
Looking to drive adoption with contextual user onboarding? As any savvy product manager knows, selecting the right tool is crucial to the success of your SaaS, so it’s worth taking the time to choose carefully.
If you’re considering whether Userpilot can help you, keep reading.
We’ll explore all the core Userpilot features and capabilities, but most importantly, how you can make the most out of them.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is Userpilot?
Userpilot is a product growth platform designed to help you drive user activation, feature adoption, and expansion revenue. Product teams can use it to collect user feedback, streamline onboarding, and gather actionable insights from analytics.
With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product.
What is your primary goal for improving your product experience with Userpilot?
Which set of Userpilot features would be most impactful for your team right now?
How important is segmenting and personalizing the user experience?
Thanks! It looks like Userpilot is a great fit.
Based on your answers, Userpilot’s powerful features can help you create the perfect product experience to drive growth. See it in action to learn how.
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without coding. Here are a few pros of using Userpilot as your product growth solution:
✅ Userpilot’s flow builder: You build onboarding flows directly on top of your product using a Chrome extension. It’s a true WYSIWYG editor where you can add UI elements and preview changes in real-time. You don’t need to touch a line of code or wait for developer handoffs.
✅ Supports web, mobile, and email: Most onboarding tools focus on web apps. Userpilot covers native mobile apps and email, too. That means you can guide users from sign-up to activation across all the channels they use.
✅ Control over when, where, and how things show up: With Userpilot, you’re not just dropping tooltips onto your UI. You can configure advanced trigger conditions (like specific user behaviors), segment by audience, localize experiences in multiple languages, test variations with built-in A/B testing, and safely launch through a staging environment first.
✅ Transparent pricing that scales: Even the Starter plan includes all UI patterns like modals, tooltips, slideouts, banners, hotspots, and more. You don’t get nickel-and-dimed for access to core features, which is rare in this space.
✅ In-app resource center: You can build a branded self-service support hub inside your product. It’s fully customizable and works with whatever content you already have, i.e., onboarding flows, help docs, videos, chat widgets, or external links.
✅ Surveys for qualitative insights: You get access to NPS, CSAT, CES, and fully custom surveys. There are ready-made templates, response tagging, and targeting options based on user behavior.
✅ Event tracking without code: Autocapture records key user interactions like clicks and hovers automatically. The visual event labeler lets you tag and group those interactions into meaningful events tied to feature usage. And if you want to track custom events, you can do that too.
✅ Robust analytics and session replays: You get dashboards and trend reports that help you break down what users are doing on, which flows are working, and where drop-offs happen. Combine that with session recordings to see exactly how users navigate your product.
✅ Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot cons
Of course, no tool is perfect, and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
🟡 Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
🟡 Freemium plan: There’s no freemium Userpilot plan, so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
Userpilot features: Onboarding for web applications
Onboarding is one of Userpilot’s core use cases, along with product growth analytics and user feedback, so it has plenty of features that you can utilize. Let’s explore them all.
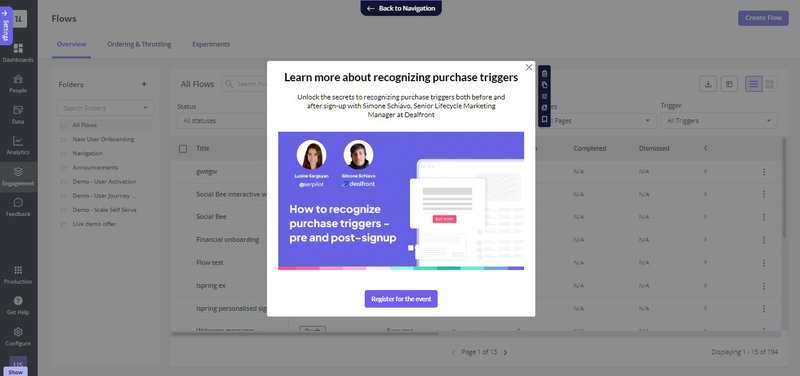
Flows
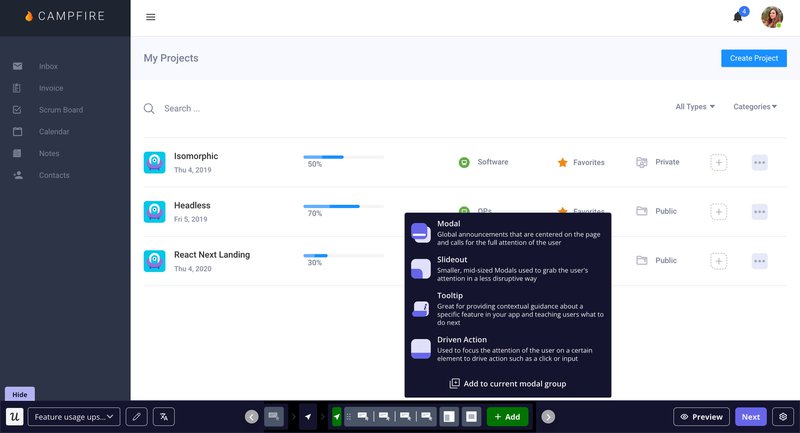
As a no-code platform, creating flows with Userpilot is simple. After installing the Chrome extension, you can select your favorite UI patterns and then edit the content/settings to suit your use case.
There are a myriad of UI patterns and templates you can use to drive user engagement, like tooltips, modals, slideouts, and driven actions.

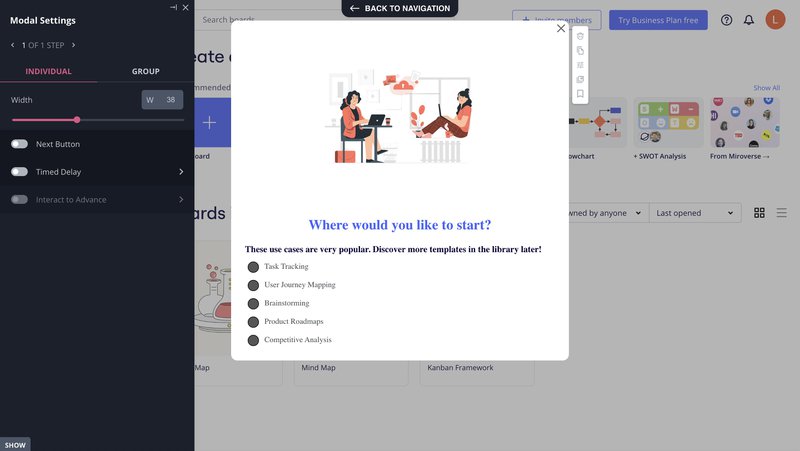
Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

Example of a welcome survey built with Userpilot, not an actual welcome survey from Miro.[Image]
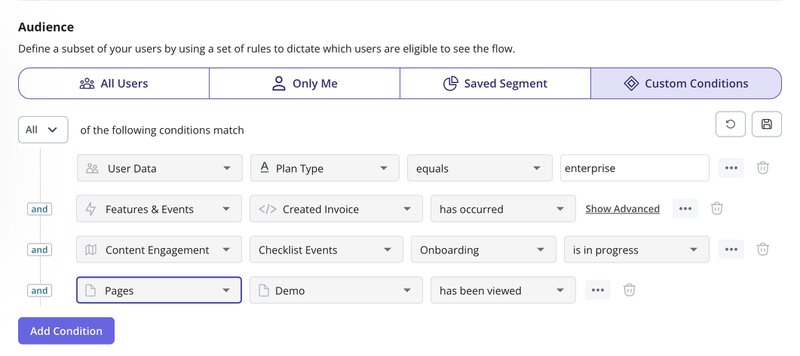
The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow to re-engage users when certain conditions are met.

String a few of these together, and pretty quickly you’ll have a comprehensive interactive product tour, with different components triggering as a user takes key actions.
Tooltips
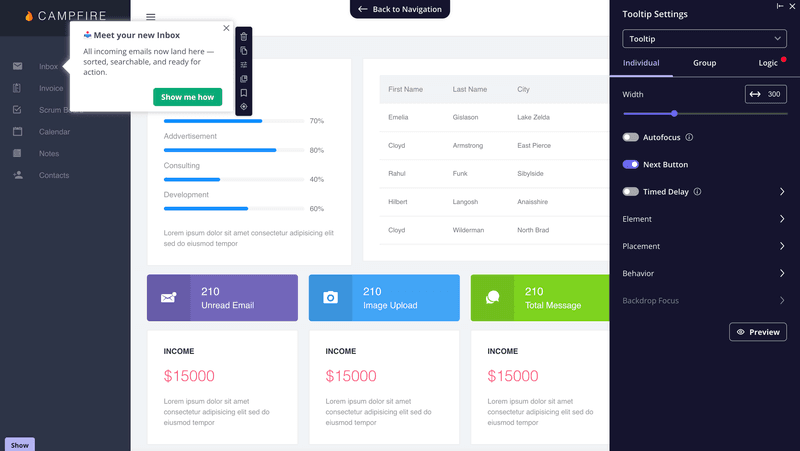
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

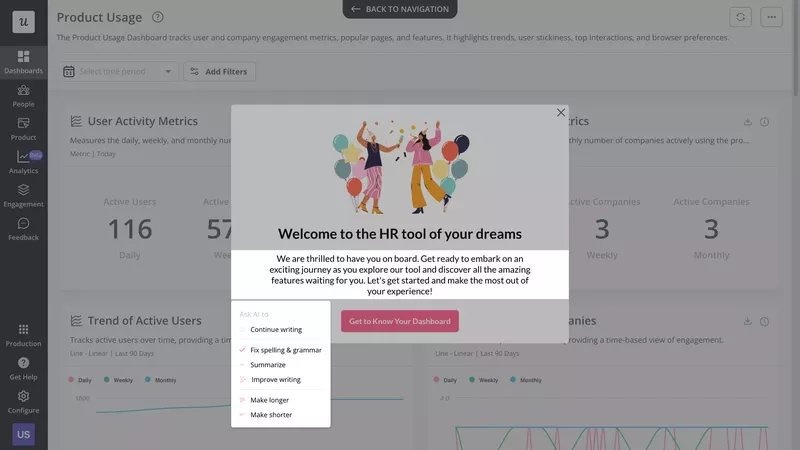
Modals
Modal UX design is a difficult task even for experienced designers, as you want to capture the user’s full attention without annoying them.
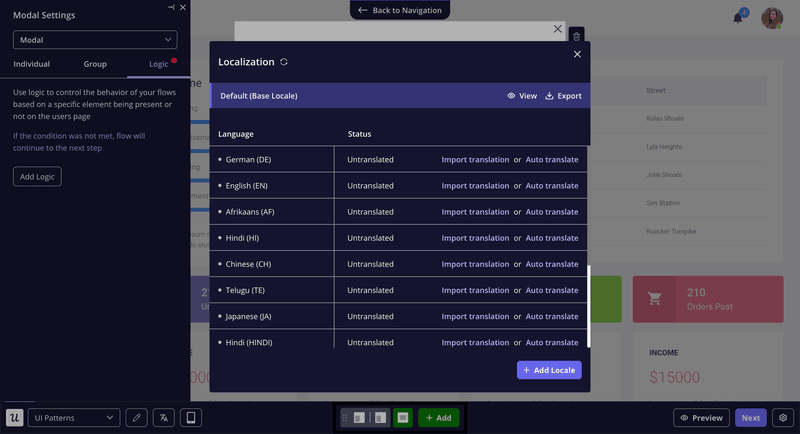
Userpilot’s modals can be made using templates, have advanced blocks added to them, and be translated into 32 different languages through AI. Here’s an overview of Userpilot’s modal design capabilities:
- Templates: There are six different modal templates to choose from, but you can also create a new design from scratch. After making changes or building your design, you can click on the bookmark icon to save this template for future use and add it to the template gallery.

- Blocks: Userpilot lets you add blocks that contain buttons, text, emojis, images, videos, input forms, or custom JavaScript functions to make your modals as engaging as possible. You’ll also be able to edit or delete any existing blocks from the template you’ve chosen.
- Localization: Userpilot’s AI-powered localization engine comes pre-loaded with 32 languages that you can use to automatically translate your modals. You can also add languages manually by uploading a CSV to expand the translation options for your modals.

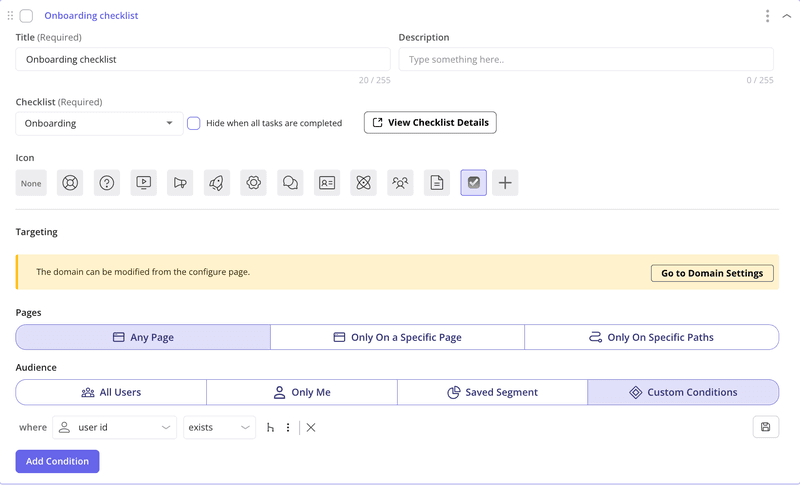
Onboarding checklists
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
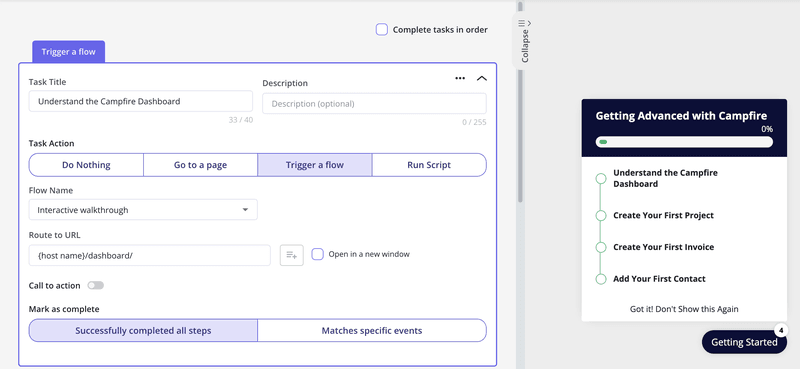
Here’s how you can use Userpilot to create an advanced onboarding checklist:
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.

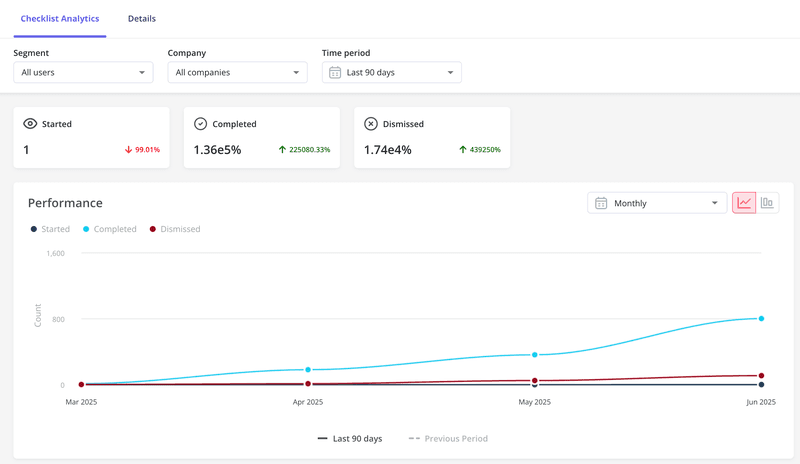
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or period to identify trends.

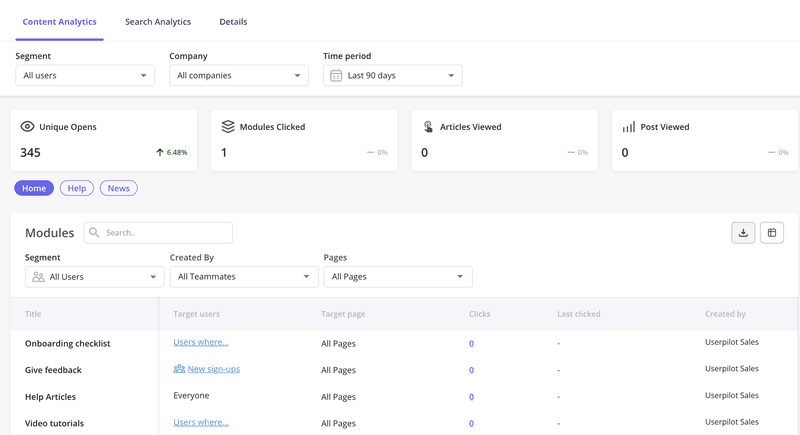
Resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
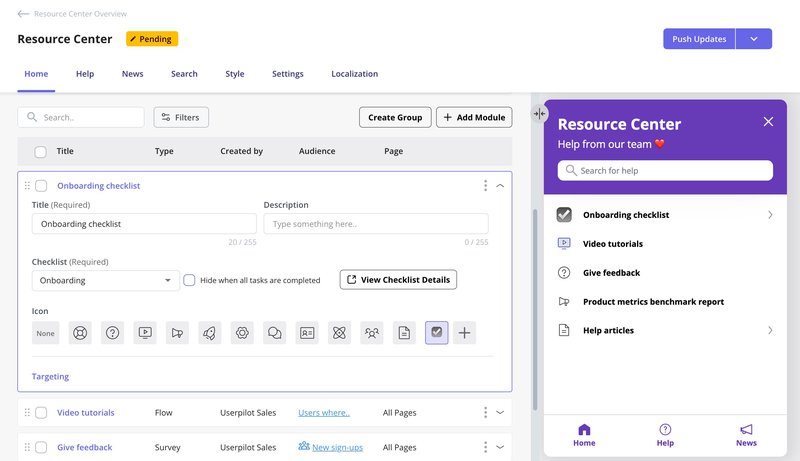
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists, or group multiple modules into a single section.

- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.

- Search bar and search term analytics: You can implement a search bar for your resource center and also get search term data for it. This helps you optimize your help resources by addressing at missing materials that users often search for.
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific period if needed.

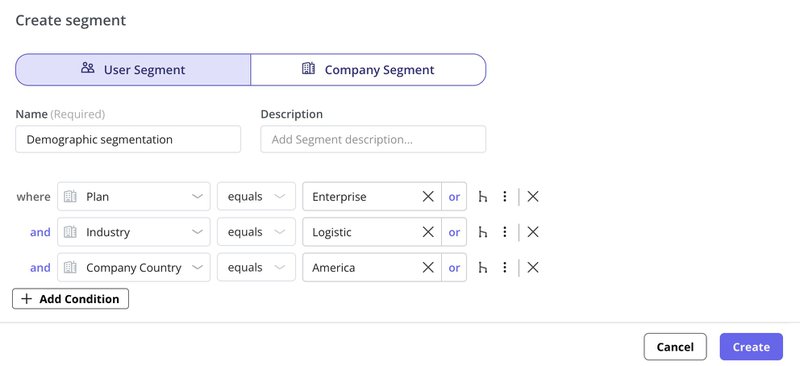
User segmentation
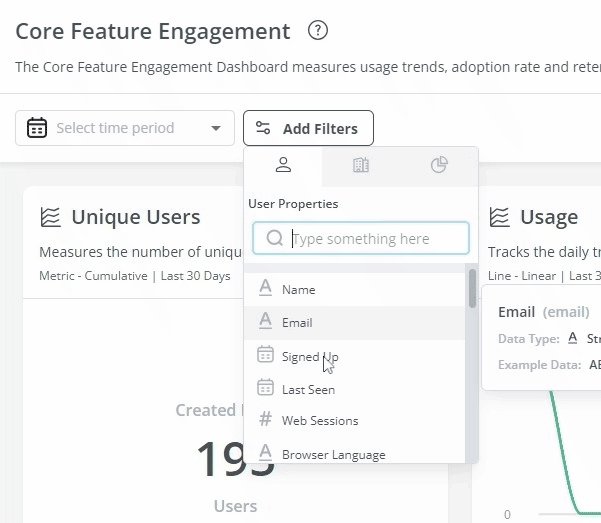
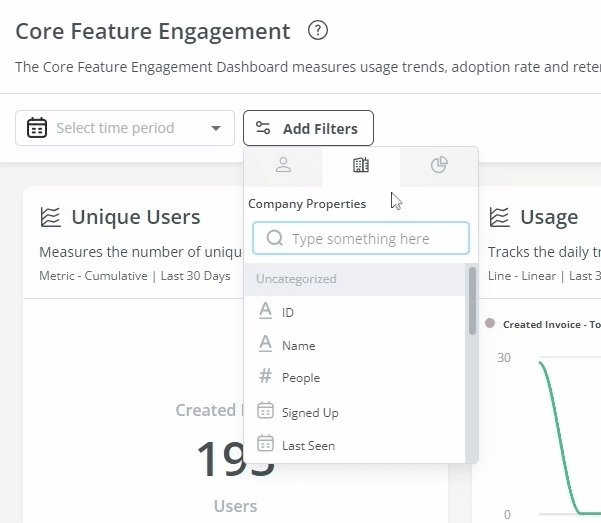
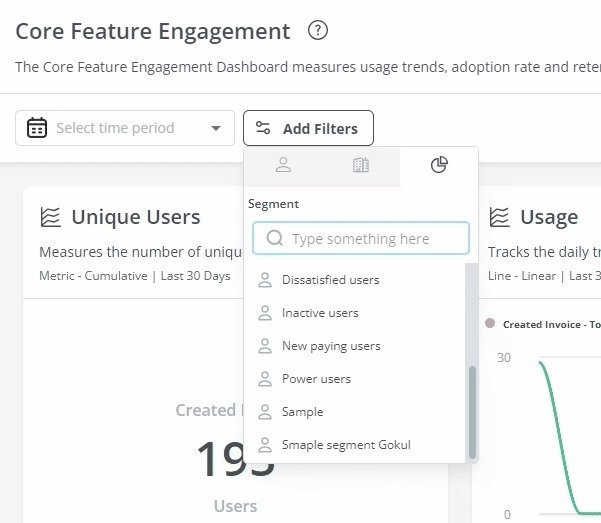
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features, and events etc. You can then use these segments as analytics filters or flow triggers later on.

- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.

- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to increase user engagement with the flows.
- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.
Userpilot features: Mobile and email onboarding
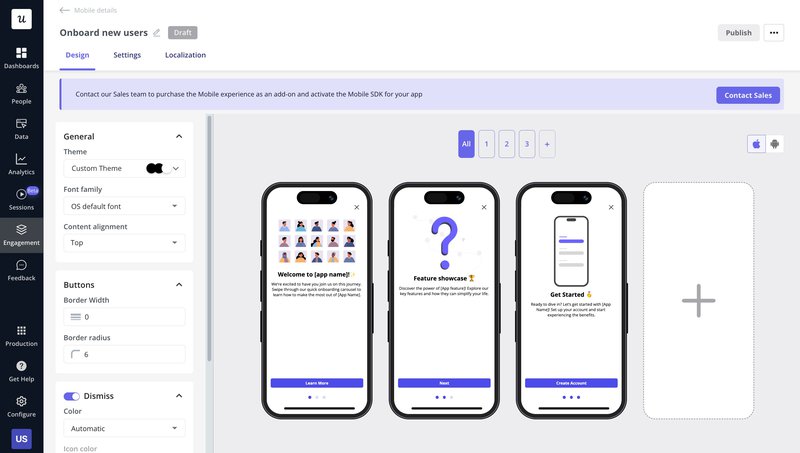
Userpilot isn’t just built for web apps. You can guide users across platforms and still without coding via:
- Mobile onboarding: You can create mobile experiences like slideouts, carousels, push notifications, and surveys. The best part is, you still get access to the same advanced controls you’d use on the web. That means you can trigger content based on specific user actions, limit it to certain segments, and localize it. Every message is timely, contextual, and tailored to the user’s journey.

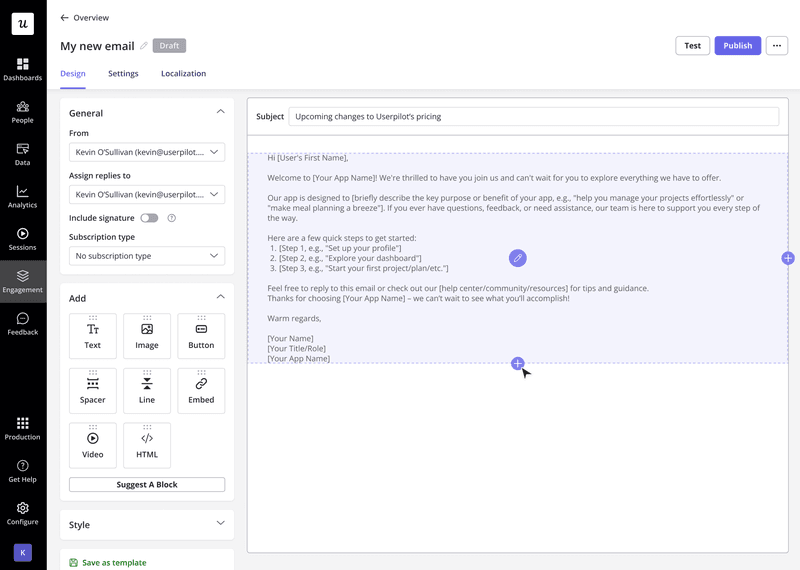
- Email onboarding (coming soon): Building and scheduling onboarding emails in Userpilot feels just like using any modern email platform. You can start from a template, then drag in elements like buttons, links, signatures, or subscription options. You also set conditions for when an email is sent, so it works hand-in-hand with your in-app guidance to nudge users at the right moment.

Userpilot features: Feedback
User feedback is an essential part of listening to the Voice of the Customer (VoC) and making product development or marketing decisions that best suit your customer base. Userpilot has a no-code survey builder, 14 templates to choose from, and advanced analytics for extracting insights.
Here are the Userpilot features you can use to collect customer feedback and analyze it:
Surveys
In-app surveys are an effective way to collect direct feedback from users without being at the whim of their email inboxes. Userpilot’s built-in functionality lets you create surveys, translate them, and track granular survey analytics that offer additional user insights.
Here are the Userpilot features you can use when building in-app surveys:
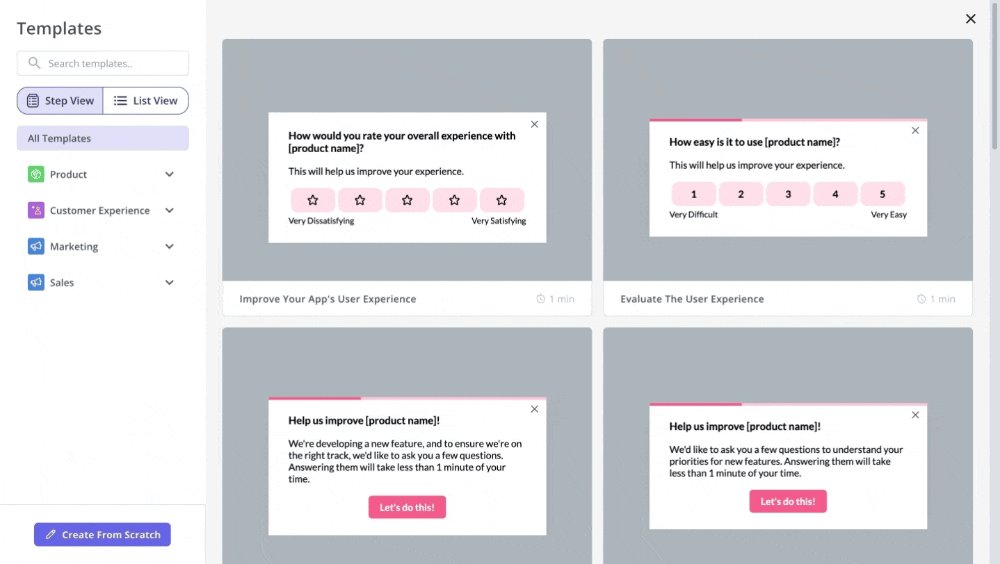
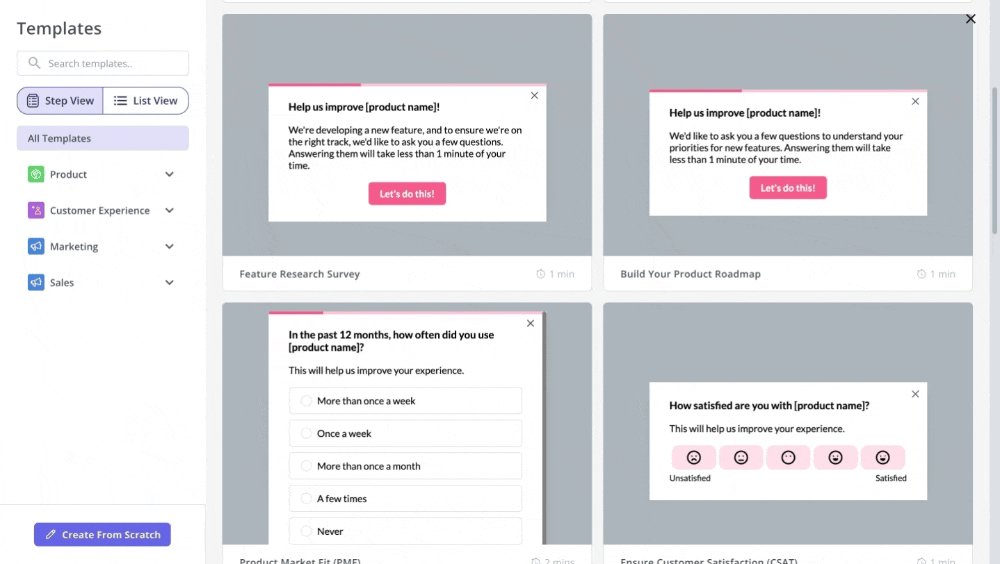
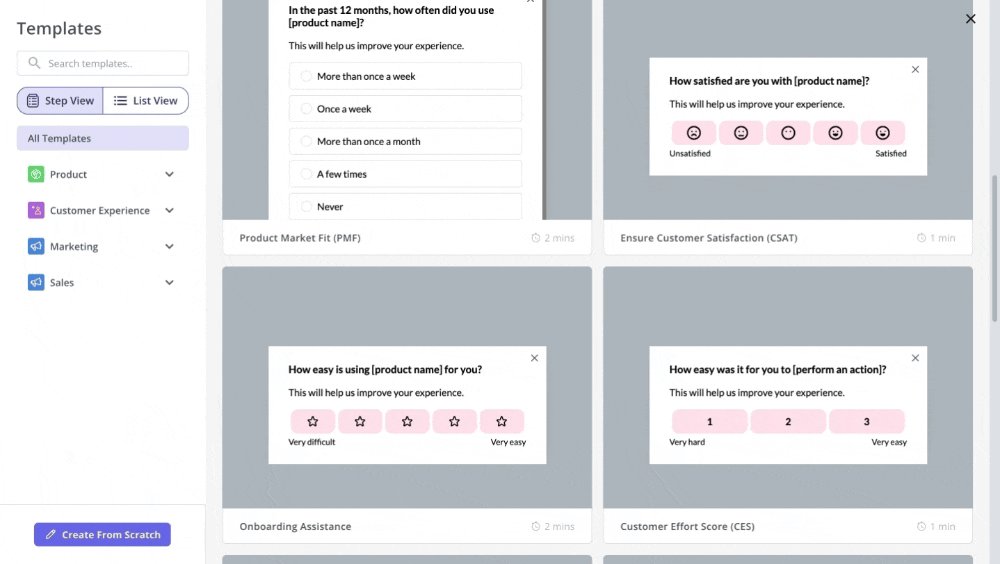
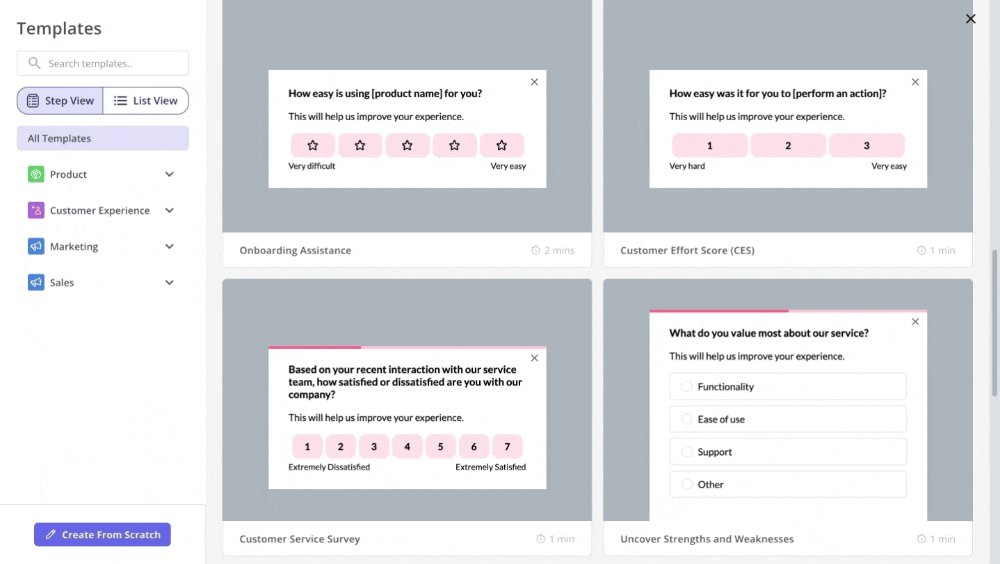
- Survey templates: Userpilot’s no-code survey builder has 14 templates to choose from. These include NPS, CSAT, and CES surveys, among others, for collecting quantitative and qualitative feedback from users. You can add a series of questions to gather valuable insights.

- Survey localization: Userpilot’s AI localization feature lets you translate surveys in a matter of minutes. All you need to do is add the desired locale and leave the rest to Userpilot. You can also make manual tweaks to translations if needed.
NPS surveys
The Net Promoter Score (NPS) is a reliable measure of how satisfied customers are and how likely they are to recommend your product to others. Userpilot lets you build NPS surveys, analyze response data, and target specific user groups to gather actionable insights.
Here are the Userpilot features you can use when sending NPS surveys:
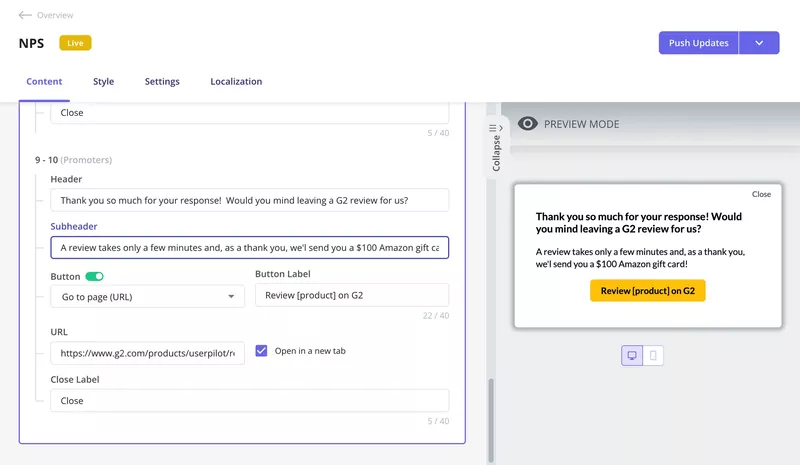
- No-code builder: The survey builder lets you edit the content of your NPS surveys, style the widget to your liking, restrict surveys to specific pages/paths, and use AI-powered localization to change the language of your survey.

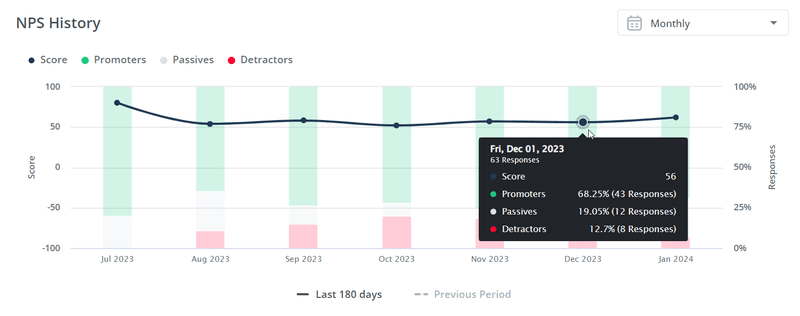
- Analytics dashboard: Userpilot’s dedicated NPS dashboard shows you all the key data gathered from your surveys. These include how many views your NPS surveys have gotten, the number of responses, the overall response rate, and how the score has been trending over time.
- Audience targeting: Userpilot’s audience targeting features let you choose which users to include in NPS surveys. You could set this to all users, select only me if you’re still in the testing stage, target a particular segment, or set conditions for a survey to appear.
Survey Analytics
Survey analytics are an essential part of extracting actionable insights from user feedback. Userpilot’s advanced analytics capabilities extend to any surveys you build with it. You’ll be able to see granular analytics for surveys, sort by audience or period, and view NPS data separately.
Here’s an overview of the Userpilot features you can use during survey data analysis:
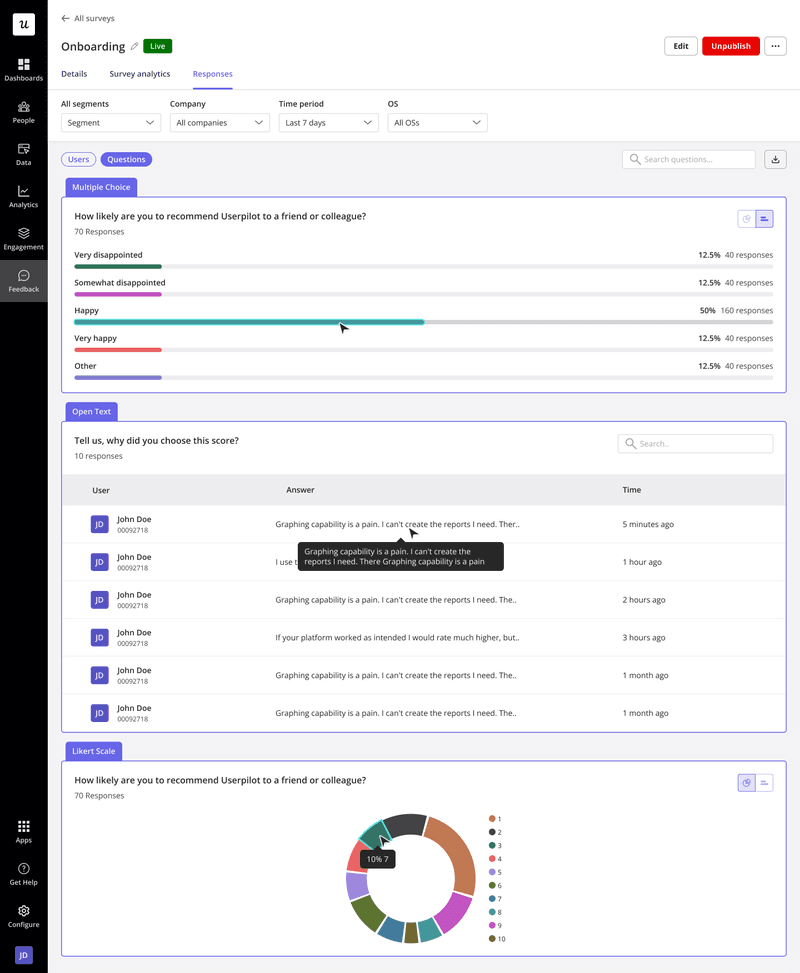
- Granular analytics: Each survey you create has its analytics tab, where you’ll be able to see which percentage of respondents chose a particular option, view the most popular choices, and review qualitative responses of users. You can also sort by segment, company, or period.
- NPS dashboard: The dedicated NPS dashboard compiles survey responses to show you all relevant Net Promoter Score data in one place. This includes total views, NPS score, total responses, overall response rate, the number of qualitative responses, and how NPS is trending over time.

- User responses: Userpilot lets you review the responses of each user so you can see how sentiment differs on a customer-to-customer basis. This makes it easier to schedule follow-up interviews or implement suggestions made by users with the highest lifetime value (LTV).

Userpilot features: Analytics
User analytics lets you track and analyze the behavior of users within your product. Userpilot lets you filter through customers from a unified dashboard, extract insights from specific segments or periods, and create custom segments for all users who meet certain conditions.
Here’s an overview of Userpilot’s analytics features:
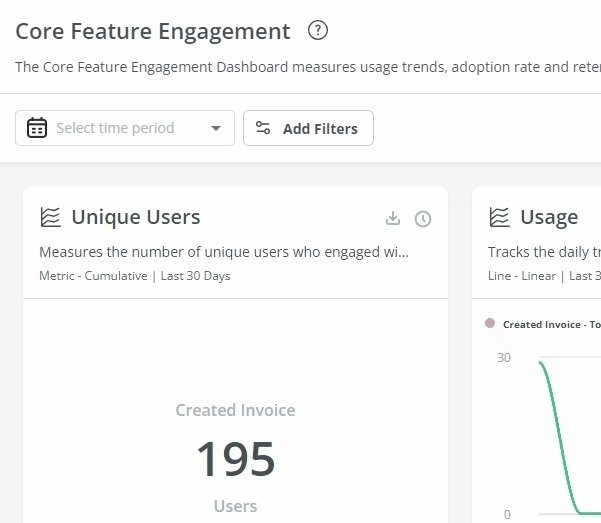
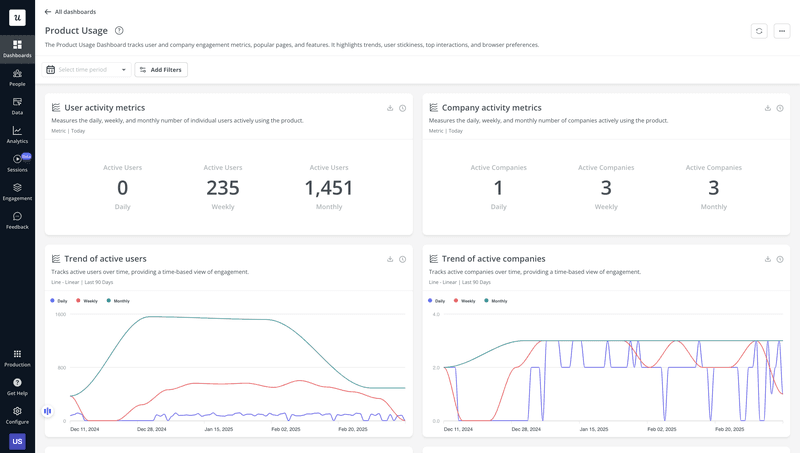
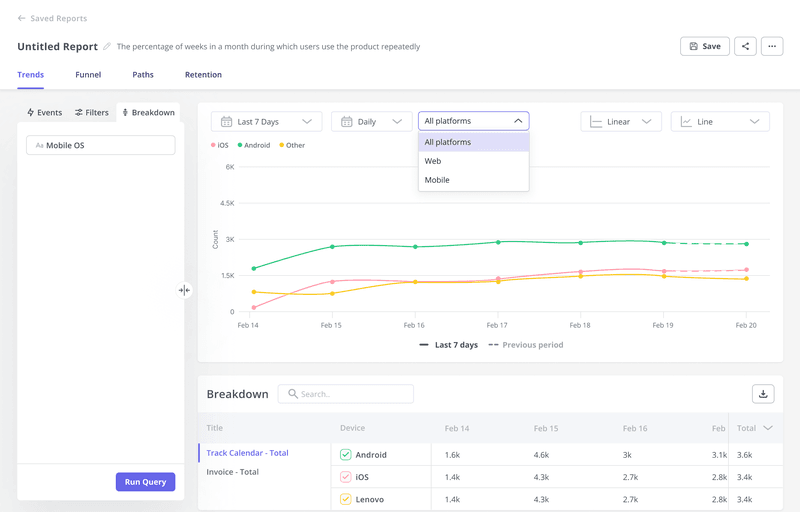
Analytics dashboards
These dashboards enable you to keep track of your key product performance and user behavior metrics at a glance, without any technical setup required.

Funnel analysis
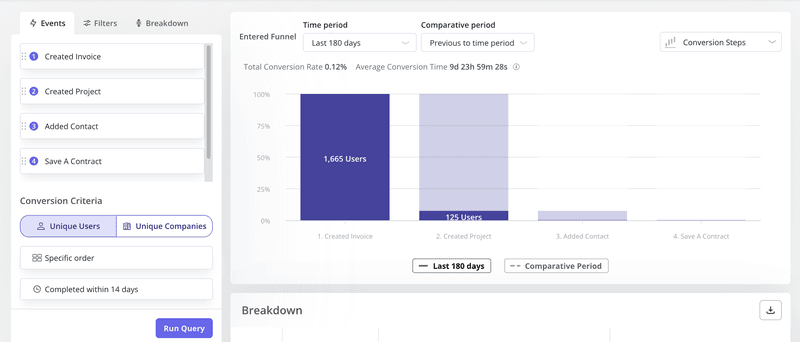
Tracking user funnels is essential to getting a deeper understanding of the customer journey and reducing friction points. Userpilot helps you track user funnels by creating funnel reports, reviewing saved reports in bulk, and seeing key metrics like the average time it takes to complete a funnel.
Here’s how you can use Userpilot to generate funnel charts:
- Funnels: Userpilot’s funnel reports can show you the percentage of users that progress from one stage to another. Stages could consist of pages, actions, or other activation points. You can also set a specific order in which these steps need to be completed or adjust the period.

- Reports: The saved reports area of your Userpilot account lets you view, edit, duplicate, delete, or export (as a CSV file) all the analytics reports that you (or your teammates) have generated. You can also filter results by the teammate who created the report or the type of report.
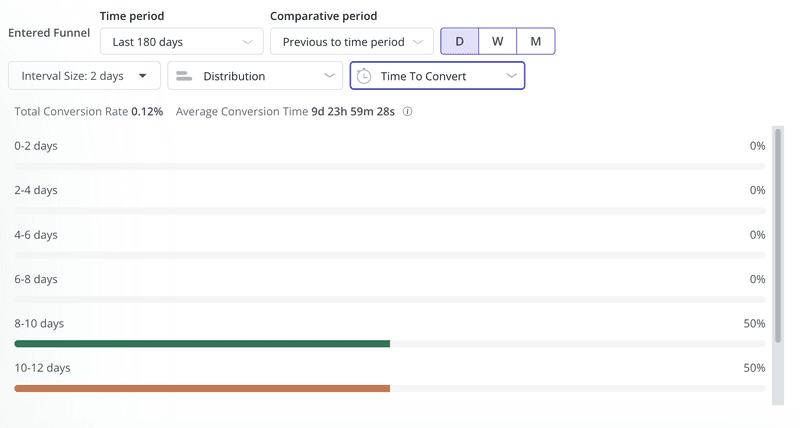
- Duration: The granular funnel analytics can offer more insights into each stage of a particular user funnel, such as how long it took the majority of your users to complete it from start to finish. You can filter by period and set minimum/maximum parameters to remove outliers.

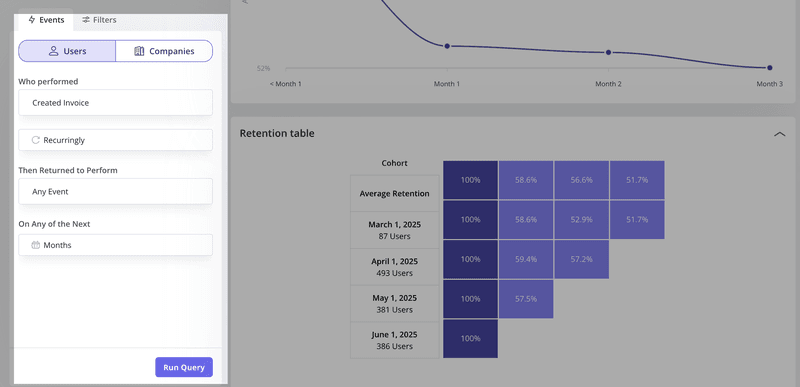
Cohort analysis
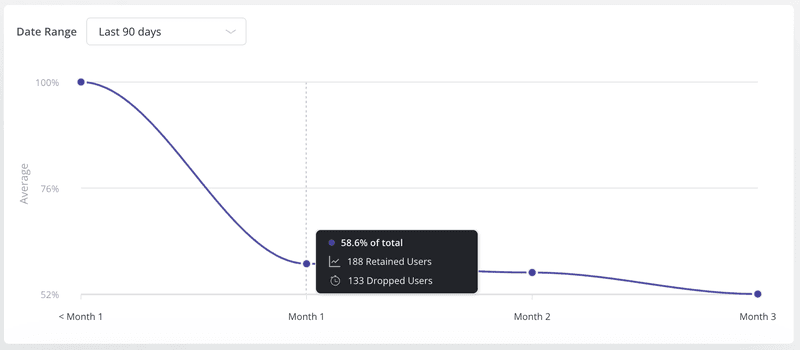
User retention is critical for the success of digital products; it’s linked to the product’s ability to consistently deliver value to the users and is a key measure of business health. It is also essential in the process of achieving a product-market fit and retaining constant growth.
For starters, Userpilot allows you to collect accurate data on user behavior inside web apps without any coding.
Thanks to our autocapture and visual labeler, you can easily name events and create custom events to track within a few clicks and view the results in our Features & events dashboard.
Once you have the data, you can use it to build the cohort analysis table.
Userpilot allows you to:
- Create cohorts on the user and company level.
- Choose the start and return events defining retention in your product, like ‘Signed in’ and ‘Invited teammate’.

- Filter the events by events, user, and company properties.
- Choose the interval by which you view the data (days, weeks, months) and date range (e.g., last 2 weeks, or last 180 days).
You can also visualize the average retention as a line graph, both linear and cumulative.

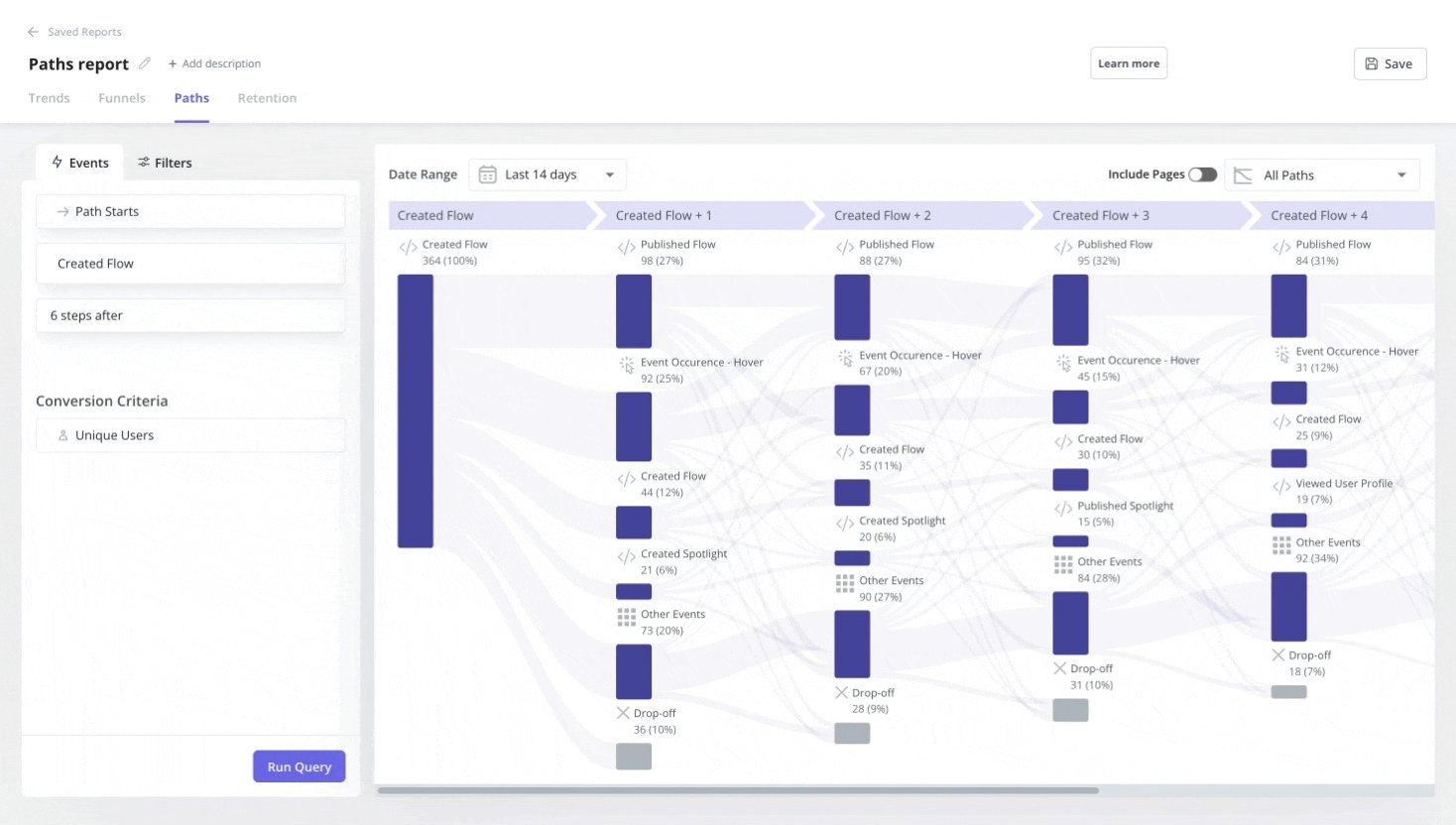
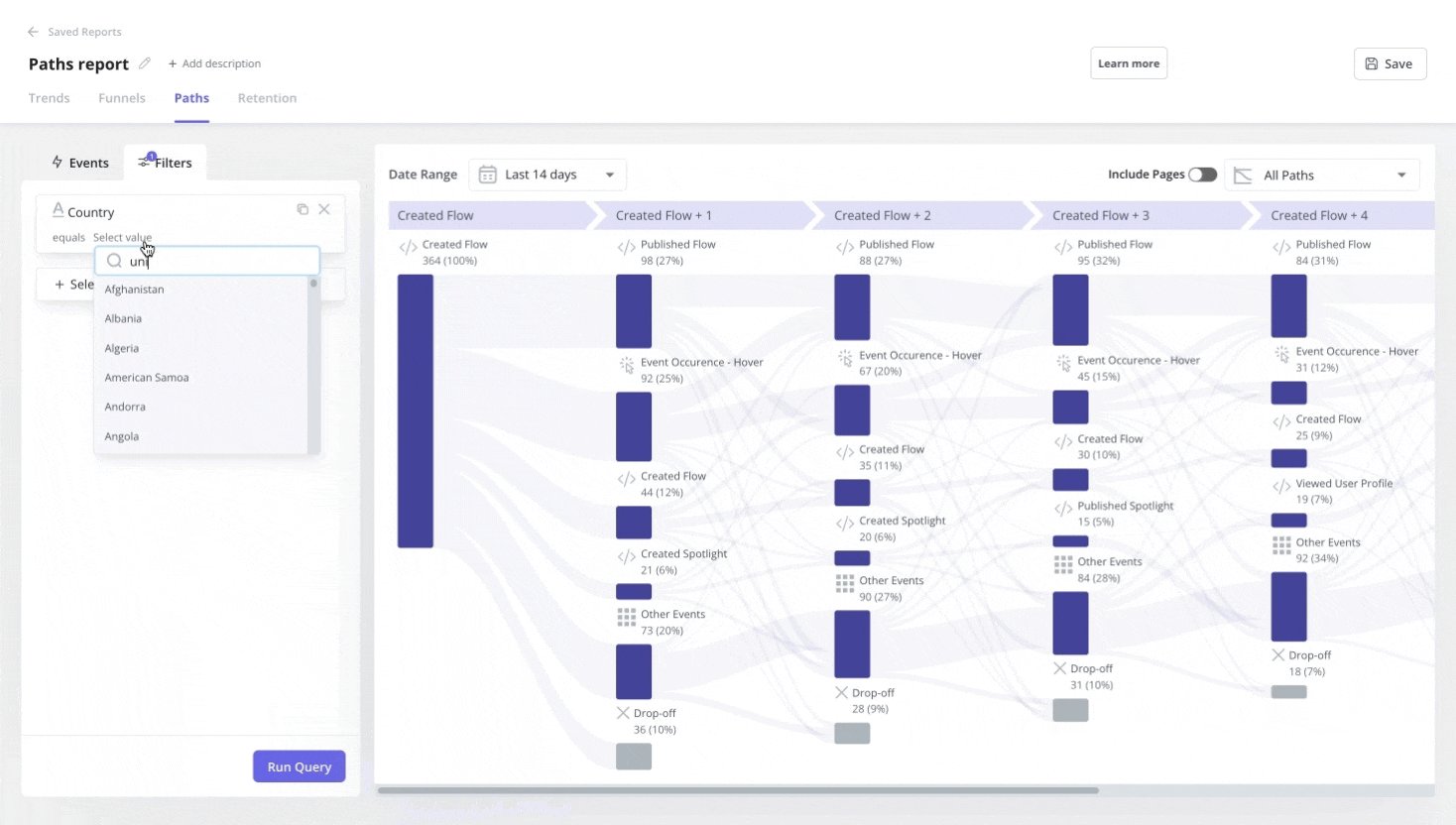
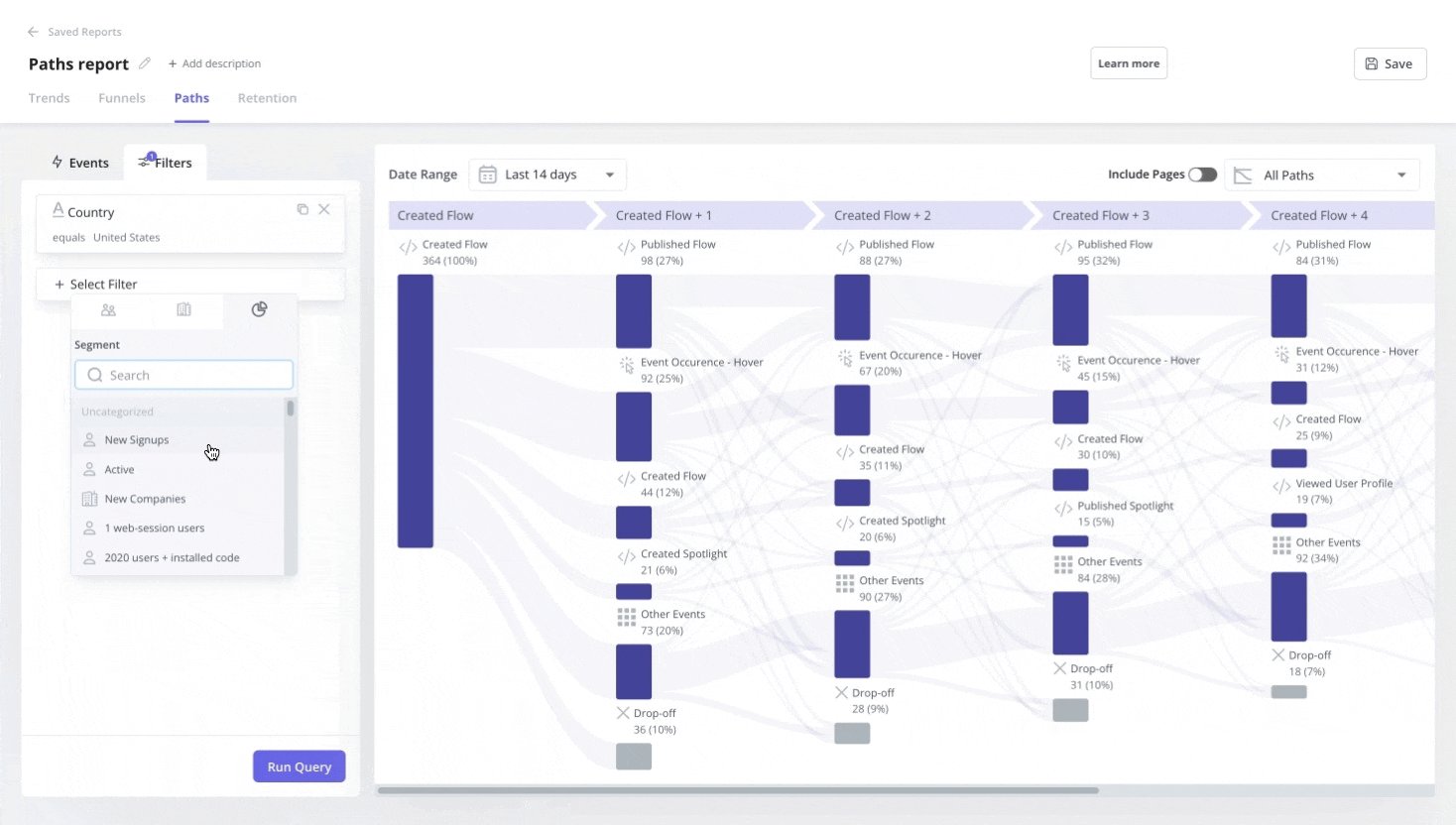
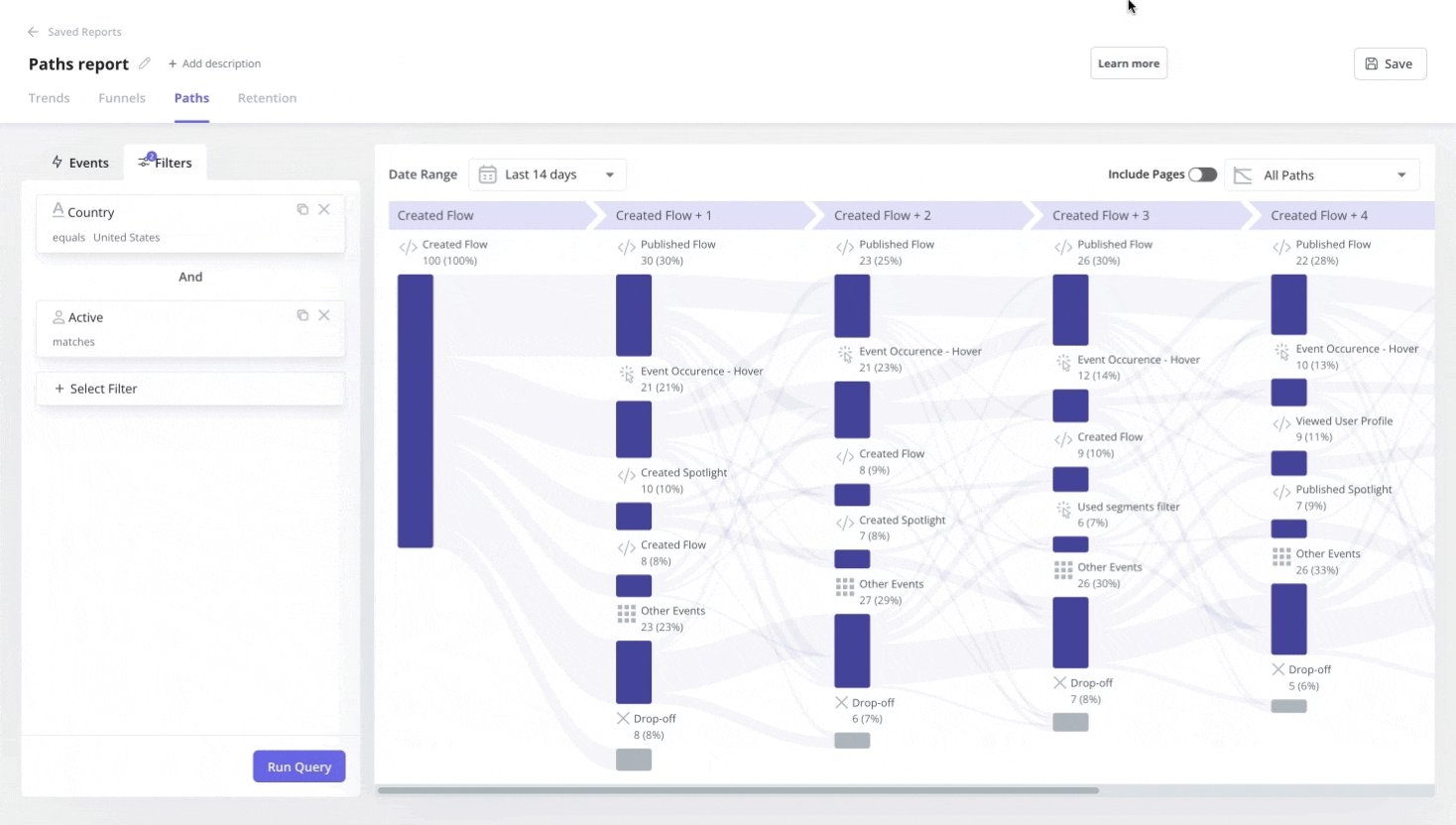
Paths analysis
Want to understand what users do before or after key actions? With Userpilot’s paths analysis, you can map out the exact sequences of up to 10 steps leading to or following a specific event.
It’s a powerful way to uncover patterns, spot unexpected drop-offs, and identify which user behaviors drive conversion or engagement.

You can filter your path report by different user properties or segments. It’s also possible to click on any step in the path to see exactly which users reached that point.
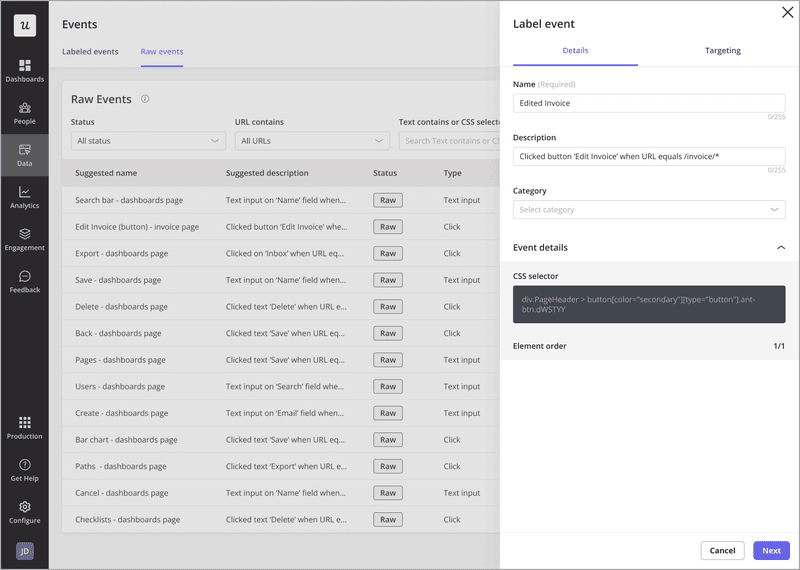
Event tracking via autocapture
Tracking and analyzing event data gives you a better understanding of user behavior so you can capitalize on opportunities to improve the in-app experience.
Here are the ways you can use Userpilot as an event-tracking tool:
- Autocapture for client-side events: Userpilot now automatically tracks key UI interactions like clicks, hovers, and form inputs. You can use the visual event labeler to retroactively name these interactions to use them for analytics reports. (Think of it as a much faster, more scalable upgrade from the old feature tags.)

- Custom events for server-side tracking: For back-end events like subscription upgrades or database-level actions, you can still send custom events via API. These can be combined with client-side data to build a more complete picture of user behavior.
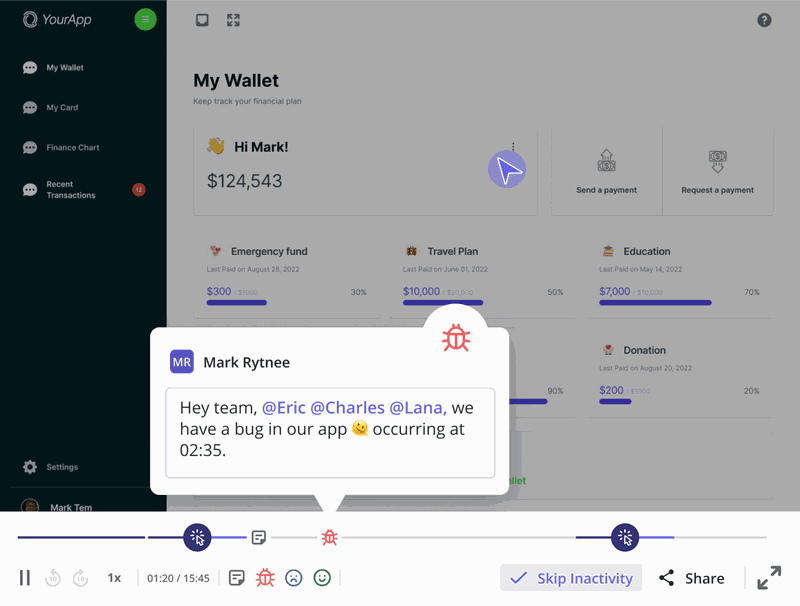
Session replays
This lets you watch how users interact with your product. It’s fully integrated with our analytics stack, so you’re not just watching sessions, you’re uncovering why users behave the way they do.
- Filter replays by segments, events, or funnel stages to zoom in on high-impact moments
- Jump straight from a product analytics insight (like a drop in activation) to relevant session footage
- Combine replays with feature usage data or paths to understand friction in context
- Leave time-stamped comments, tag teammates, and mark bugs directly in the replay
- Share clips across teams to align product, design, and dev on real user pain points

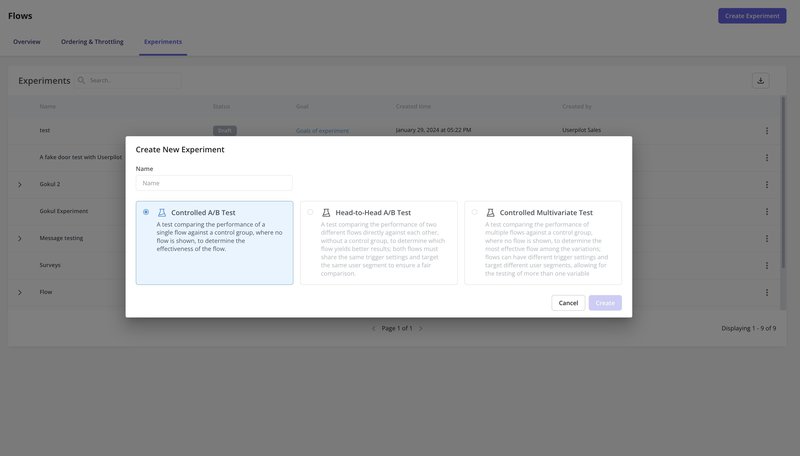
A/B testing and multivariate testing
A/B testing is a crucial step in optimizing your flows and identifying the changes that provide the best response from your users. Userpilot’s native split-testing features let you confine experiments to a single page, track the downstream impact on goals, and customize any settings along the way.
Here are Userpilot’s A/B testing features you can use to build experiments and analyze results:
- Page targeting: The page targeting settings let you specify the domain and page that a particular A/B test should be triggered on. You can also add conditional triggers for experiments that should appear on any page where the criteria are met.
- Different types of experiments: You can run the classic A/B test using a control group, a multivariate test that tests two flows against each other for the same audience, or an advanced experiment in which you can set the conditions.

- Experiment goal: Track if the experiment was a success or connect it to an action goal to track impact.

- Experiment settings: Userpilot lets you customize experiment settings to target specific audiences, adjust frequency, and decide when the experiment should be concluded. For instance, you could set a fixed number of days or continue the experiment until it gets results.
Mobile analytics
Userpilot doesn’t just stop at web analytics; we also give you full visibility into mobile usage. You can track in-app events and screen views across your mobile app. Then, you can plug those directly into reports like funnels, trends, and paths, just like you would for web.
That means no separate tools or workarounds needed to understand how users interact on mobile, where they’re dropping off, or which screens drive the most engagement.

Userpilot features: Integrations
Userpilot offers a range of integrations with popular apps, enabling seamless data communication between Userpilot and other tools in your tech stack. These integrations facilitate the conversion and transmission of Userpilot flows and associated data to formats compatible with various products and services.
Here’s a summary:
- Data sent to other apps: Userpilot sends various types of data to other integrated apps, including user flow data, checklist engagement data, and NPS survey data.
- Integration types: Userpilot supports both native integrations and custom integrations via webhooks.
- Native integrations: Userpilot offers one-click integrations with popular tools such as Segment, Amplitude, Google Analytics, Google Tag Manager, Heap, Intercom, Kissmetrics, and Mixpanel.
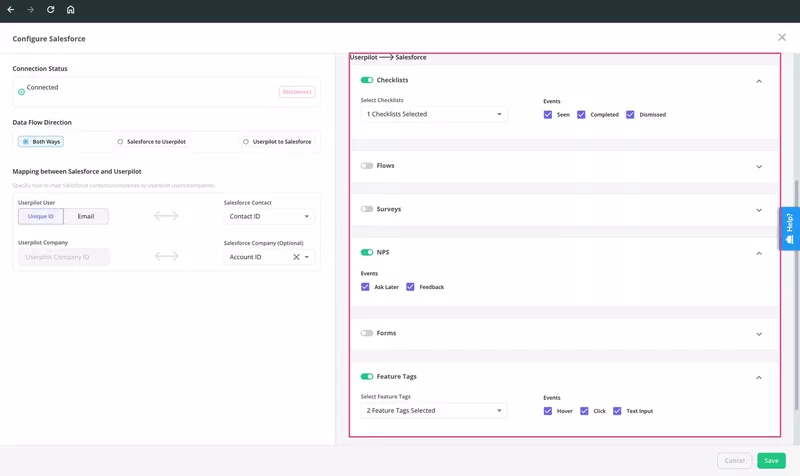
- Two-way integrations: Hubspot and Salesforce are currently the two two-way integrations with Userpilot, allowing bidirectional data exchange.

Userpilot – Salesforce integration.
- Enabling integrations: Integrating with Userpilot is straightforward, typically requiring a few clicks within the Userpilot dashboard.
- Webhooks: For custom integrations, Userpilot offers webhooks to enable real-time data transmission between Userpilot and other apps.
- Support and documentation: Userpilot provides comprehensive support for enabling and troubleshooting integrations, including in-app chat support and detailed documentation.
In summary, Userpilot’s integrations streamline data exchange between Userpilot and other tools, enhancing user experiences, productivity, analytics, and optimization capabilities.
How customers use Userpilot to meet their goals
So far, we’ve walked through a comprehensive overview of the range of capabilities Userpilot offers. But as Albert Einstein famously said:
“The only source of knowledge is experience.”
The best way of learning how to apply these lessons yourself is to look at how customers are using some of these capabilities themselves. In this section of the blog, we’ll explore a few case studies to bring these features to life.
Customer success teams drive growth with contextual in-app guidance
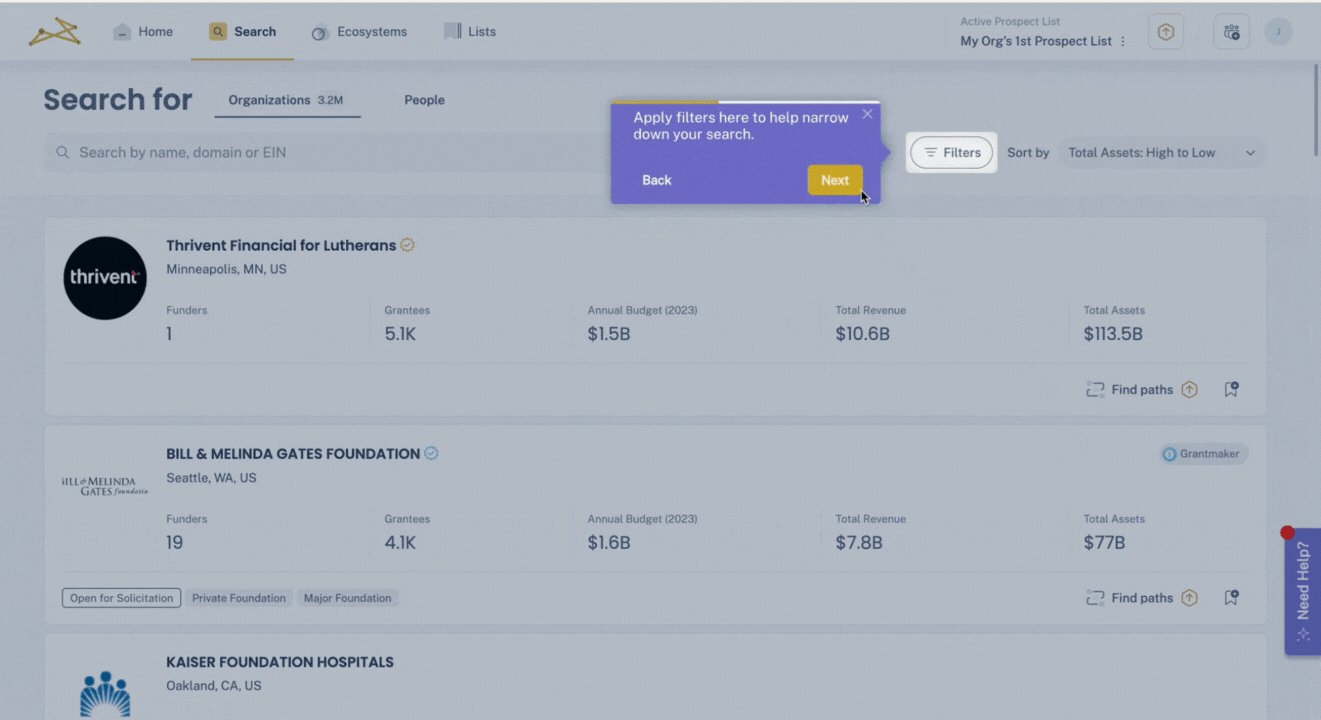
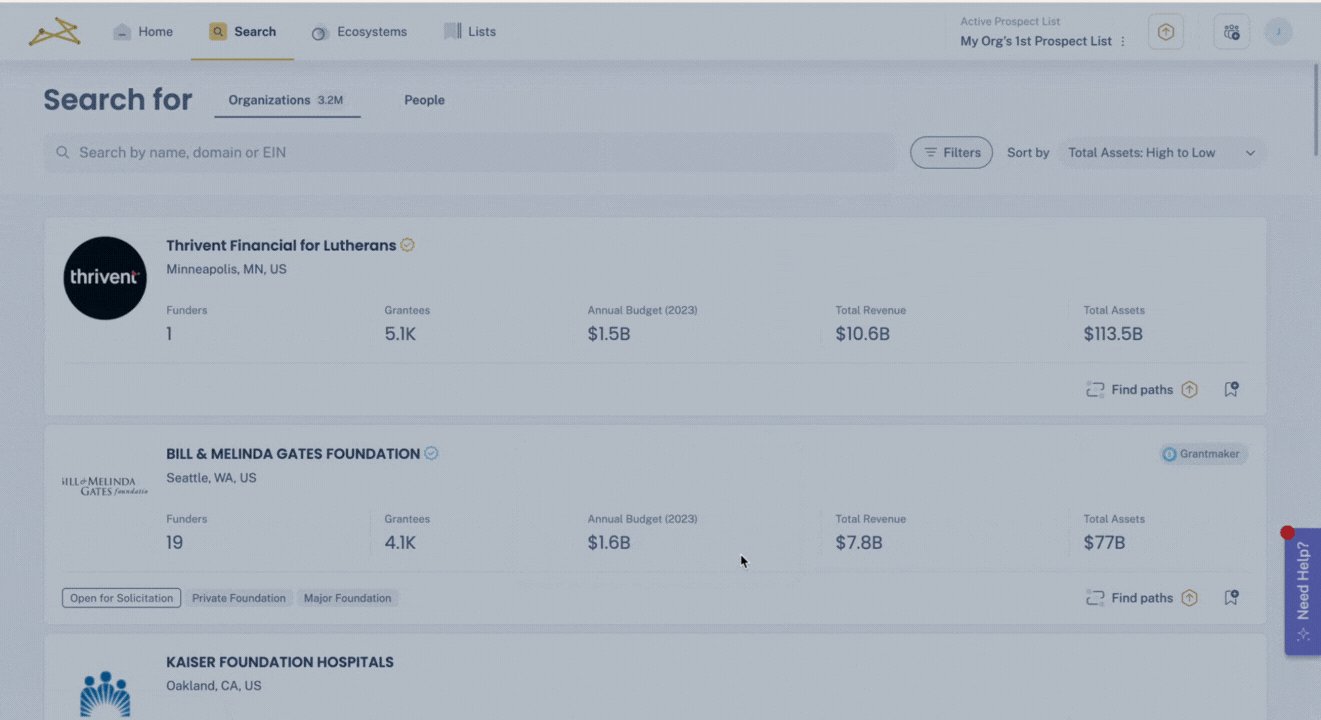
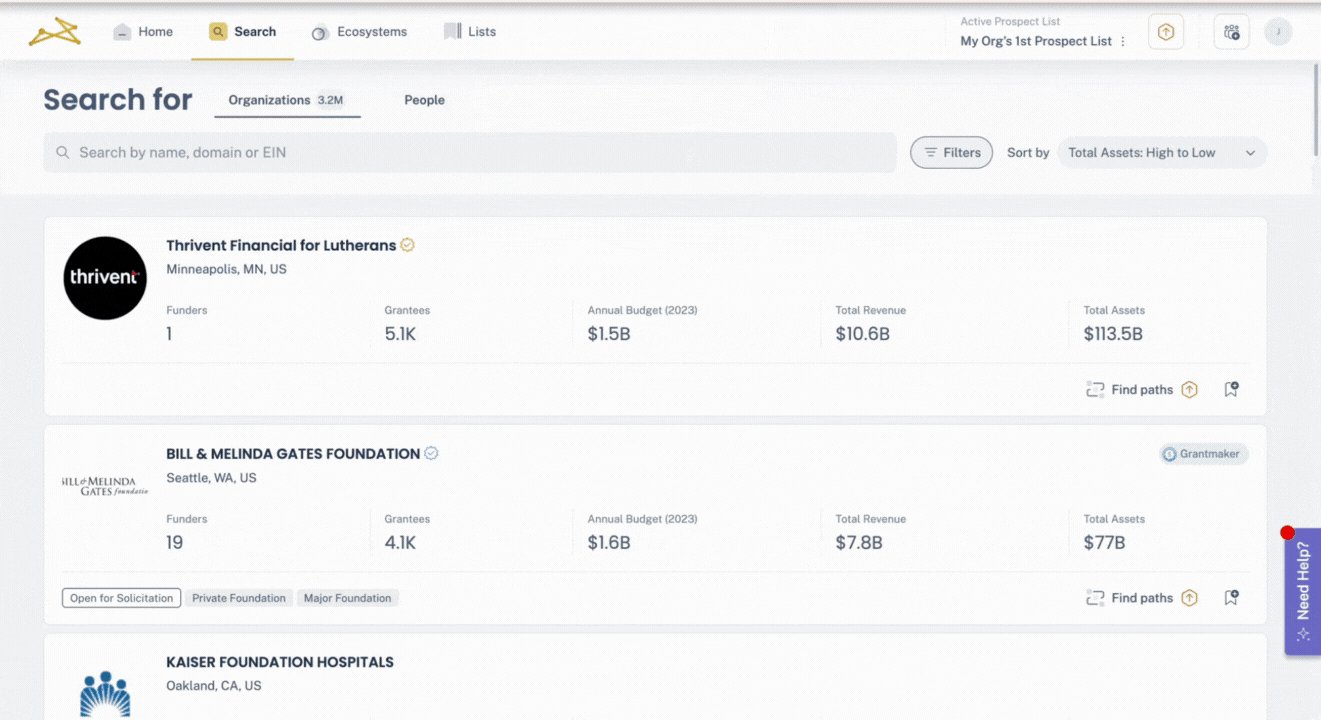
Impala is a SaaS platform helping nonprofits and grantmakers make smarter decisions through unified social impact data. Their customer success team wanted a way to guide users through key features without constantly pulling devs into the process.
They chose Userpilot for the job.
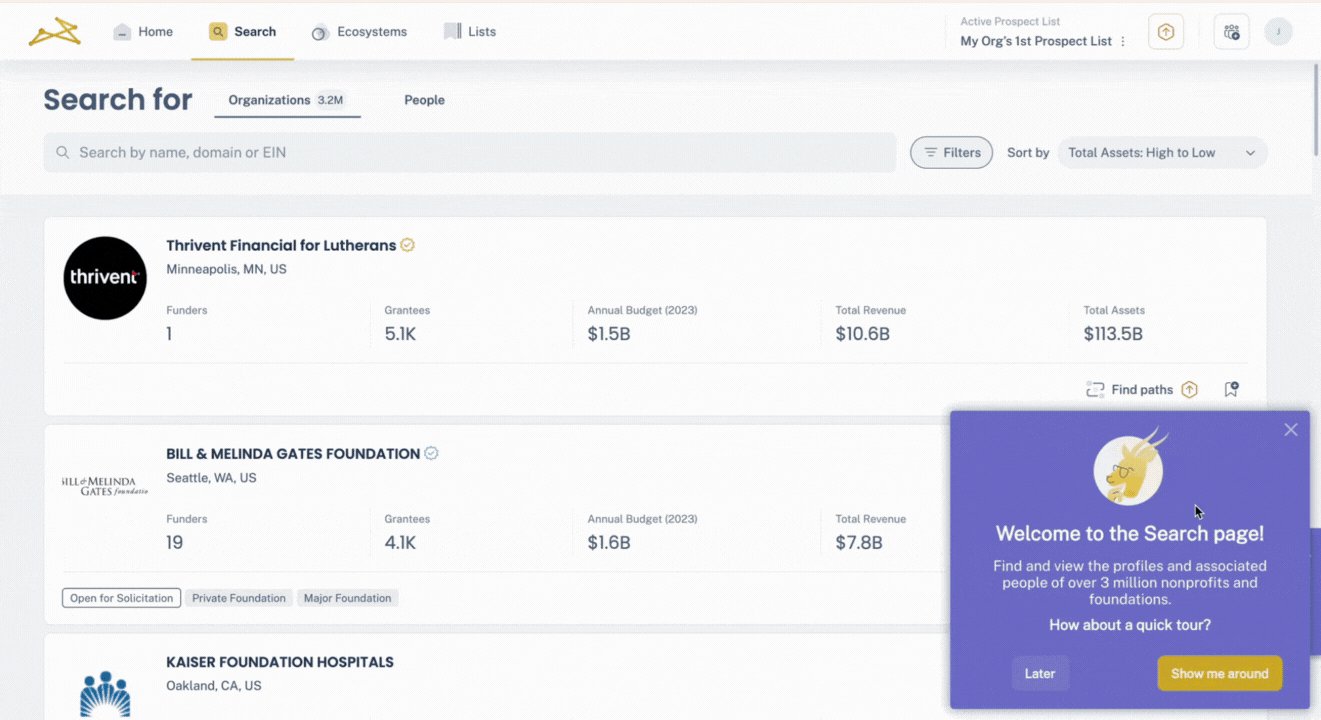
They built targeted, no-code onboarding flows for different user segments, like fundraisers and grantmakers, and saw a 100% increase in activation. Instead of relying on email alone, they used in-app walkthroughs, tooltips, and a modal to walk new users through adding a funder to their prospect list (their activation event).

Impala interactive walkthrough built with Userpilot
Here’s how it paid off: 📈 46% of users who completed the guide hit the activation milestone, versus just 23% of those who didn’t see it.
They also used Userpilot’s funnel and path reports to identify drop-offs and see where users deviated from the ideal journey. That gave their team weekly insights they could act on fast.
Sierra from Impala put it best:
“We’re really glad to have replaced our old dev-built resource center with Userpilot’s. The builder was super easy to use, and the price point was flexible.”
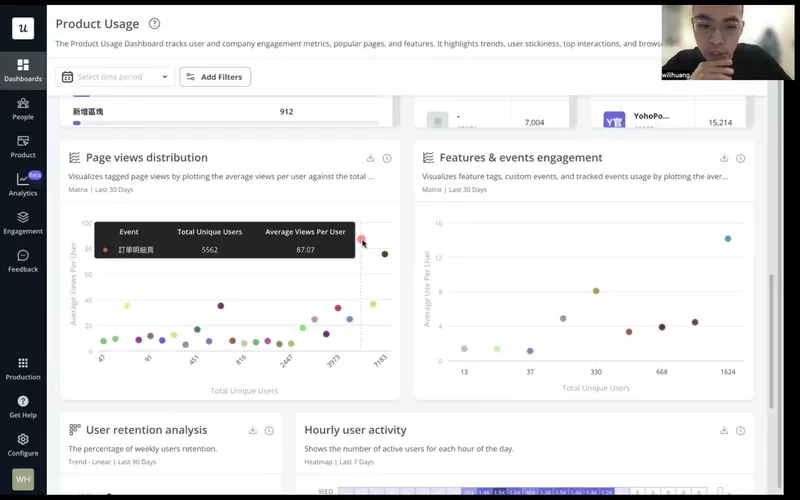
Product marketers drive adoption with smarter feature launches
When we first talked to Wei-Di Huang, Senior PM at CYBERBIZ, he was trying to solve a familiar problem:
How do you launch a redesign, actually help users adopt new features, and reduce the flood of support tickets?
CYBERBIZ is a major player in Taiwan’s e-commerce space, powering thousands of stores. They used Userpilot to completely overhaul the onboarding and feature rollout process for their admin panel.
Here’s how:
✅ Used in-app surveys to recruit beta testers and gather design feedback.
✅ Launched announcements + walkthroughs to introduce the new features.
✅ Tracked performance using pageviews and session duration data to see if users were completing tasks faster.

What changed?
After launch, they saw a clear drop in support tickets, a huge success signal for the team.
“Before Userpilot, we had to ask account managers to collect users manually. It was tedious. Now with Userpilot, we can collect feedback directly from users and link it to user data.”
— Wei-Di Huang, Senior Product Manager at CYBERBIZ
They also ditched Typeform for feedback collection. No more asking users to re-enter their domain or email. All feedback now links back to actual usage data, making analysis much more meaningful.
Product managers boost feature adoption with A/B tested onboarding flows
When Smoobu, a vacation rental management platform, joined the HomeToGo family, their team had one big challenge: How do you improve adoption for specific features when your users aren’t exactly tech-savvy?
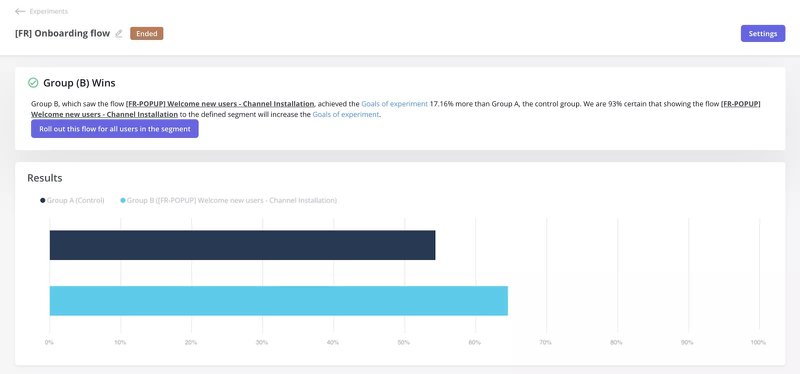
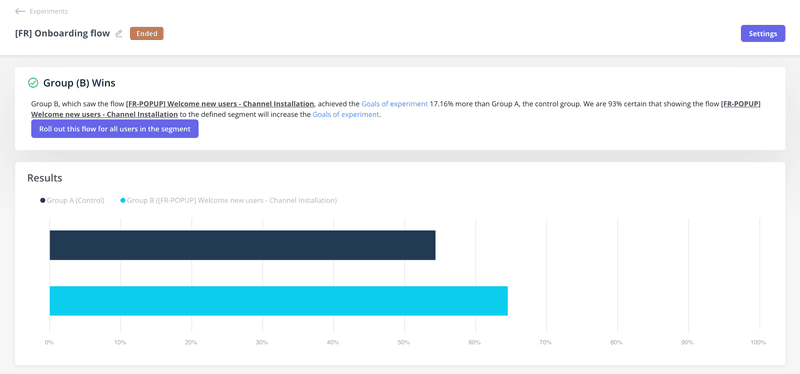
They turned to Userpilot to solve it and saw a 17% lift in conversions (channel connections) in the French market.
“Userpilot gives us flexibility to move fast, experiment, and understand what users need.”
— Dasha Frantz, Product Designer at Smoobu
Here’s what they did with Userpilot:
- Built onboarding flows to guide new users through connecting their first rental channel
- A/B tested those flows to prove impact before scaling
- Localized the experience for a 10-language user base
- Used session replays to identify bugs and troubleshoot localization issues

One smart tactic? They triggered reminders at just the right time, tooltips on signup, modals on the second session, and a banner if users still didn’t act.
The best part? All of this was done without relying heavily on engineers.
Userpilot pricing
Userpilot’s transparent pricing starts from $299/month on the entry-level. We also offer growth and enterprise plans for larger companies.
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth tier is available with custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise tier is available with custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Userpilot reviews
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Drive product growth with Userpilot!
If you’ve made it this far, thanks for sticking with me. Everything we’ve built is designed to help you ship better experiences, guide users to value faster, and drive growth without needing to bug your devs every step of the way.
If that sounds like something your team needs, book a demo and let us show you what it looks like in action. We’ll walk you through real use cases, answer your questions, and help you figure out if Userpilot is a good fit.