du vil helt sikkert mangle nogle af de avancerede funktioner, der er beskrevet ovenfor – men du burde kunne arbejde dig igennem eksemplerne, hvis du har tid nok.
Det er helt sikkert en vanskeligere måde at lave effektive produktvisninger og vejledning i appen ved hjælp af tooltips end ved hjælp af et værktøj uden kode.
Udviklerens måde: Javascript, HTML, CSS
Dette er den mest komplekse løsning – men hvis du har gode udviklingsevner (eller har en udvikler, du kan trække på), giver brugen af Javascript dig den største selvstændighed til at designe, oprette og tilpasse tooltips som en del af dine produktturer.
Selvfølgelig er der et konstant overhead af tid og kræfter til at holde dine tooltips opdateret.
HTML og CSS har ikke en så stejl indlæringskurve, men du vil stadig være begrænset med hensyn til funktionalitet og vedligeholdelse.
Hvis du vil oprette produktrundvisninger og oprette tooltips, der hurtigt glæder dine brugere, er andre værktøjer en enklere løsning.
Værktøjstip bedste praksis for god UX
For at få brugerne engageret – og holde dem engageret – skal du skabe brugeroplevelser og produktrundvisninger, der giver værdi.
Overvej følgende principper for værktøjstips til onboarding, så du kan holde dig på rette vej.
Hvor lange skal tooltips være?
For at få brugerne engageret – og holde dem engageret – skal du skabe brugeroplevelser og produktrundvisninger, der giver kunderne værdi.
Overvej følgende principper for værktøjstips til onboarding, så du kan holde dig på rette vej.
Hvad skriver du i et tooltip?
UX-tekster skal være kortfattede. Hav en klar struktur i tankerne, når du skal oprette tooltip-indhold.
Start med en titel og tag en kort beskrivelse med det primære formål at hjælpe dine brugere med at forstå deres næste handling – ligesom dette korte tooltip fra Narrato nedenfor.

Eksemplet fra Miro nedenfor er lidt mere detaljeret og informativt – men det skyldes, at det har et andet formål (at henvise brugerne til et nyttigt udvalg af vejledninger og produktture)

Design af værktøjstip med henblik på brugervenlighed
Du bør altid prioritere dine meddelelser og tooltips i appen med henblik på brugervenlighed. Hvordan ser det ud i praksis?
- Handlingsorienteret tekst – Hold din tekst klart orienteret mod den næste gennemførlige handling.
- Giv brugerne en udvej – Tilføj altid en knap til at springe over på dine produktvisninger for at undgå frustration hos brugerne.
- Medtag CTA’er – Hvor det giver mening, skal du medtage klare CTA’er – som dette opdateringseksempel fra Asana.

- Vis din brandpersonlighed frem. Definer klare brugergrænseflademønstre, der viser dine brandfarver i dine tooltips – det hjælper dine brugere med at forstå betydningen af visse typer meddelelser (som i dette eksempel fra Asana nedenfor).

Tilføj en statuslinje
Når du bruger flere tooltips til at skabe interaktive vejledninger, skal du først og fremmest overveje brugeroplevelsen.
Gode produktrundvisninger (eller interaktive rundvisninger) indeholder ofte en form for fremskridtsindikator. En fremskridtslinje hjælper brugerne med at “se målstregen” og kan opmuntre dem til at fortsætte deres rejse.
Der er en række brugergrænseflademønstre at vælge imellem: en fremskridtslinje, tal eller prikker – det er ganske enkelt ligegyldigt, så længe det er tydeligt for dine brugere.

Sørg for at tilføje en tilbage-knap for at gøre det nemt at navigere.

Undgå rod og overlapning af værktøjstip
Selv om du naturligvis ønsker at holde dine brugere opdateret og informeret, skal du balancere dette med rene, enkle brugergrænseflademønstre for at undgå risikoen for forvirring eller overkomplicering.
Når budskaberne overlapper hinanden, og brugeren har svært ved at læse dem, er der simpelthen ingen mening med at have dem (som dette uheldige dårlige UX-designeksempel fra Zoom nedenfor).

Du kan undgå dette ved at opstille specifikke betingelser – f.eks. ved at målrette et bestemt brugersegment, en bestemt skærm eller side eller ved at prioritere bestemte brugssituationer.

Du skal ikke regne med tooltips som kompensation for en dårlig brugergrænseflade
Selv om tooltips er et fantastisk værktøj, kan de ikke rette op på en dårlig brugergrænseflade. Dit SaaS skal stadig give mening og være så klart som muligt.
En almindelig fejl er at bombardere brugeren med en lang række tooltips, når selve produktet skal rettes. At fokusere på brugeradoption og fastholdelse betyder mere end at bruge en værktøjstip som en gimmick.
Fokuser først og fremmest på at få de grundlæggende elementer i dit design på plads, og brug tooltips som en måde at forbedre denne oplevelse på.
Hvornår er tooltips IKKE en god idé og vil føre til dårlig UX
Tooltips er ikke en mirakelkur og bestemt ikke den bedste måde at videregive kritiske oplysninger på, som en bruger ofte skal vende tilbage til.
Typisk fungerer de ikke godt med billeder, videoer, formularer eller andet interaktivt indhold. Du bør absolut undgå tooltips om gentagne handlinger – der er ingen hurtigere måde at frustrere dine brugere på end en irriterende, irrelevant popup-meddelelse.
Den vigtigste lektie er følgende: Du bør ikke bruge tooltips, hvor de ikke er nødvendige.
Det kan virke indlysende, men mange SaaS-virksomheder begår den fejl at overkomplicere onboarding-processen med tooltips, når de har grundlæggende designproblemer at kæmpe med.
Konklusion
Vi har gennemgået meget i denne artikel.
Fra hvad tooltips er, hvor de passer ind som en del af et onboardingflow, bedste praksis, forskellige måder at implementere dem på – og hvor man skal undgå dem.
Den vigtigste pointe er følgende: Tooltips kan udgøre en grundlæggende byggesten i menneskeligt fokuserede oplevelser, der leveres på en kontekstuel måde, hvis du følger bedste praksis.
Hold dem relevante, brug dem på en relevant måde, og undgå unødvendigt floskler for at opnå størst mulig effekt.
Det er sådan, du får den største effekt på brugernes accept.
Vil du bygge tooltips uden kode? Book et demoopkald med vores team og komme i gang! Se banneret nedenfor for at komme i gang med at skabe engagerende værktøjstips til onboarding.